组合标签实际上都叫列表标签
分为无序列表和有序列表


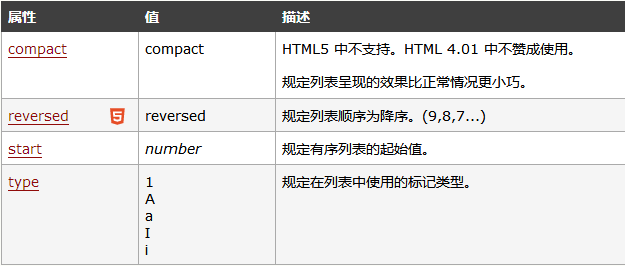
<ol type=" "> //有序
<li>内容</li>
</ol>
<ul type = " ">//无序
<li>内容</li>
</ul>
<ol style="list-style: none;"></ol> //在标签<ol>内加这个属性,显示效果为去除序号
可以多层嵌套
可以自定义一个列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始

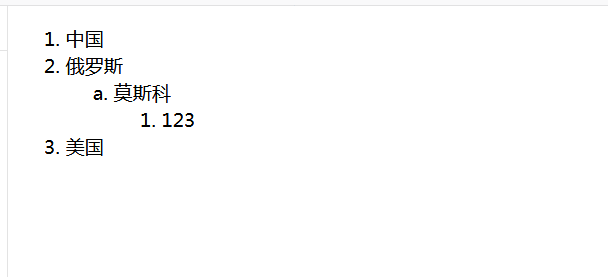
<ol> <li>中国</li> <li>俄罗斯 <ol type="a"> <li>莫斯科</li> <ol> <li>123</li> </ol> </ol> </li> <li>美国 </li> </ol>
把要添加的内容或者标题写到<li></li>内
运行效果.


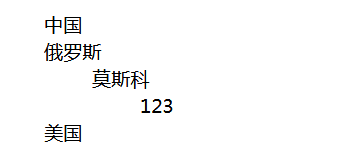
1 <ol style="list-style: none;"> 2 <li>中国</li> 3 <li>俄罗斯 4 <ol type="a" style="list-style: none;"> 5 <li>莫斯科 6 <ol style="list-style: none;"> 7 <li>123</li> 8 </ol> 9 </li> 10 </ol> 11 </li> 12 13 <li>美国 14 15 </li> 16 </ol>
显示效果


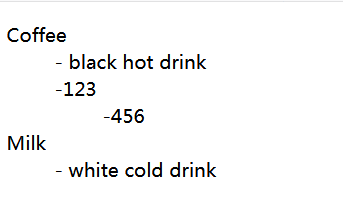
1 <dl> 2 <dt>Coffee</dt> 3 <dd>- black hot drink</dd> 4 <dd>-123 5 <dl> 6 <dd>-456</dd> 7 </dl> 8 </dd> 9 <dt>Milk</dt> 10 <dd>- white cold drink</dd> 11 </dl>
显示效果