1 webpack是什么?
CommonJS和AMD是用于JavaScript模块管理的两大规范,前者定义的是模块的同步加载,主要用于NodeJS;而后者则是异步加载,通过requirejs等工具适用于前端。随着npm成为主流的JavaScript组件发布平台,越来越多的前端项目也依赖于npm上的项目,或者 自身就会发布到npm平台。因此,让前端项目更方便的使用npm上的资源成为一大需求。
web开发中常用到的静态资源主要有JavaScript、CSS、图片、Jade等文件,webpack中将静态资源文件称之为模块。 webpack是一个module bundler(模块打包工具),其可以兼容多种js书写规范,且可以处理模块间的依赖关系,具有更强大的js模块化的功能。Webpack对它们进行统 一的管理以及打包发布.
2 为什么使用 webpack?
1. 对 CommonJS 、 AMD 、ES6的语法做了兼容
2. 对js、css、图片等资源文件都支持打包
3. 串联式模块加载器以及插件机制,让其具有更好的灵活性和扩展性,例如提供对CoffeeScript、ES6的支持
4. 有独立的配置文件webpack.config.js
5. 可以将代码切割成不同的chunk,实现按需加载,降低了初始化时间
6. 支持 SourceUrls 和 SourceMaps,易于调试
7. 具有强大的Plugin接口,大多是内部插件,使用起来比较灵活
8.webpack 使用异步 IO 并具有多级缓存。这使得 webpack 很快且在增量编译上更加快
3 webpack使用引导
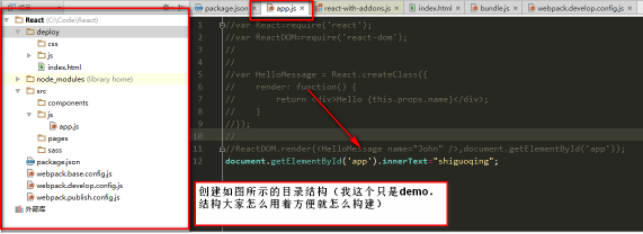
3.1创建目录结构


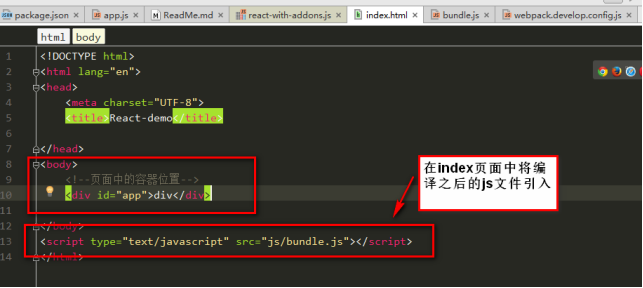
3.2引入webpack依赖文件
在项目根目录打开命令窗口引入项目依赖,全局安装
npm install webpack -g // 全局安装webpack
3.3 创建配置文件
在项目根目录创建三个或多个webpack配置文件
(1)webpack.base.config.js //公用的配置放在这里面(可通过插件继承)
(2)webpack.develop.config.js //开发环境中用到的配置文件
(3)webpack.publish.config.js //生产环境中用到的配置文件
3.4 修改配置文件
// 这是最基本的一个配置文件
// 编写配置文件,要有最基本的文件入口和输出文件配置信息等
// 里面还可以加loader和各种插件配置使用
var path = require('path');
module.exports = {
entry:path.resolve(__dirname,'src/js/app.js'),
output: {
path: path.resolve(__dirname, 'deploy'),
filename: 'bundle.js',
},
}
详细参见:
http://webpack.github.io/docs/configuration.html
3.5 运行webpack
1、通过配置文件运行(通用)
(1)在根目录运行webpack的命令,默认会去查找名称为webpack.config.js的文件执行,如果没有就会报配置信息没有配置的错误。
Webpack
(2)这时候我们可以通过运行下面的命令进行配置文件的选择
webpack –-config webpack.develop.config.js
2、通过cli命令运行(了解)
(1)webpack的cli也提供了命令可以进行运行,例如:
Webpack -watch // webpack的监视命令,文件发生变化自动编译
webpack --entry ./entry.js --output-path dist --output-file bundle.js
//配置文件的启动目录和输出目录
webpack 最基本的启动webpack命令
webpack -w 提供watch方法,实时进行打包更新
webpack -p 对打包后的文件进行压缩
webpack -d 提供SourceMaps,方便调试
webpack --colors 输出结果带彩色,比如:会用红色显示耗时较长的步骤
webpack --profile 输出性能数据,可以看到每一步的耗时
webpack --display-modules 默认情况下 node_modules 下的模块会被隐藏,加上这个参数可以显示这些被隐藏的模块
webpack --display-error-details 方便出错时能查阅更详尽的信息(比如 webpack 寻找模块的过程),从而更好定位到问题。
(2)你可以运行webpack -h查看webpack的其他命令,自行了解,或者通过英文官网了解webpack Cli部分
3、作为nodejs的api运行(了解)
var webpack = require('webpack');
webpack({
//configuration
}, function(err, stats){});
4 注意 但是我们基本上不用这种直接提供的命令,因为我们需要手动敲打很多字母,我们现在开发通用的方法都是使用配置文件的方式运行
3.6 把运行命令配置到npm的script中
1 为什么要用npm的script
(1)、npm 是一个非常好用的用来编译的指令,通过 npm 你可以不用去担心项目中使用了什么技术,你只要调用这个指令就可以了,只要你在 package.json 中设置 scripts 的值就可以了。
(2)、真正开发的时候你的webpack的命令会敲很长,因为有很多命令需要设置,即便你用了配置文件的方式,但一些--colors --hot这些命令是没法在配置文件中配置的。比如:
webpack-dev-server --devtool eval --progress --colors --hot --content-base build
所以你不可能每次都敲这么长,因而我们就把这一大串配置到npm中
2 npm的script的使用
(1)、你首先需要安装webpack,这时候不全局安装
npm i webpack --save
(2)、配置npm的package.json文件中
"scripts": {
"test": "echo "Error: no test specified" && exit 1",
"develop": "webpack --config webpack.develop.config.js",
"publish": "webpack --config webpack.publish.config.js"
},
(3)、在根目录打开的命令窗口运行
npm run develop