$.ajax({ url: '/queryConnectName', dataType: 'json', //服务器返回json格式数据 type: 'get', //HTTP请求类型 timeout: 10000, //超时时间设置为10秒; success: function(data) { //给一个默认值(‘请选择’) var opt = '<option value="" selected=""></option>'; //获取返回的数据 var value = data.data; //循环遍历 for (var i in value) { opt += '<option value = "' + value[i].cnkey + '">' + value[i].connectName + '</option>' } $("#connectName").html(opt); form.render('select');//需要渲染一下 } });
接口返回值
{
"code": 0,
"status": 200,
"count": 0,
"msg": "OK",
"data": [
{
"cnkey": "OA测试",
"connectName": "OA测试"
},
{
"cnkey": "OA正式",
"connectName": "OA正式"
}
],
"ok": null
}
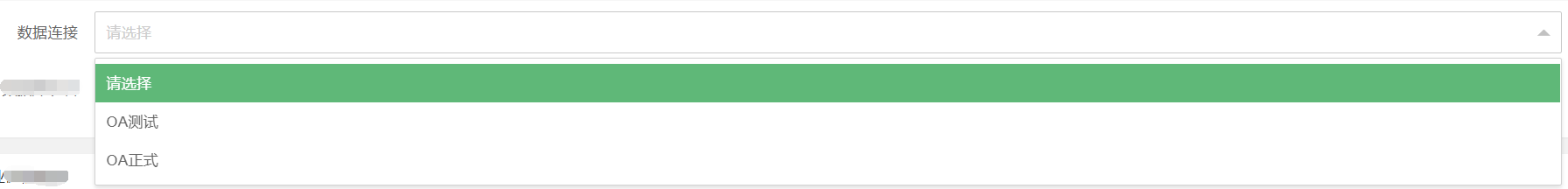
效果图