1、今日完成任务:
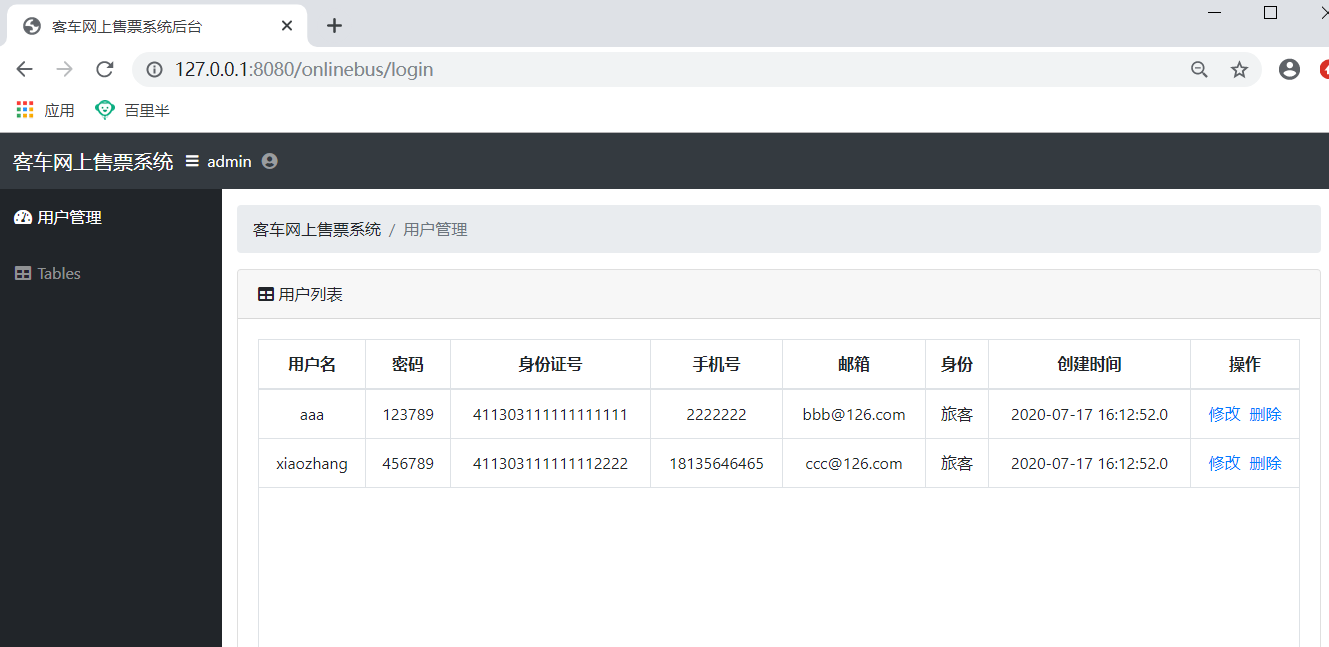
(1)用户管理的查询、删除、修改功能
2、核心源码:
function operateFormatter(value, row, index) { var op; op='<a href="javascript:;" onClick="update(\'' + row + "','" + index + '\')">修改</a>'+" " +'<a href="javascript:;" onClick="del(\''+row.id+'\')">删除</a>'; return op; } function del(id){ $('#userId').val(id); $('#delModal').modal({ backdrop: "static",//点击空白处不关闭对话框 show:true }); } function update(row,index){ //获取所有行数据 var data = $('#dataTable').bootstrapTable('getData'); console.log( data[index]); //获取当前行的某个数据 $('#username').val(data[index].username); $('#password').val(data[index].pwd); $('#idCard').val(data[index].idCard); $('#phone').val(data[index].phone); $('#email').val(data[index].email); $('#id').val(data[index].id); $('#updateModal').modal({ backdrop: "static",//点击空白处不关闭对话框 show:true }); }
3、遇到的问题:
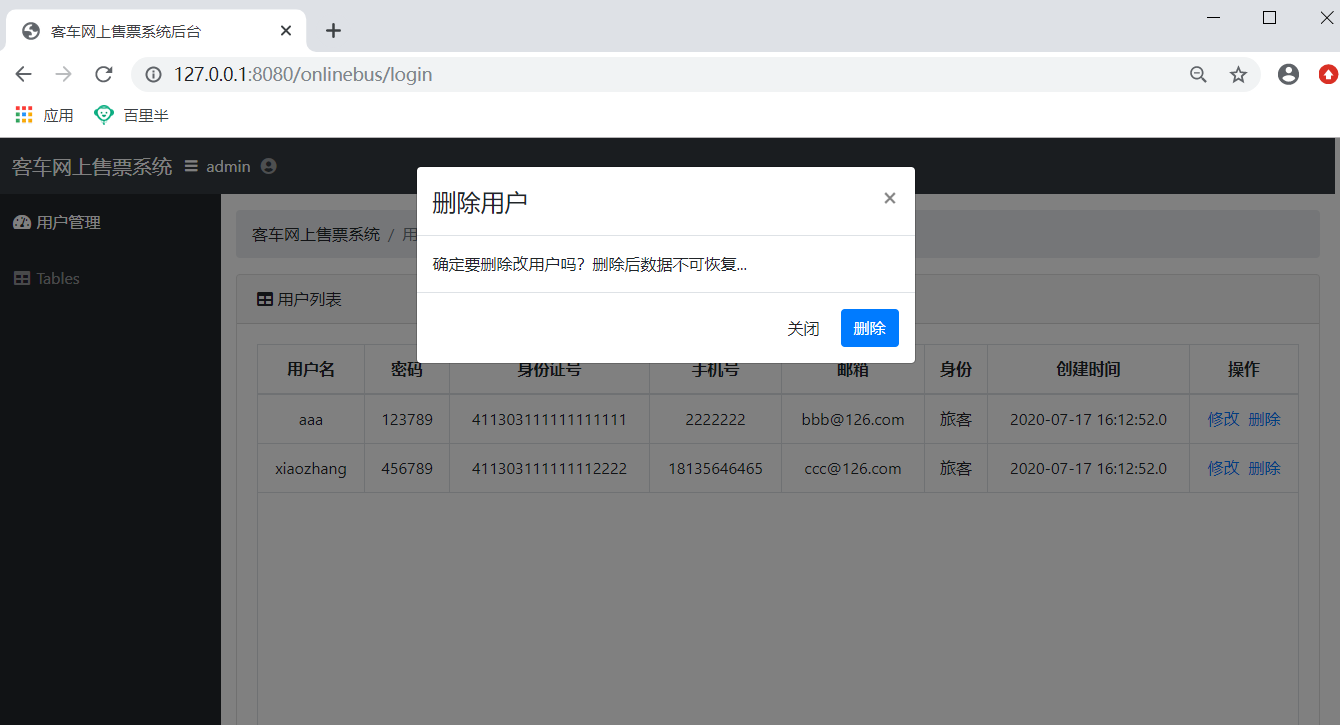
(1)删除功能的<a>标签添加onclick事件,无反应
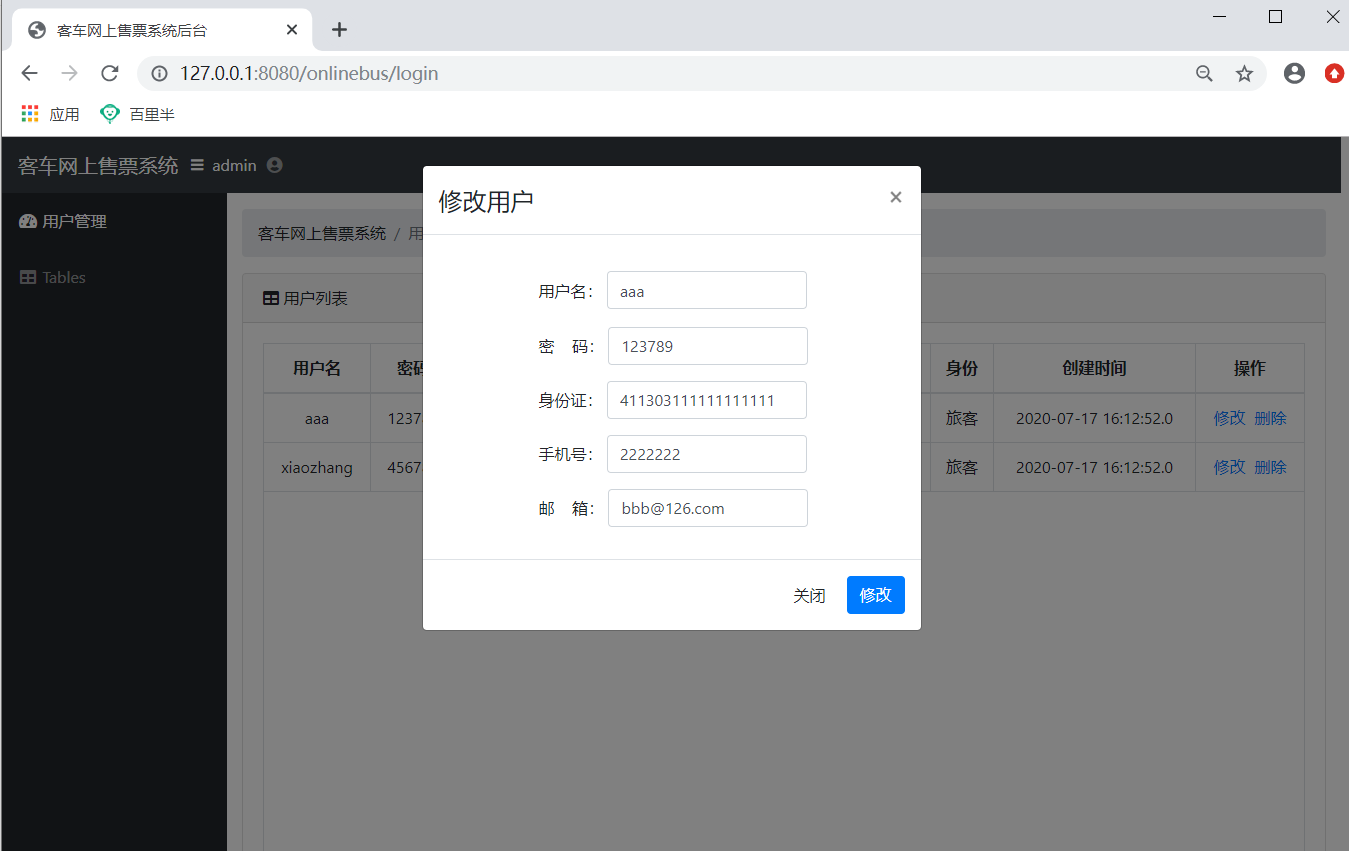
(2)修改功能,弹出模态框,数据无法显示
4、解决的方法:
(1)百度,问同事,出现原因,属性大小写未写对。修改之后可正常弹出警告框
(2)百度,自查。使用console输出数据,一步一步分析,参考别人的示例,修改自己的代码。已解决
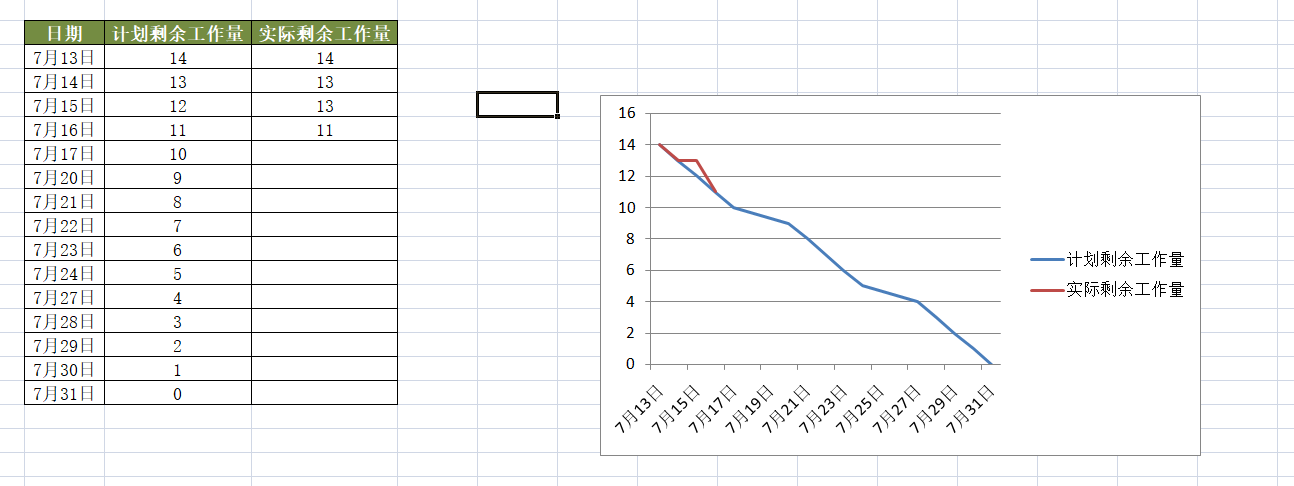
5、项目燃尽图更新

页面示例: