1.crm项目部署回顾(小BOSS)
crm部署 nginx+uwsgi+django+mysql
nginx 前端
uwsgi+django 后端
mysql 数据支撑
crm是一个单体的应用,前端代码和后端代码,融合在了一起.这种需要会布置
linux默认终端有7个
按住ctrl + alt 从 f1-f7是7个终端 f1是图形化终端,f2-f7是黑屏
我们用的是xshell远程连接,连接到linux,可以有N个终端

我们重新登录服务器,
注意.docker不要随便停人家的服务,这很危险.
写代码,提供服务才是产品,才能够赚钱.linux命令一定要学熟
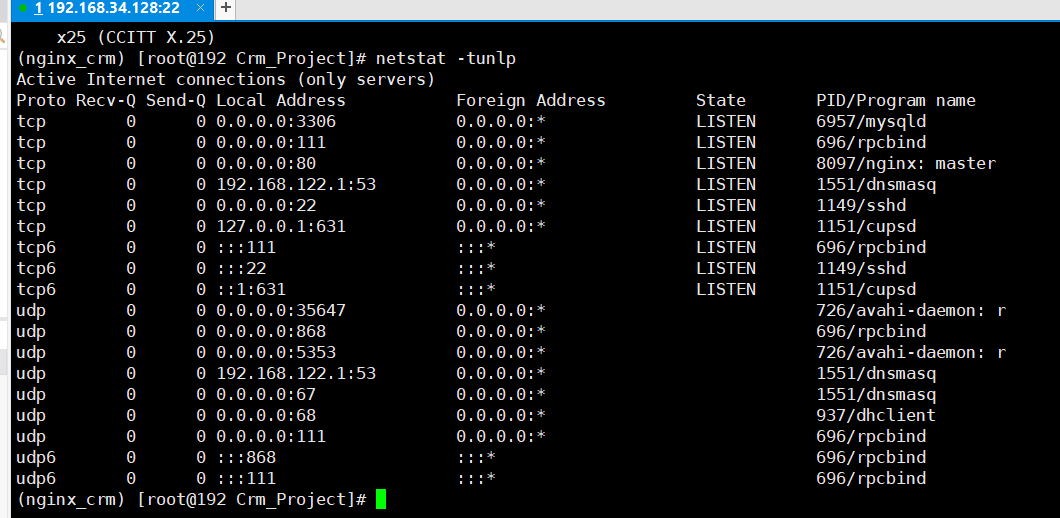
领导给了服务器账户和密码,要登录服务器,看进程,看端口,看具体跑了什么东西,才能明白服务器的作用
3306是一台服务器.ps -ef nginx代表web服务器的服务器
nginx web server 学名是服务器,也就是linux用的web软件
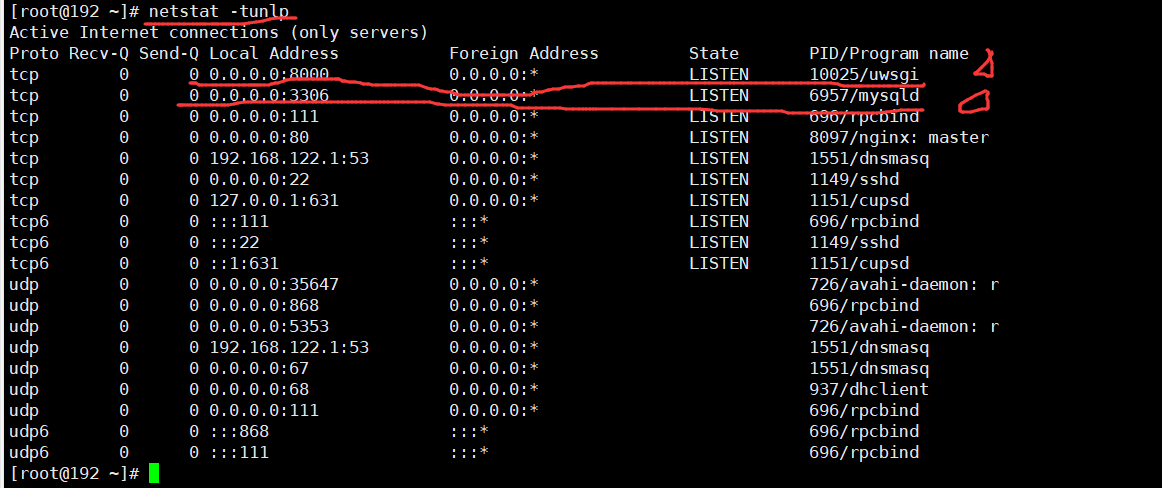
命令看下ps -ef

每个任务对应一个窗口,
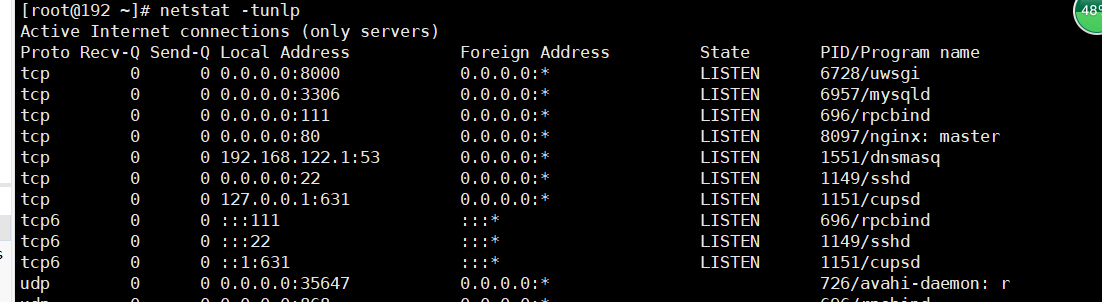
web ` 对应80
django 对应8000
数据库 3306

如果端口改变了,我们需要认识后边的Program name
老师想要尽可能这个过程中发生了什么,从无到有.
如何快速的进行一步?
linux默认终端有7个 按住ctrl + alt 从 f1-f7是7个终端 f1是图形化终端,f2-f7是黑屏 我们用的是xshell远程连接,连接到linux,可以有N个终端 1.先去启动后端,uwsgi + django 2.先准备项目 xftp lrzsz 3.先准备虚拟环境 4.安装uwsgi 5.用uwsgi启动crm项目 -一是命令 + 参数 (不建议使用,请用配置文件 uwsgi.ini) uwsgi --http :8000 --module crm.wsgi 解释:--http 就是直接可以通过浏览器访问,不通过nginx uwsgi --socket :8000 --module crm.wsgi 解释: --socket 是必须用nginx去反向代理,才能找到,浏览器直接访问找不到

No application,这个错误是,必须要进入项目的第一层目录,可能在家目录下面可能执行
下面我们用uwsgi.ini进行配置

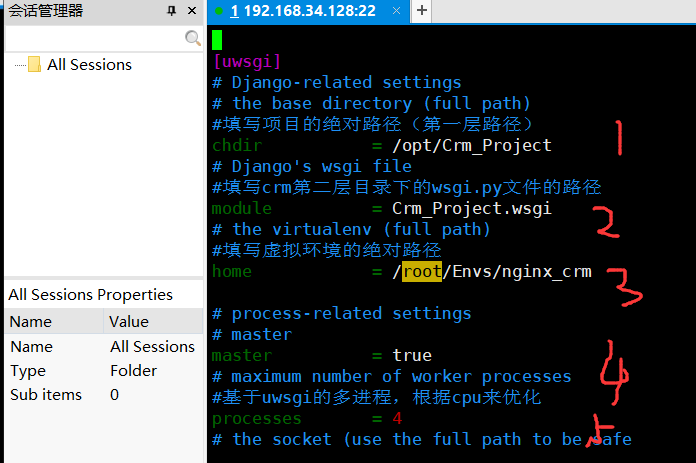
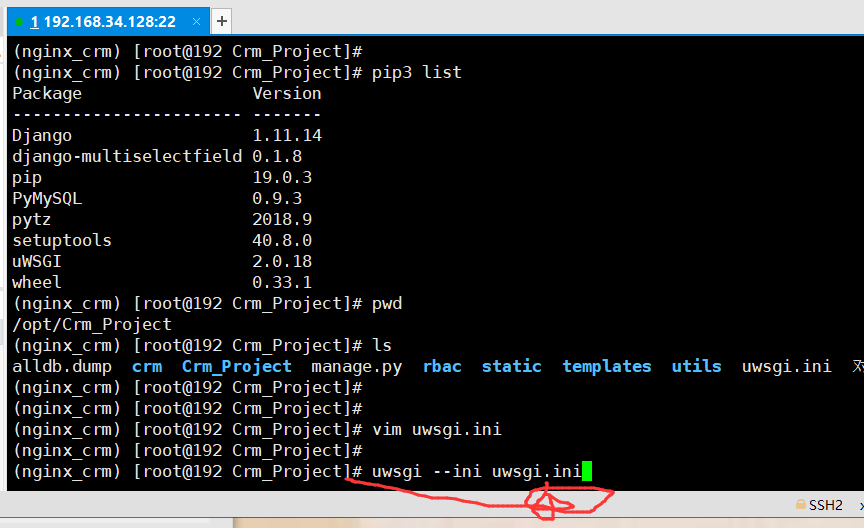
我们需要要这个文件uwsgi.ini启动,下面我们打开这个文件看一下文件内的配置



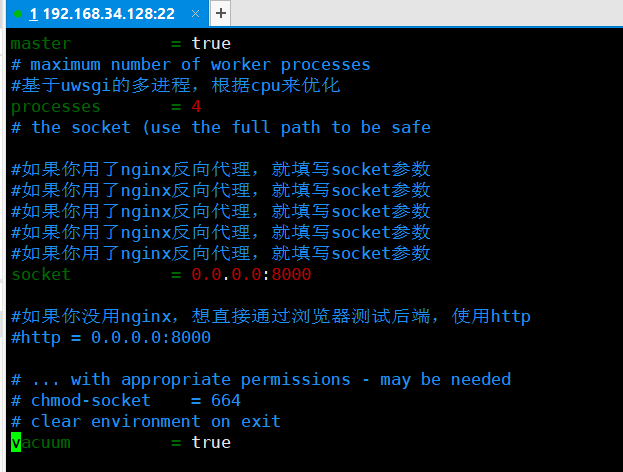
配置文件,就如上图那么多.

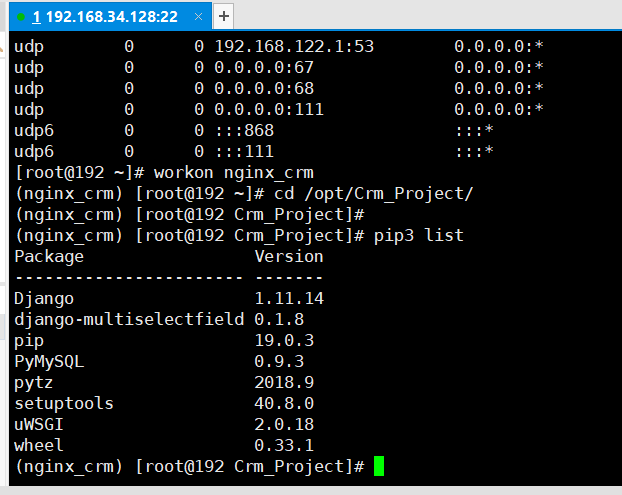
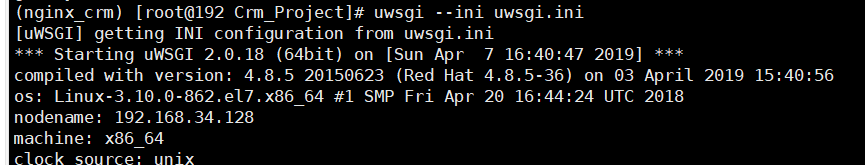
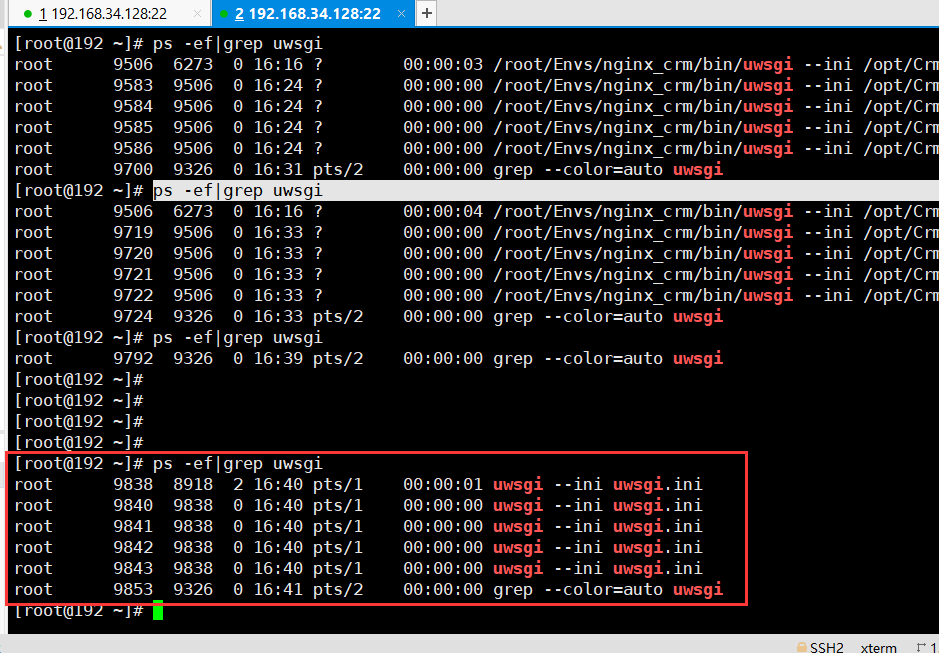
现在,如果我们想要启动这个进程,必须找到第一层,在这个目录下面启动
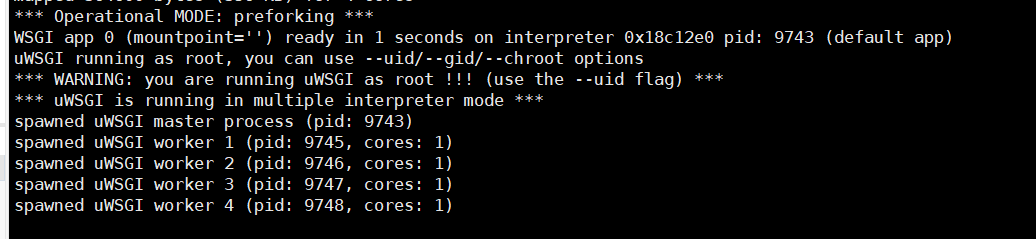
回车,发现启动4个进程

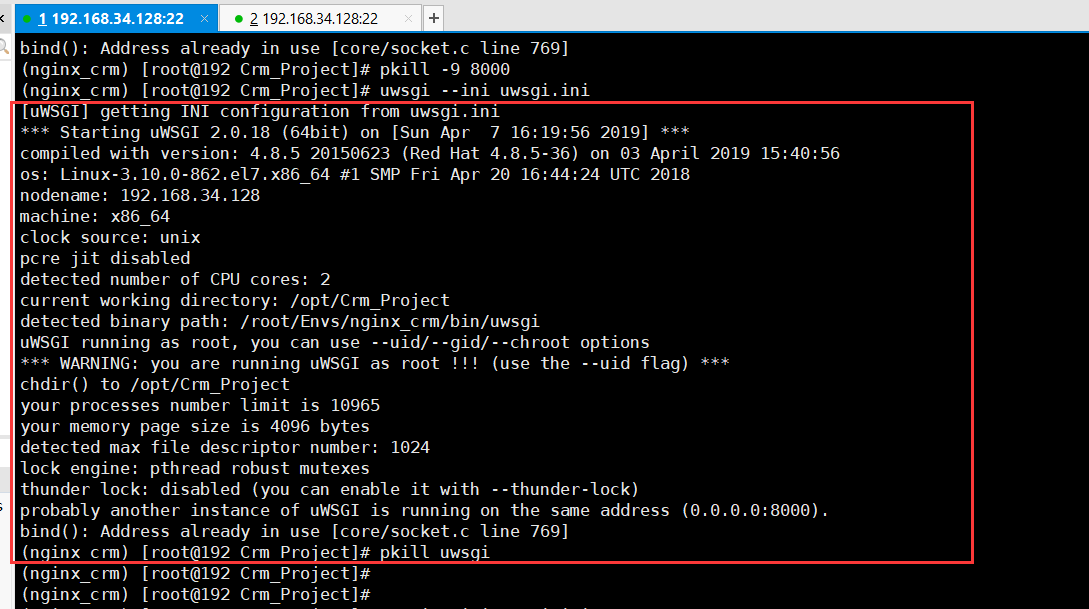
我们发现,上边的进程已经存在了.
出现如下图的问题:
解决方案见下图.

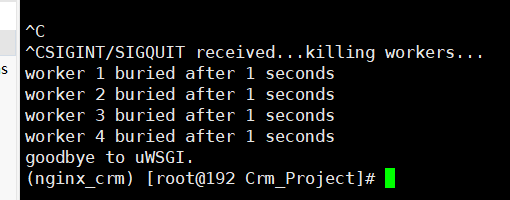
强制杀死,两个进程

这个时候,启动了4个工作进程.
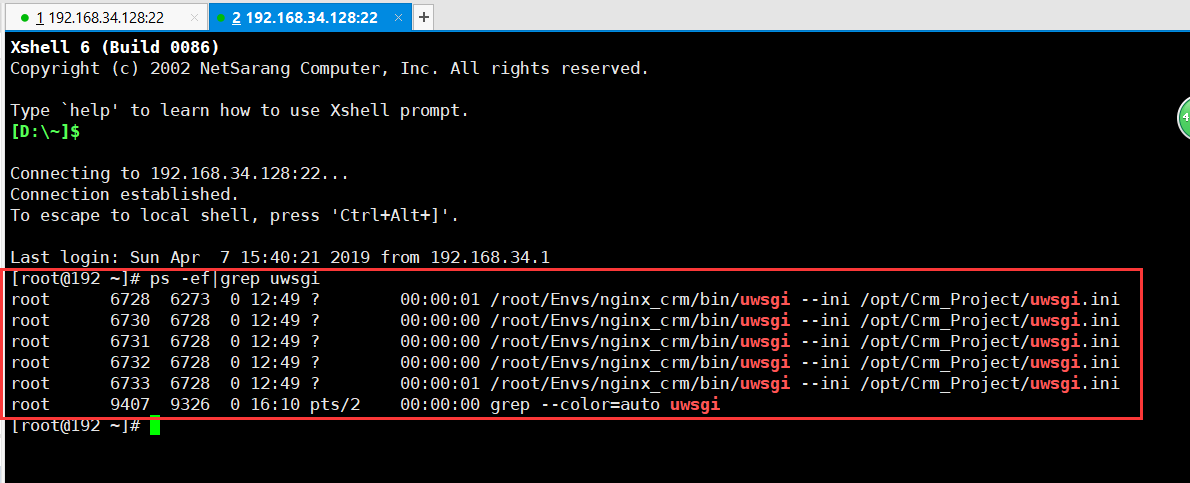
我们现在结束窗口1这个运行

运行第二个窗口,查看进程

再次在窗口1中运行:

在窗口2中再次查看

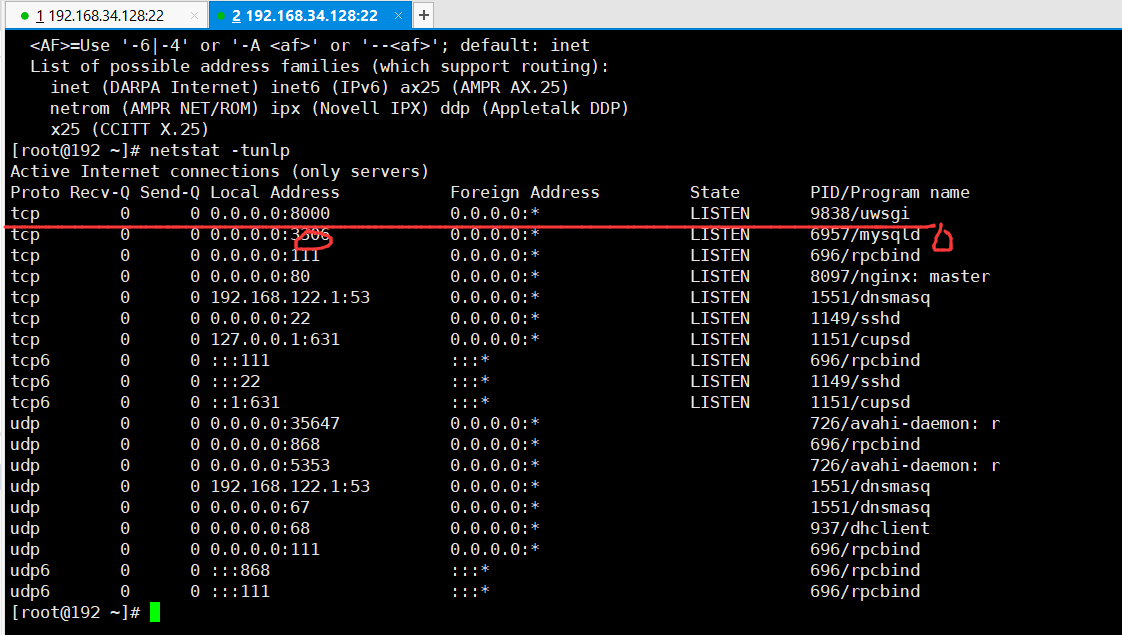
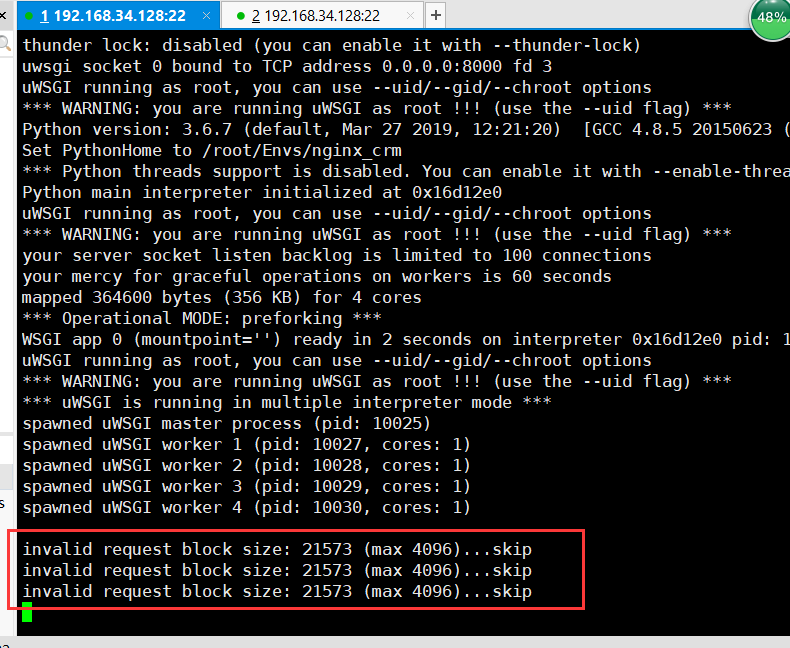
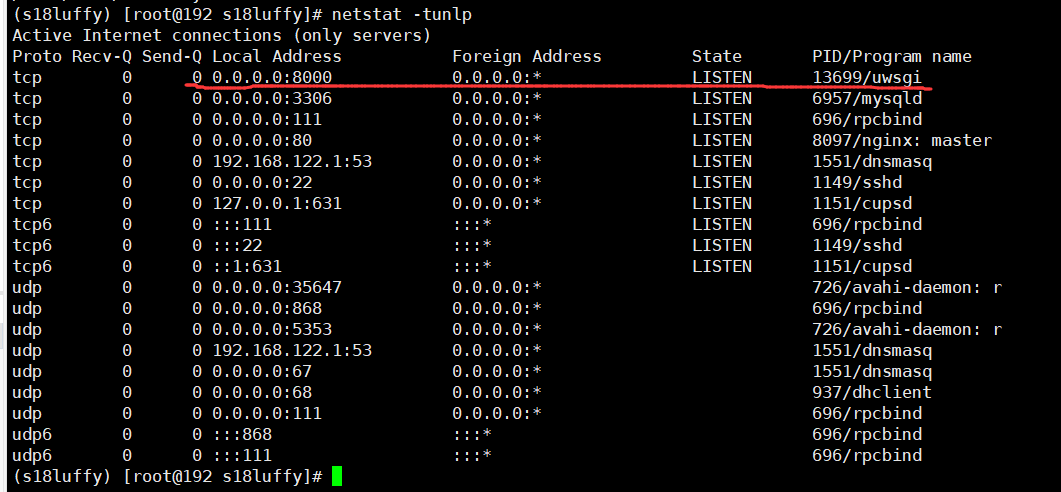
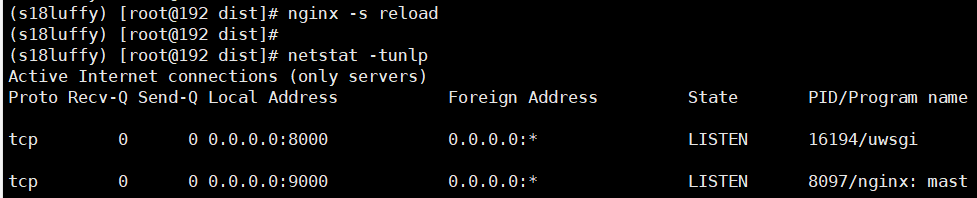
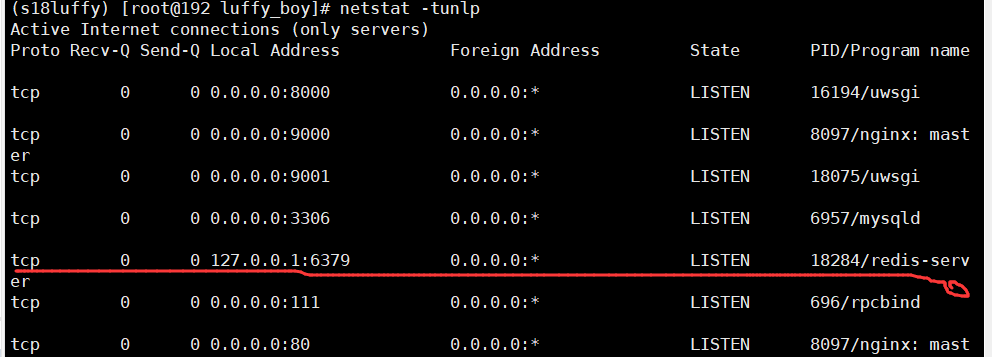
查看一下端口

这个时候,我们能够查看到这个端口uwsgi是8000端口

这个时候我们查看到的是8000端口访问不了,
我们关闭防火墙试一下

依然访问不了

5.用uwsgi启动crm项目 -一是命令 + 参数 (不建议使用,请用配置文件 uwsgi.ini) uwsgi --http :8000 --module crm.wsgi 解释:--http 就是直接可以通过浏览器访问,不通过nginx uwsgi --socket :8000 --module crm.wsgi 解释: --socket 是必须用nginx去反向代理,才能找到,浏览器直接访问找不到 正确的方式: 二,用配置文件uwsgi.ini [uwsgi] # Django-related settings # the base directory (full path) #填写项目的绝对路径(第一层路径) chdir = /opt/Crm_Project # Django's wsgi file #填写crm第二层目录下的wsgi.py文件的路径 module = Crm_Project.wsgi # the virtualenv (full path) #填写虚拟环境的绝对路径 home = /root/Envs/nginx_crm # process-related settings # master master = true # maximum number of worker processes #基于uwsgi的多进程,根据cpu来优化 processes = 4 # the socket (use the full path to be safe #如果你用了nginx反向代理,就填写socket参数 #如果你用了nginx反向代理,就填写socket参数 #如果你用了nginx反向代理,就填写socket参数 #如果你用了nginx反向代理,就填写socket参数 #如果你用了nginx反向代理,就填写socket参数 socket = 0.0.0.0:8000 #如果你没用nginx,想直接通过浏览器测试后端,使用http #http = 0.0.0.0:8000 # ... with appropriate permissions - may be needed # chmod-socket = 664 # clear environment on exit vacuum = true
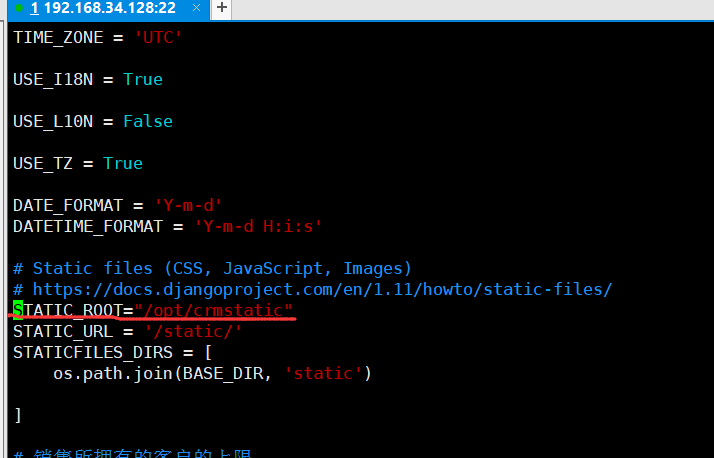
三,通过配置文件,启动crm,启动后端!!!! uwsgi --ini uwsgi.ini 四。关闭防火墙 iptables -F #清空规则 systemctl stop firewalld #关闭防火墙服务 systemctl disable firewalld #禁止开机自启 五,收集crm的静态文件 修改settings.py 写入 STATIC_ROOT= '/opt/crmstatic' 六:用命令收集静态文件 python3 manage.py collectstatic

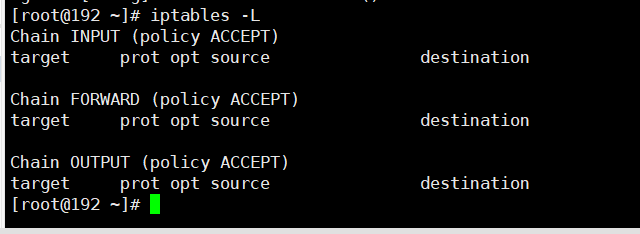
这样我们就可以查看这个防火墙,这时候就仅仅有3条列了.看见这三行代表防火墙已经关闭了

我们再次刷新一下网址,
服务端得到的地址

无效请求块的大小 ,
我们现在是把后盾啊跑出来了.
2.安装这个数据库
2.准备数据库,启动 #保证mariadb已经安装了 yum install mariadb-server mariadb -y systemctl start mariadb #启动数据库
没有任何的提示,就代表最好的提示
下面,我们启动数据库

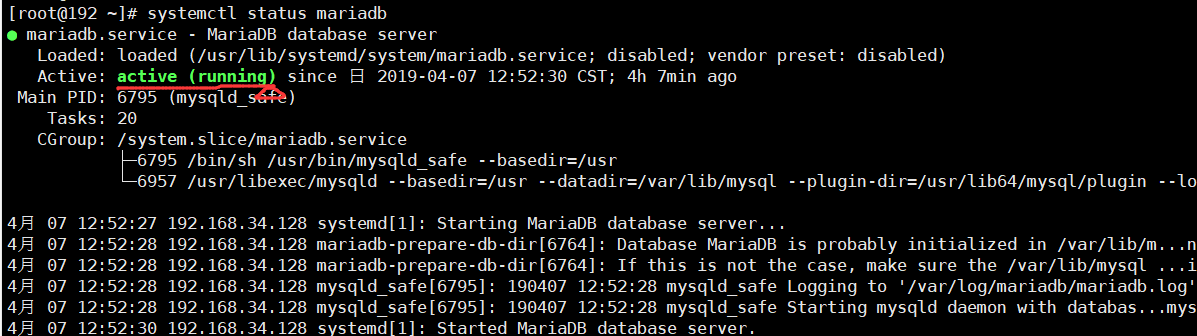
我们也可以验证这个事情,查看的命令是 systemctl status mariadb

这个时候,我们发现,正在运行了

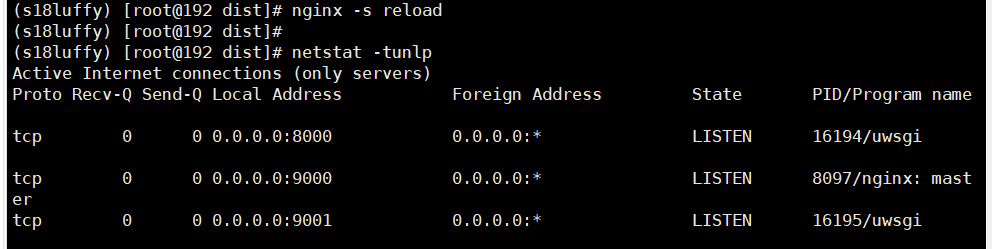
这个时候,我们发现了这个命令包括8000端口的uwsgi和3306端口的mysql都已经启动了
我们可以登录mariadb看一下

登录,没有密码,查看一下数据库

退出

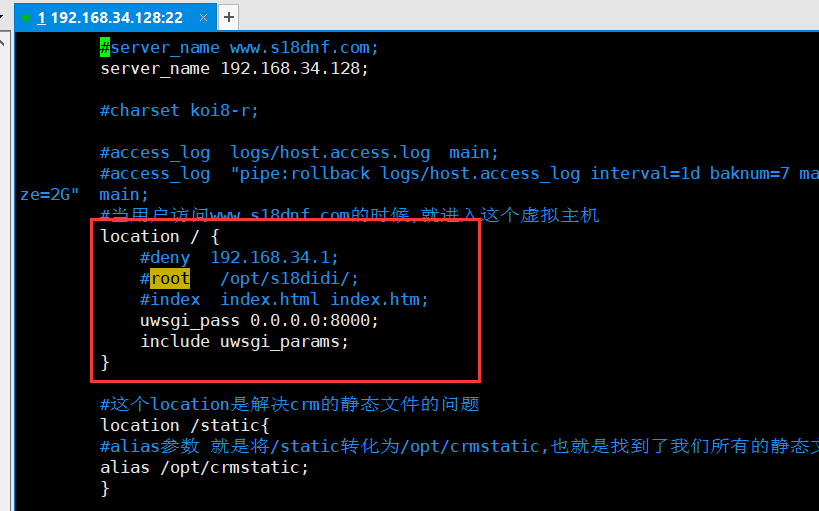
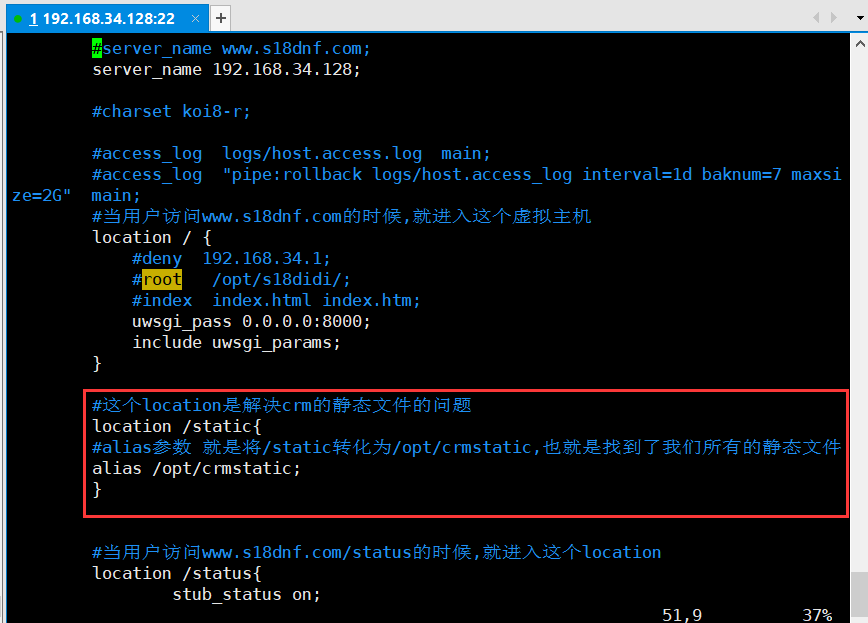
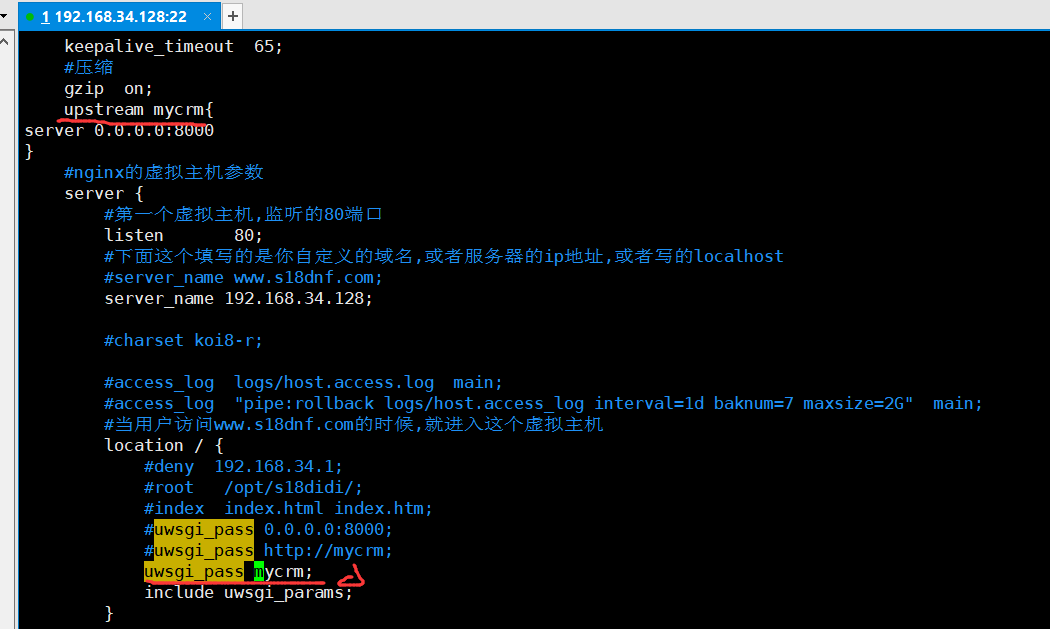
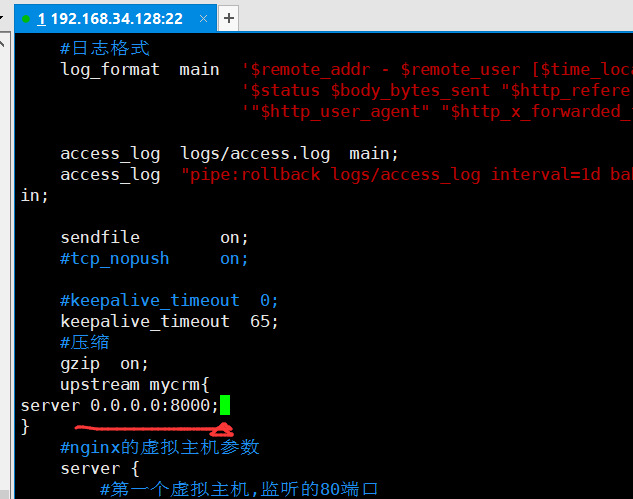
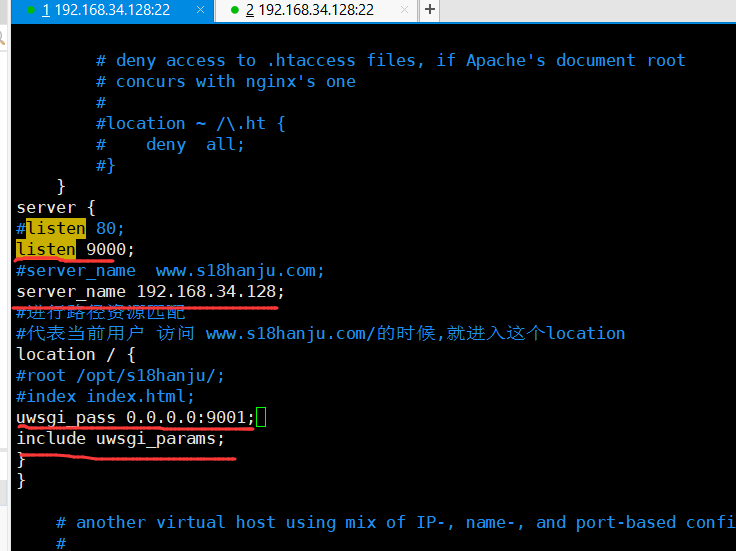
3.准备nginx,进行反向代理 1.安装nginx 2.修改nginx的配置文件 nginx.conf 3.修改代码如下,截取的片段代码如下,参照着修改 upstream mycrm { server 0.0.0.0:8000; } #nginx的虚拟主机参数 server { #第一个虚拟主机,监听的80端口 listen 80; #填写的是你自定义的域名 或者服务器的ip地址,或者写locathost server_name 192.168.226.128; #当用户访问 www.s18dnf.com的时候,就进入这个虚拟主机 location / { uwsgi_pass http://mycrm; include uwsgi_params; } #这个location是解决crm的静态文件的问题的 #只要请求url是192.168.226.128/static/admin/admin.css location /static { #alias参数 就是将/static转化为/opt/crmstatic ,也就找到了我们所有的静态文件 alias /opt/crmstatic; }
这个时候,我们再准备nginx
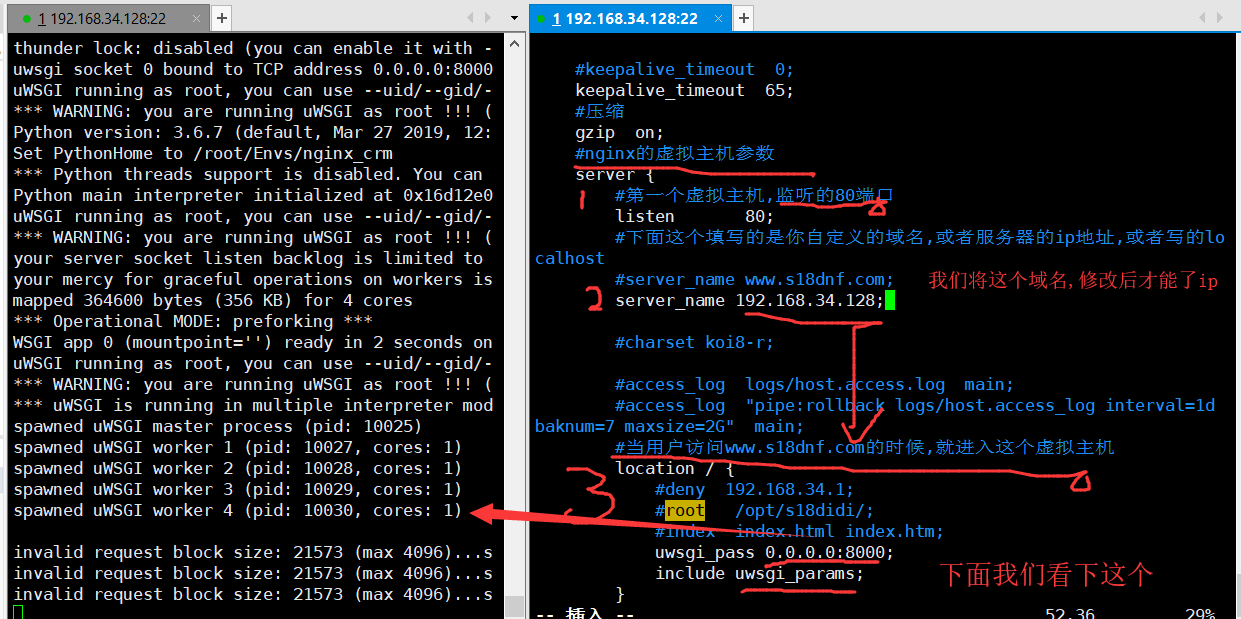
打开文件:

我们需要改的是连个虚拟主机

保存,退出

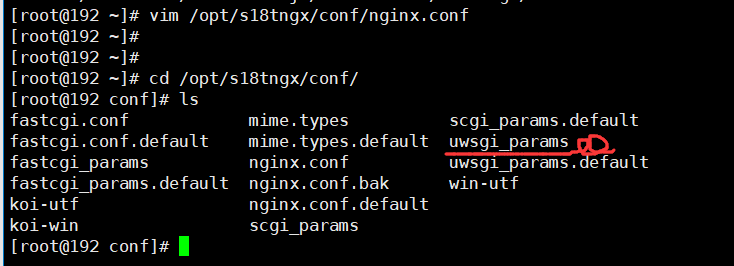
我们找到了这个参数逇位置
现在也就是一个普通的文本uwsgi_params,包含在nginx.conf肯定不行的
下面我们再来编辑刚才的文件:


只有上边的一点点代码

上边代表解决静态文件问题的文件.
只要配置了上图红框内的内容,nginx就会返回静态文件相关的内容.
uwsgi_pass代表转发给一个单点机器
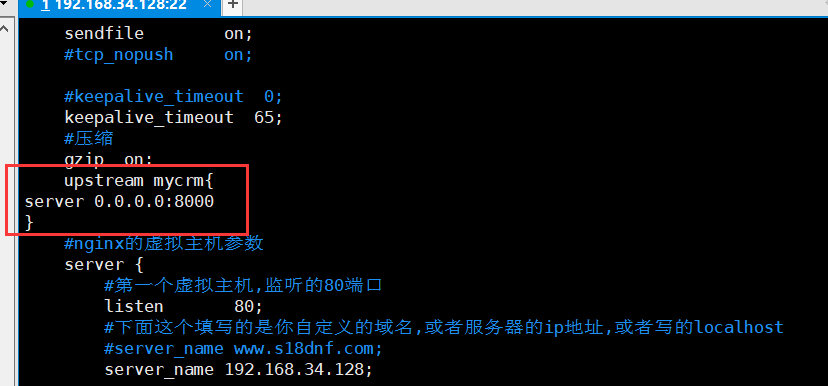
下面我们结合一下负载均衡结合地址池

在这里,我们需要写上多个地址.
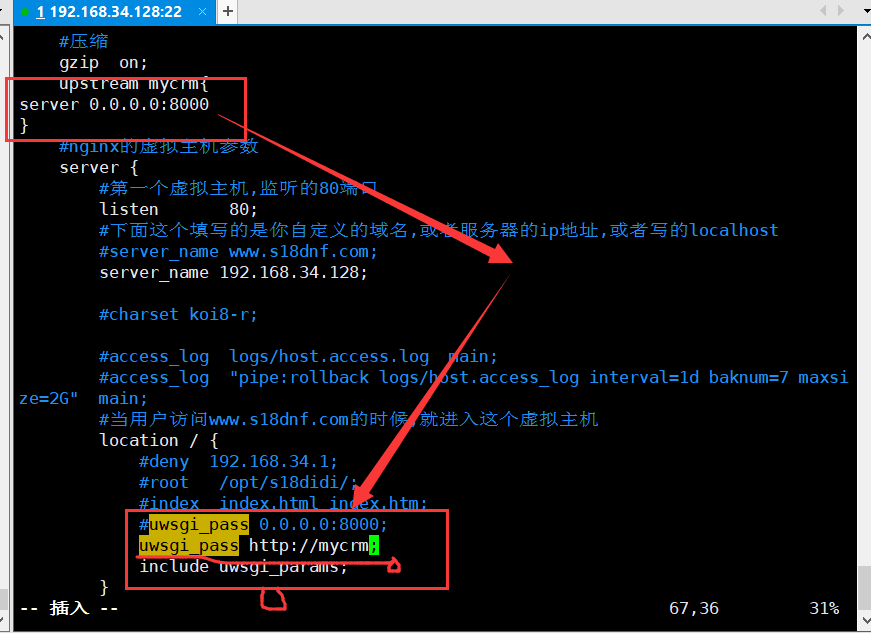
这个时候,下面我们需要修改一下下面的uwsgi_pass的写法
整体写法见下图

也就是负载均衡结合反向代理
上边是:定义负载均衡池,写入你的后端地址
下面的是:转发给负载均衡池,名字是自定义的叫mycrm
保存退出.
一个问题:没有做静态文件收集
补充:
五,收集crm的静态文件 修改settings.py 写入 STATIC_ROOT= '/opt/crmstatic' 六:用命令收集静态文件 python3 manage.py collectstatic

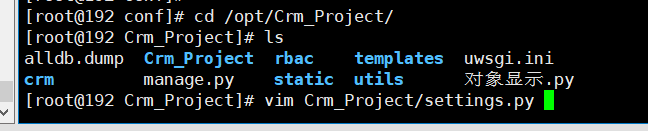
修改一下这个settings.py


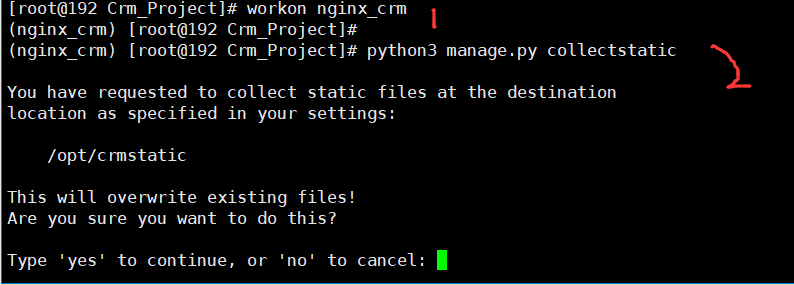
这个地方,最好还是用虚拟环境,然后输入收集命令.
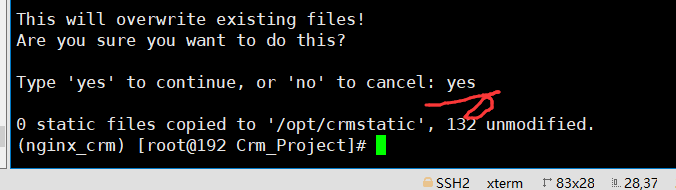
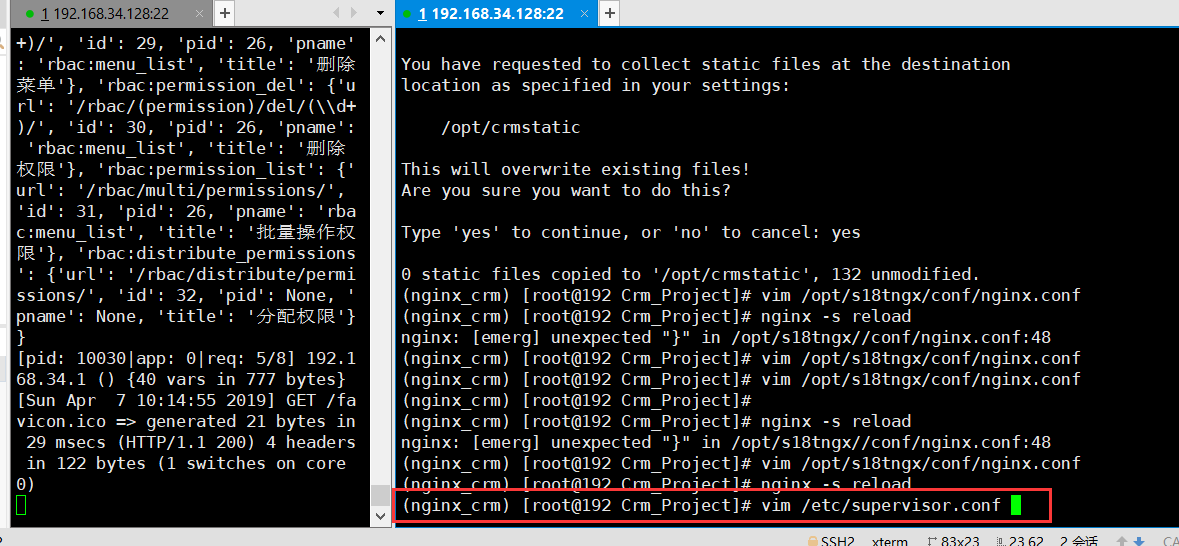
输入yes,只有熟练了,才会

其实我们什么事情,都没有做.所以是0个文件.
下面是一点点步骤和一些片段代码:
3.准备nginx,进行反向代理 1.安装nginx 2.修改nginx的配置文件 nginx.conf 3.修改代码如下,截取的片段代码如下,参照着修改
upstream mycrm { server 0.0.0.0:8000; } #nginx的虚拟主机参数 server { #第一个虚拟主机,监听的80端口 listen 80; #填写的是你自定义的域名 或者服务器的ip地址,或者写locathost server_name 192.168.226.128; #当用户访问 www.s18dnf.com的时候,就进入这个虚拟主机 location / { uwsgi_pass http://mycrm; include uwsgi_params; } #这个location是解决crm的静态文件的问题的 #只要请求url是192.168.226.128/static/admin/admin.css location /static { #alias参数 就是将/static转化为/opt/crmstatic ,也就找到了我们所有的静态文件 alias /opt/crmstatic; }
整个是自上而下找代码.
ip是通过自上而下寻找,如果是4个主机,我们需要通过域名进行区分.
目的就是找到,功能性的虚拟主机.

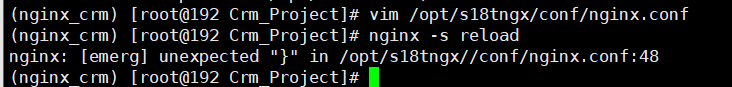
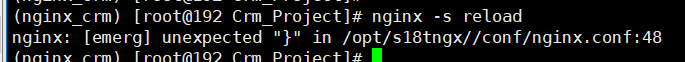
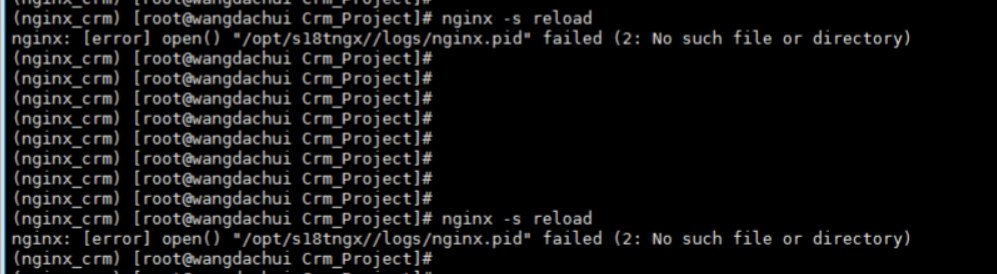
nginx修改完成后,我们需要在平滑加载一下

报错,我们重新打开看下

这个时候,我们去掉http看一下

依然报错,
多了一个括号

应该是少了一个分号;
老师测试的时候,出现的一个问题

这个错误是需要启动nginx
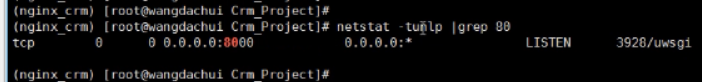
老师检查了一下端口,这时候没有开启80端口,80代表的是nginx

上边这个我们需要开启nginx服务

这个时候再次访问,依然访问不到,什么情况

流程图:
用户=>请求192.168.34.128(域名www.pian.com:80)==>nginx(通过uwsgi_pass进行负载均衡)
==>(uwsgi 8000端口)
一次我们访问的是80端口
访问80端口,得到下图:

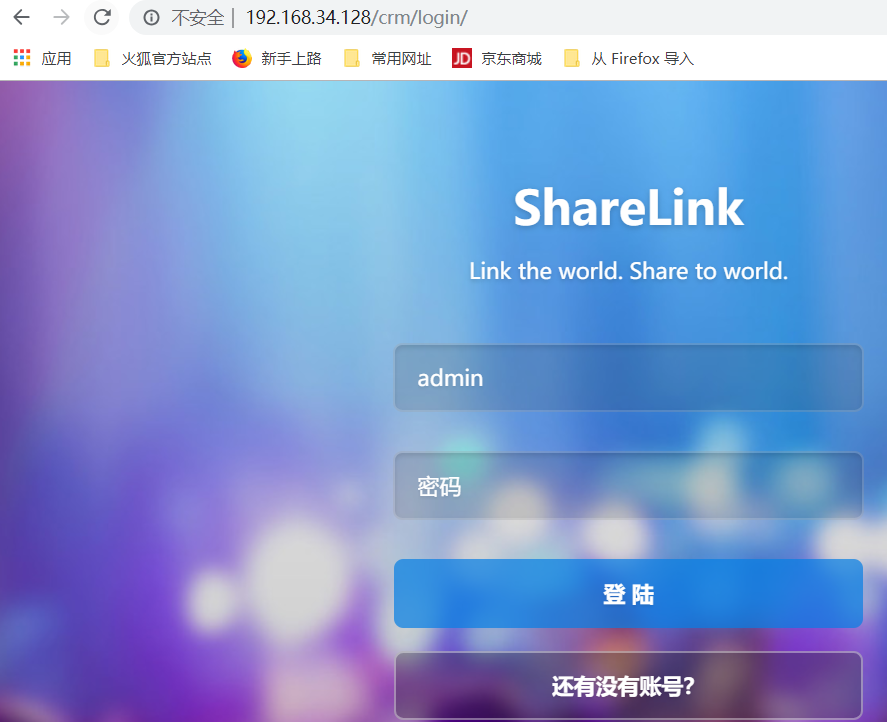
没有访问的权限,但是进入到了django了
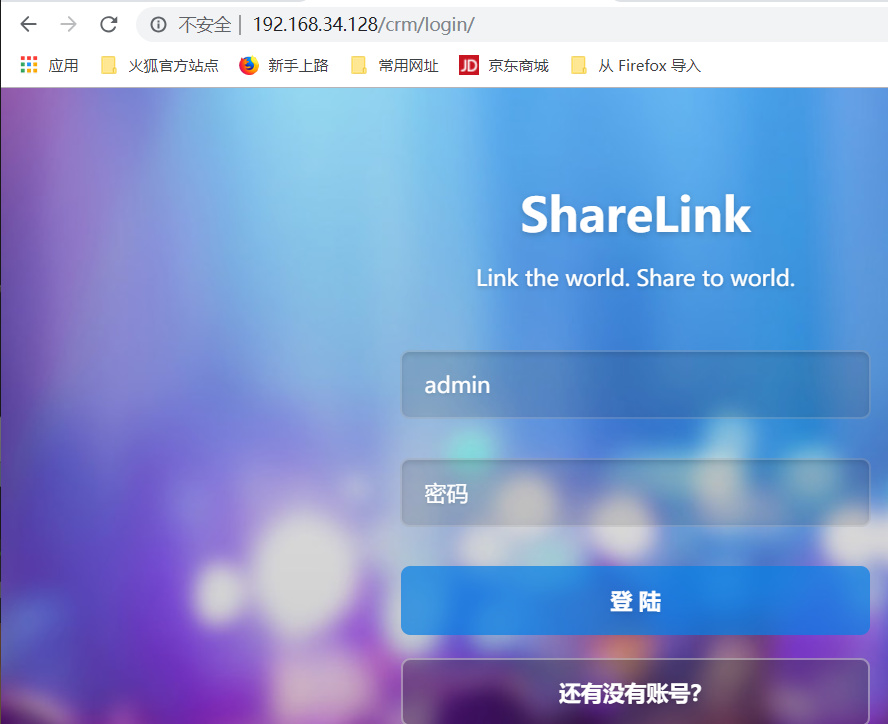
下面我们进入admin,访问下面的地址


这个时候,静态页面也就出来了
我们可以直接访问这个地址,得到下面的页面,下面我们需要结合域名和ip进行处理

2.supervisor的坑(接着上边的第一个)
4.还差一个supervisor 1.下载安装(看昨日笔记) 2.修改supervisor的配置文件 写入任务 3.这里有个坑 我们用supervisor,其实就是帮咱们执行了一下启动uwsgi的命令而已 4.注意后台不能启动过uwsgi
我们需要导出一个文件

昨天我们已经操作了,所以上边就省略了
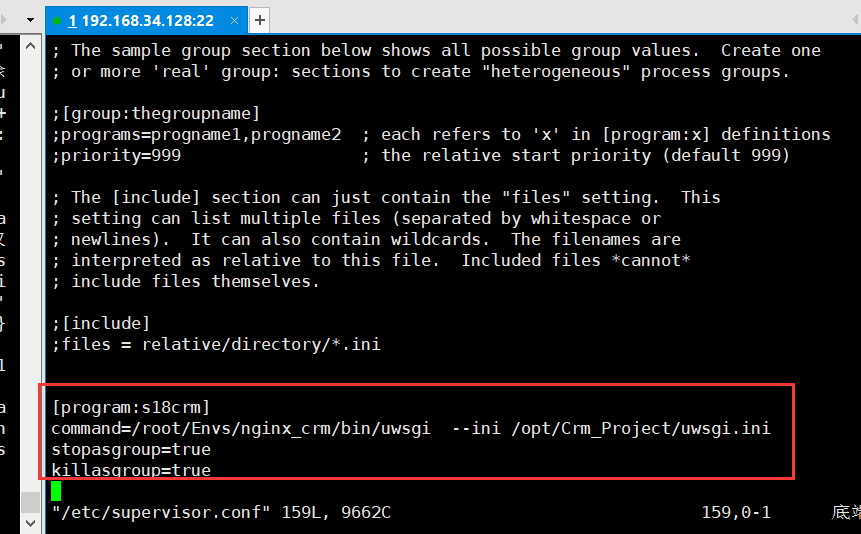
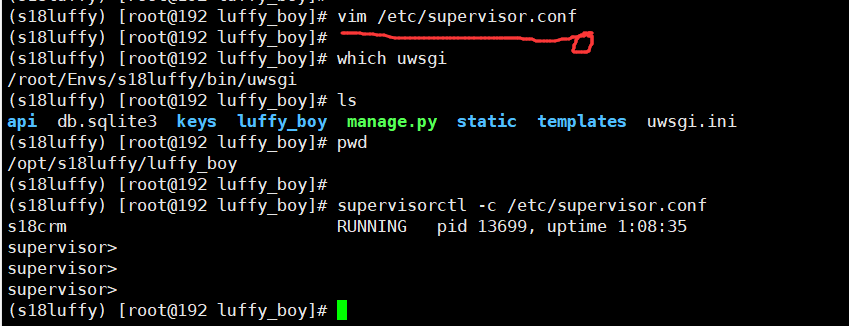
此时我们开始编辑supervisor.conf


在最底部写入这样的一个任务
如果路径发生了变化,第一个要修改成自己的uwsgi的绝对路径
以及自己的配置的绝对路径.
注意,这里的一个坑.
如果后端已经开了一个uwsgi,再用supervisor启动,当然是启动不了的.
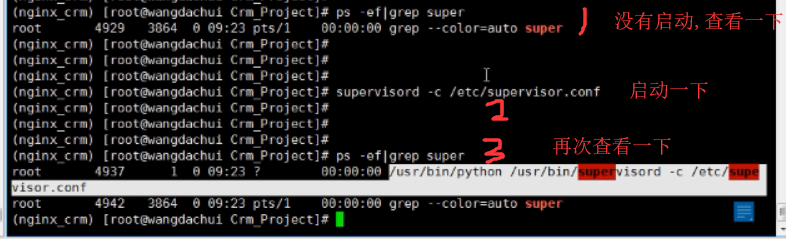
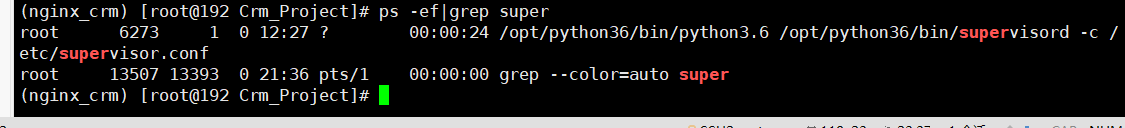
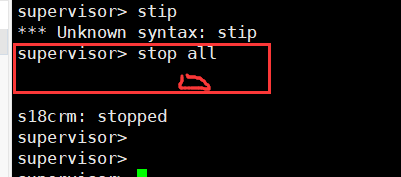
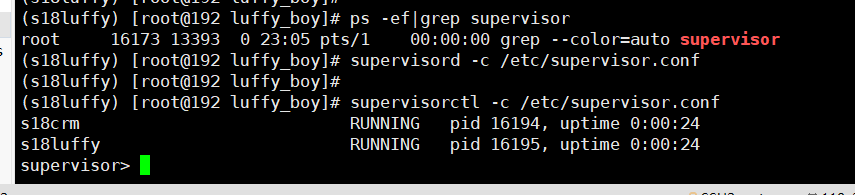
下面我们开始用匹配supervisor的一个命令

这个时候代表已经启动了

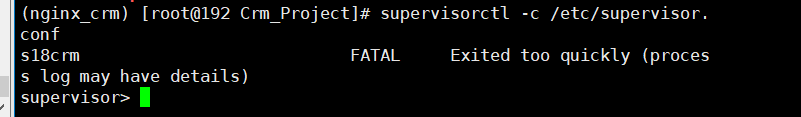
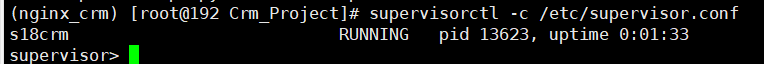
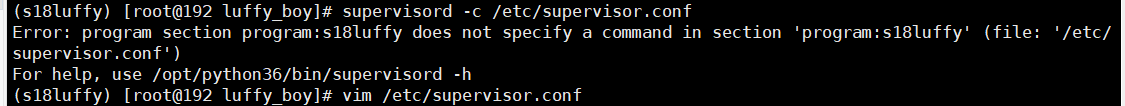
我们再启动一下supervisor,看到熟悉的报错界面,见下图,应该看到的是running

也就是我们已经开启了一个8000,现在我们想再用supervisor再开启一个8000,肯定会报错的.
我们现在应该怎么办?干掉原来的8000
还有一个问题是supervisor跑起来了,一直开一个小窗口在这个跑,能不能在后台让他跑?
手动起这个程序,会需要一个窗口,但是用supervisor就会在后台起这个.什么叫后台起?就是不占用一个窗口,在程序后边启动.
我们先退出左边的程序.


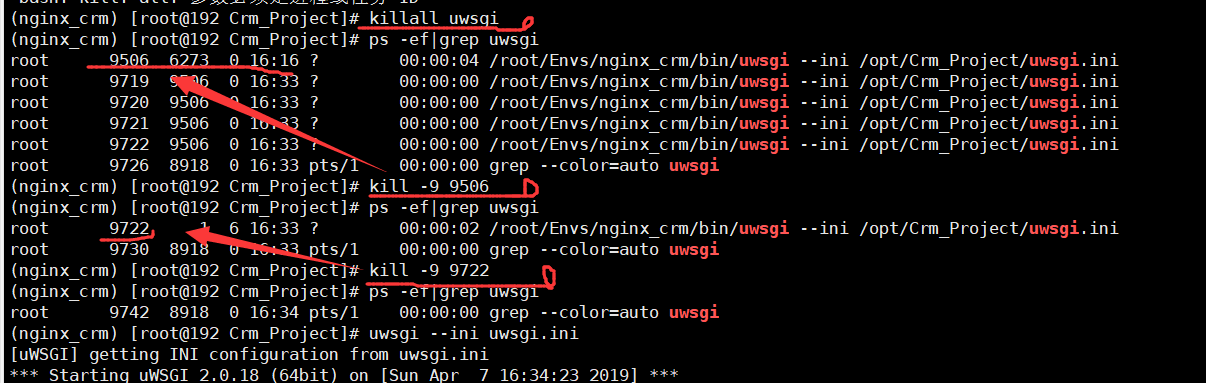
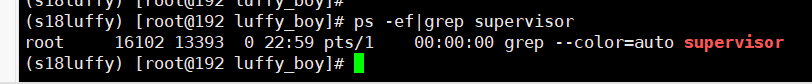
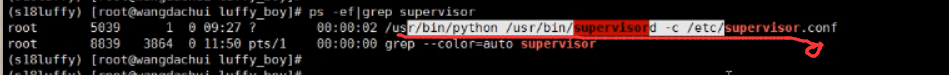
查看端口
筛选出supervisor

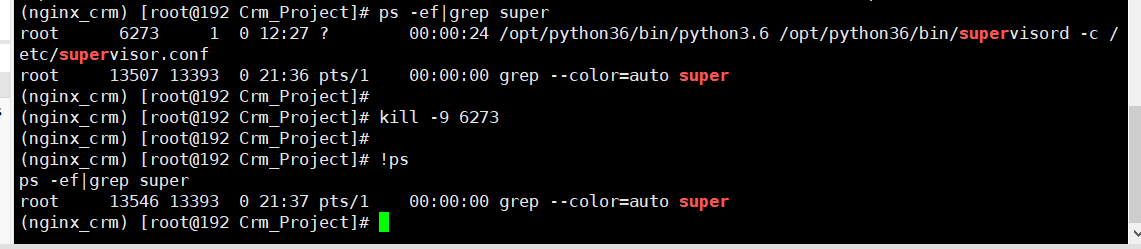
我们干掉之后,重新来一次 kill -9 6273 强制杀死

我们看一下man手册

没找到,可以通过linux 在线命令查看
kill -9 表示强制杀死的一个信号

干掉之后,重新执行下面的命令


这个时候成功跑起来了(刚才电脑卡了一下,未来可能存在一些问题,注意下).


这个时候,成功访问.

上图是我们停止服务,再看一下网页



再开启一下,

3.路飞学城部署
vue+nginx+uwsgi+django+mysql+redis
redis(就是一个key - value键值型数据库,缓存型数据库,内存型数据库),mysql是一个关系型数据库 vue + django 前后端分离的项目 js html css bootstrap jquery
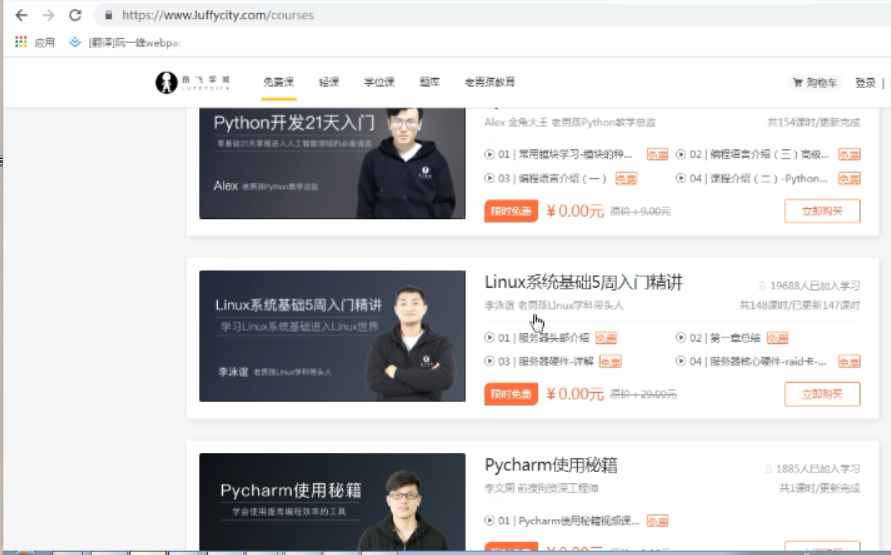
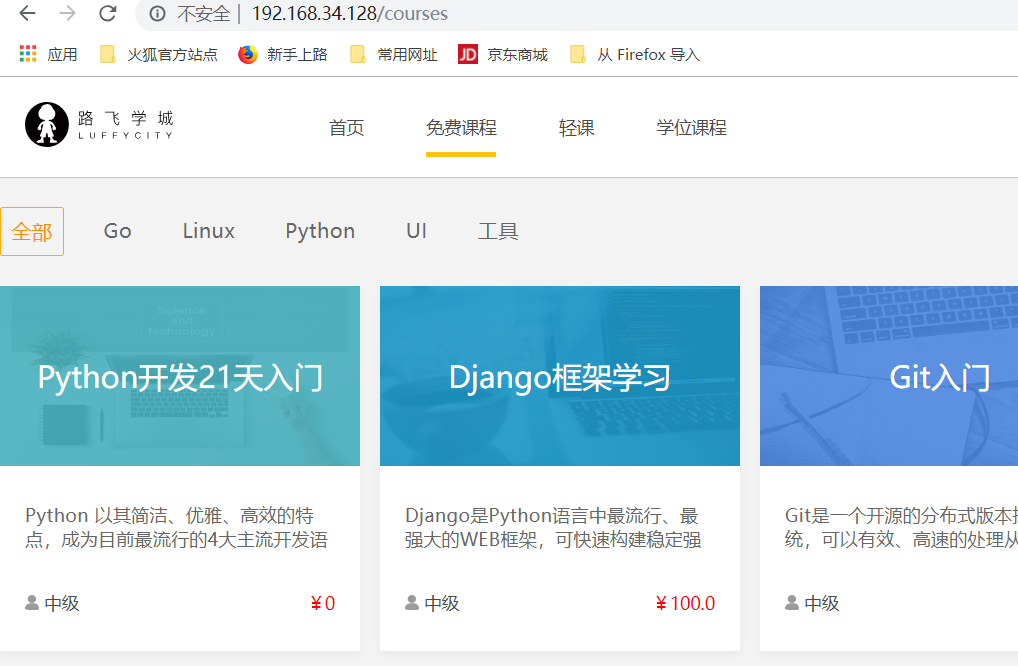
点击进入"路飞学城",
点击python//linux//go只是实现单独的不刷新,类似于ajax局部刷新
名字叫做vue+django 前后端分离的项目 这种也需要会布置

上图是nginx.conf的一个配置文件
部署方法如下:

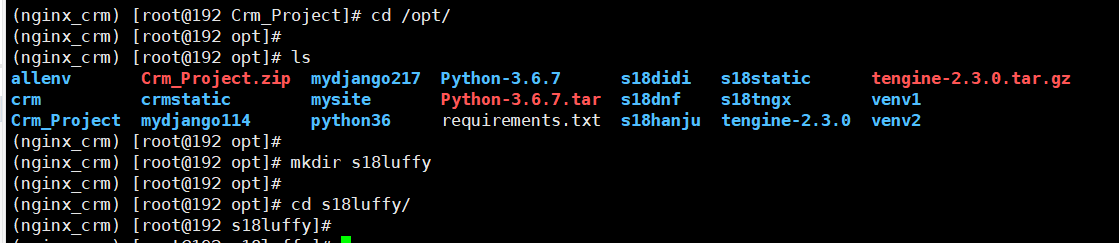
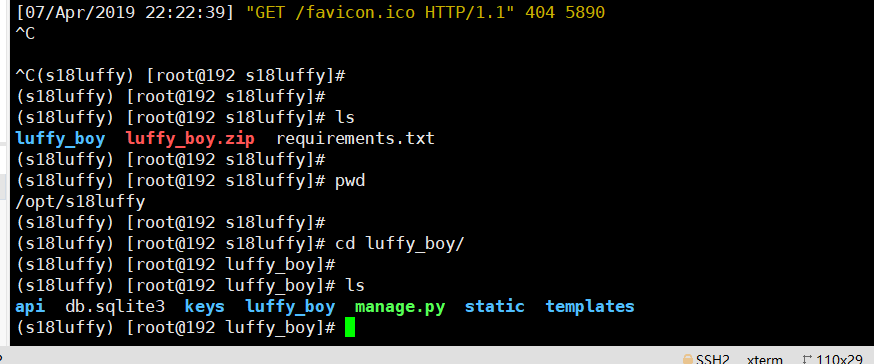
首先,我们建立一个统一管理的目录.s18luffy
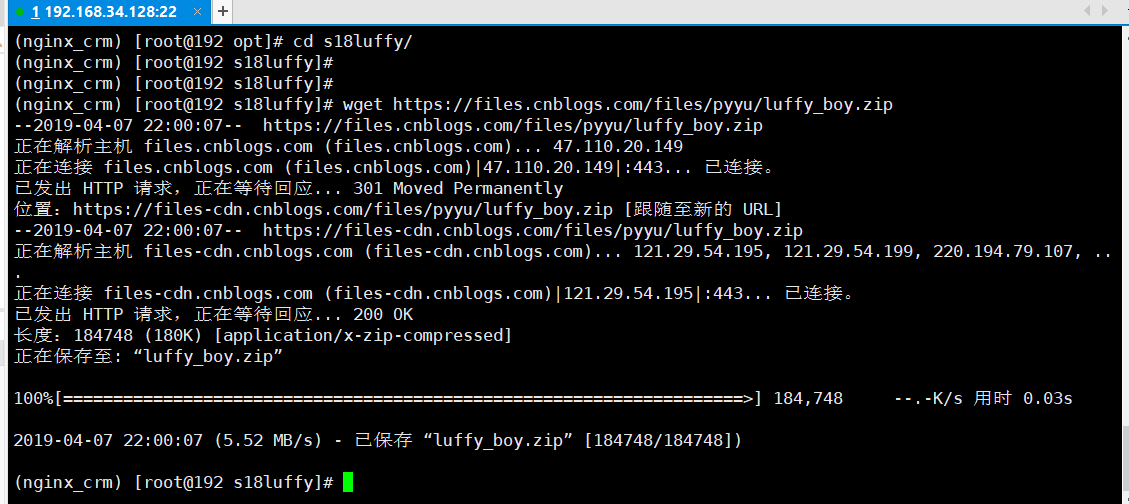
直接在linux下载


上边是解压的命令

因为使用mac结尾的所以出现了这个图标.
我们删除这个文件.

我们每次开一个新项目,就需要开启一个新的虚拟环境

这个过程需要一点点时间.


我们看到,上图目前是一个干净的虚拟环境.
下图先处理的是后端的uwsgi后端的部署.
2.后端uwsgi部署
1.下载路飞代码
wget https://files.cnblogs.com/files/pyyu/luffy_boy.zip
2.安装新的虚拟环境,解决环境依赖问题 ,可以用requirements.txt解决依赖问题
vim requirements.txt #打开,编辑写入如下模块依赖包信息
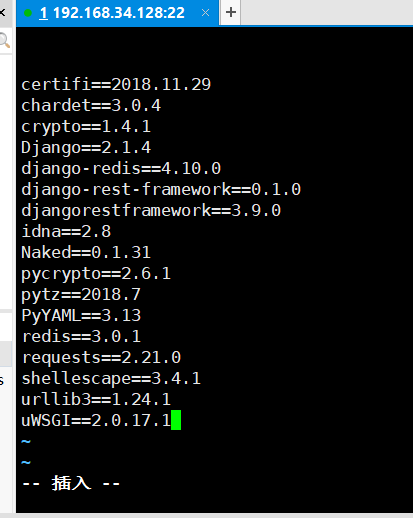
certifi==2018.11.29
chardet==3.0.4
crypto==1.4.1
Django==2.1.4
django-redis==4.10.0
django-rest-framework==0.1.0
djangorestframework==3.9.0
idna==2.8
Naked==0.1.31
pycrypto==2.6.1
pytz==2018.7
PyYAML==3.13
redis==3.0.1
requests==2.21.0
shellescape==3.4.1
urllib3==1.24.1
uWSGI==2.0.17.1
3.安装这个文件 requirements.txt
pip3 install -i https://pypi.douban.com/simple -r requirements.txt
4.使用uwsgi去启动路飞学城后端
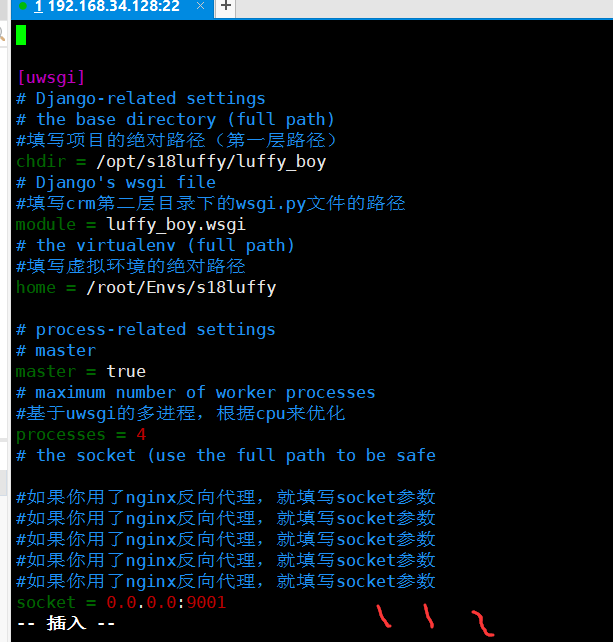
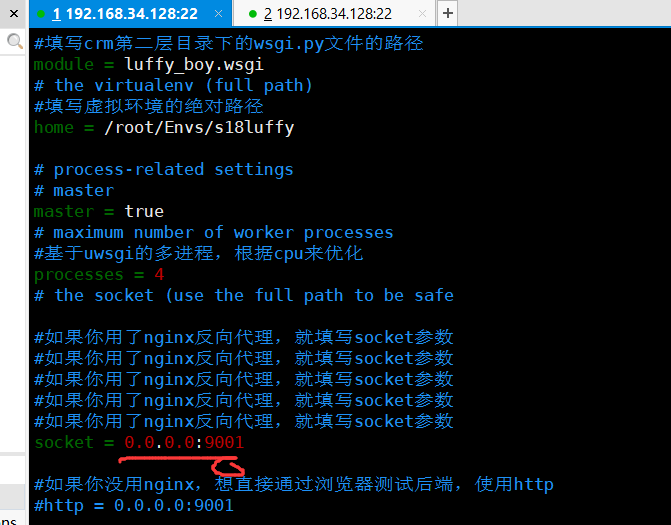
使用uwsgi.ini配置文件方式启动,内容如下
[uwsgi]
# Django-related settings
# the base directory (full path)
#填写项目的绝对路径(第一层路径)
chdir = /opt/s18luffy/luffy_boy
# Django's wsgi file
#填写crm第二层目录下的wsgi.py文件的路径
module = luffy_boy.wsgi
# the virtualenv (full path)
#填写虚拟环境的绝对路径
home = /root/Envs/s18luffy
# process-related settings
# master
master = true
# maximum number of worker processes
#基于uwsgi的多进程,根据cpu来优化
processes = 4
# the socket (use the full path to be safe
#如果你用了nginx反向代理,就填写socket参数
#如果你用了nginx反向代理,就填写socket参数
#如果你用了nginx反向代理,就填写socket参数
#如果你用了nginx反向代理,就填写socket参数
#如果你用了nginx反向代理,就填写socket参数
socket = 0.0.0.0:9001
#如果你没用nginx,想直接通过浏览器测试后端,使用http
#http = 0.0.0.0:9001
# ... with appropriate permissions - may be needed
# chmod-socket = 664
# clear environment on exit
vacuum = true
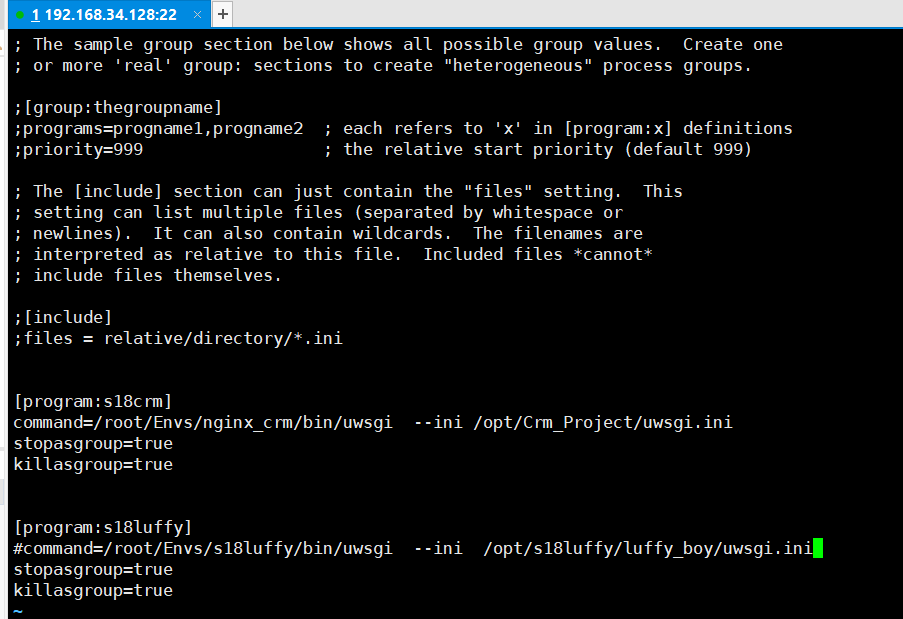
5.用supervisor也去管理路飞的后台
[program:s18luffy]
command=/root/Envs/s18luffy/bin/uwsgi --ini /opt/s18luffy/luffy_boy/uwsgi.ini
stopasgroup=true
killasgroup=true

首先,我们创建这样的一个文本文件,再打开,写入要安装的包.
记得要空一行.

保存退出.

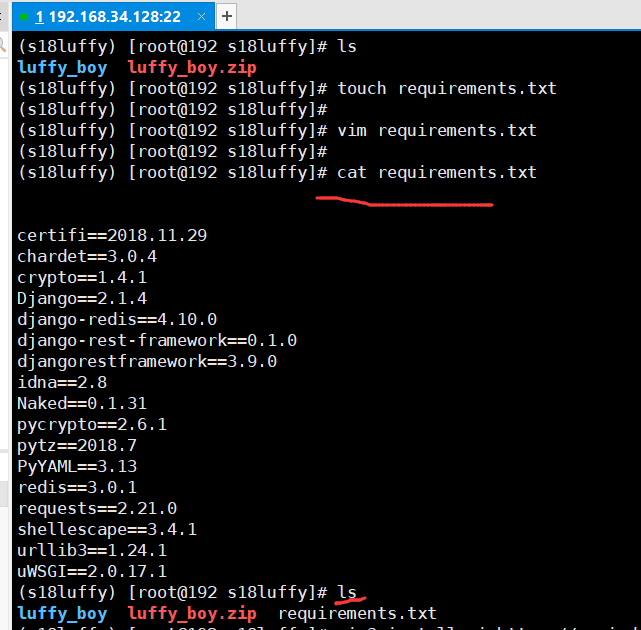
上图是,我们先看一下要安装的包以及,这个文件夹下面的内容.
下面,我们开始安装

这个时候一行一行读取下载.
这时候,我们需要配置第四步.
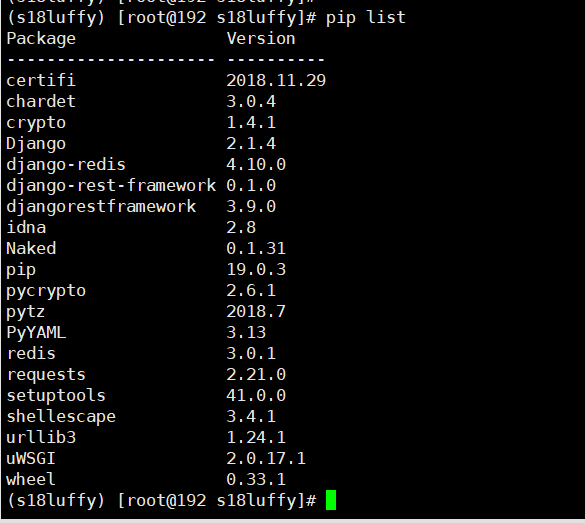
安装完成之后,我们查看一下安装了哪些包

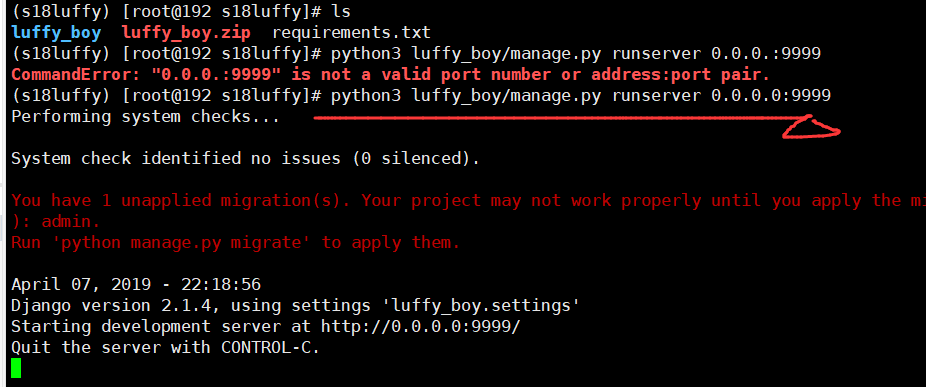
下面我们测试一下能不能跑起路飞学城来?
现在,我们调用的是wsgi这个模块,这个模块的性能很低

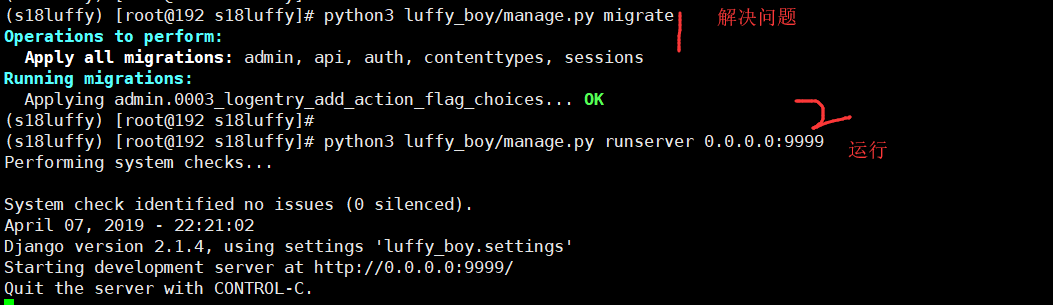
上边红色的是,我们没有进行数据库迁移,我们先退出来,解决的这个问题.

上图当前处于运行状态,我们当然不能用0.0.0.0:9999进行访问.

上图,我们返回的仅仅是json字符串.
也就是json化的数据,也就是发送给前端的vue.
后端给前端发送数据,前端在渲染,相关的内容

这个时候,我们得到的知识一些json的一些数据.
这个时候,我们返回的只是一些json的数据,没有什么意义

我们需要的是,通过json返回的数据渲染前端的内容.
现在,我们访问这个前端也就没有了任何的意义.

前端得到的是json数据是没有意义的.我们该如何处理?

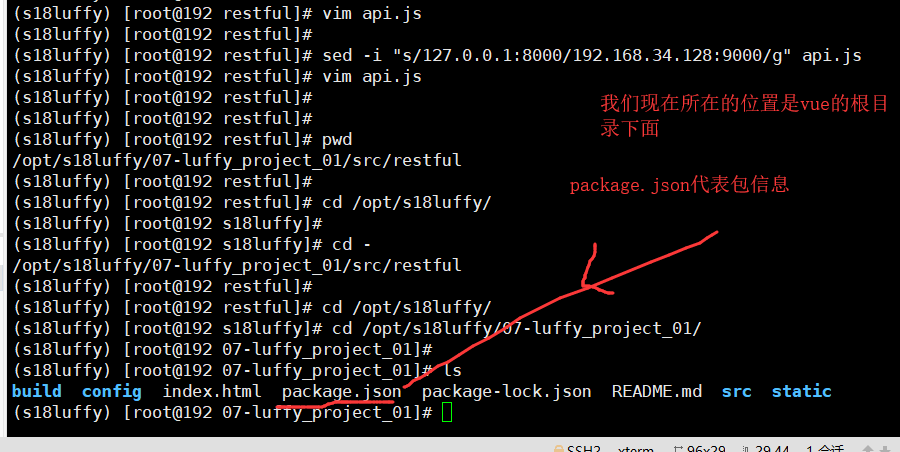
下图是第一层路径

第二层路径也是需要修改的,注意我们说的需要修改的文件是启动文件uwsgi.ini
需要修改的地方:
1.项目的绝对路径,第一层路径
2.第二层路径下的wsgi.py文件
3.填写虚拟环境的绝对路径
4.修改端口
socket=0.0.0.0:9000
虚拟环境如何寻找?存放虚拟环境的位置,见下图

现在,我们需要考虑端口是否会冲突

这个时候,我们看到后端端口,8000正在跑.
cd - #回到上一次的工作目录

我们再创建一个启动文件.

编辑这个文件,复制上边的内容:


确认没有问题,保存退出
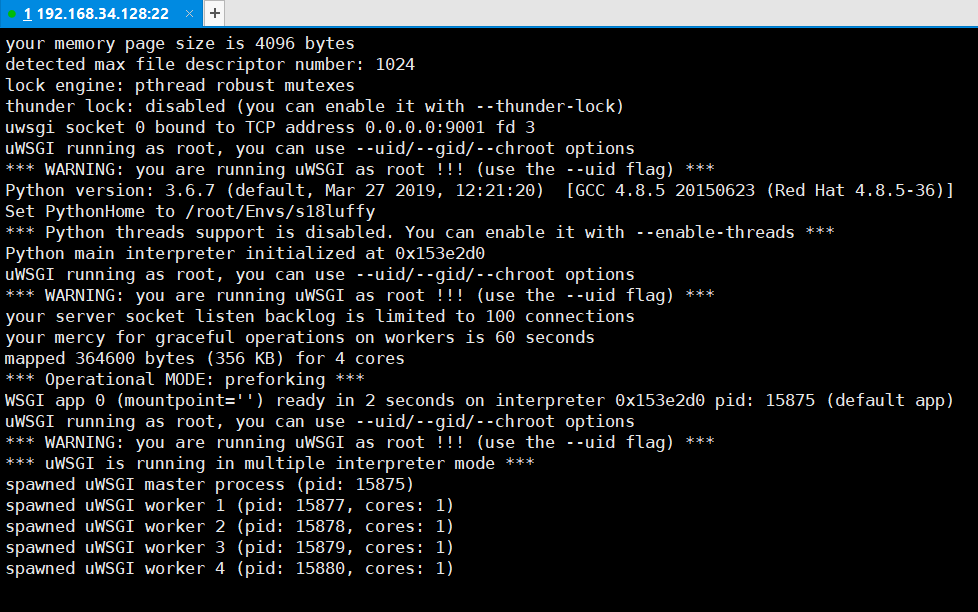
下面我们启动文件

下图中,确保没有error信息,后端就跑起来了

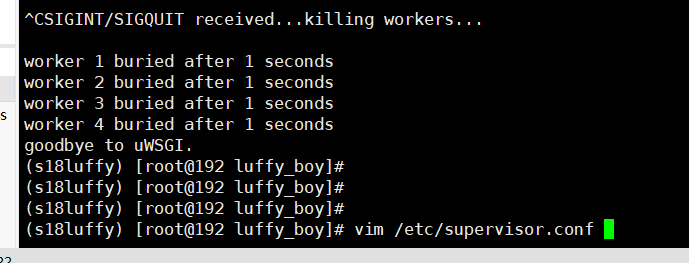
下面我们再用supervisor在启动一下
我们不能手动启动,我们用supervisor试一下,
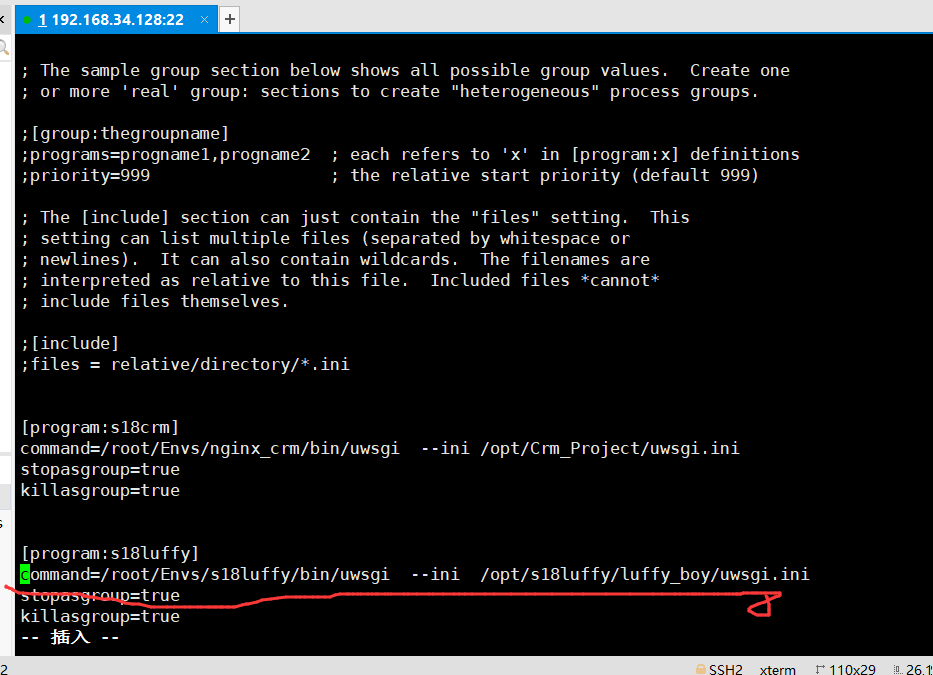
退出之后,我们编辑一下下面的supervisor内容.

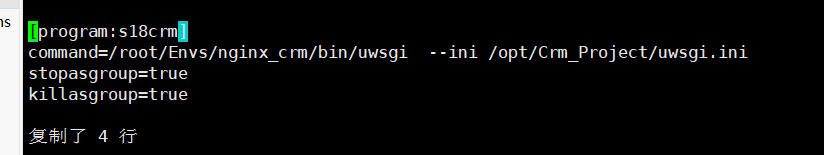
进入之后,如何复制4行?光标停在途中所示的绿色位置然后 4yy 就能复制了四行,复制就 p 一下

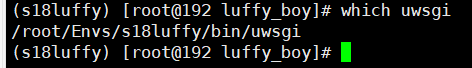
环境里边的uwsgi和配置文件里边的uwsgi都需要绝对路径
dd是删除一行的命令

然后,我们保存退出.

上图是查看执行uwsgi的绝对路径
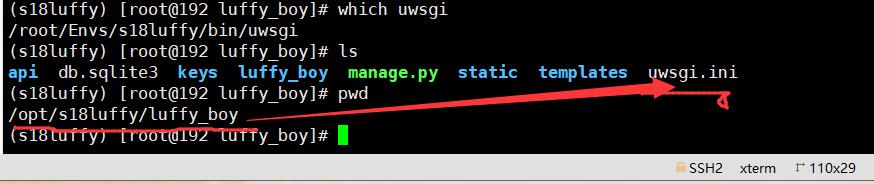
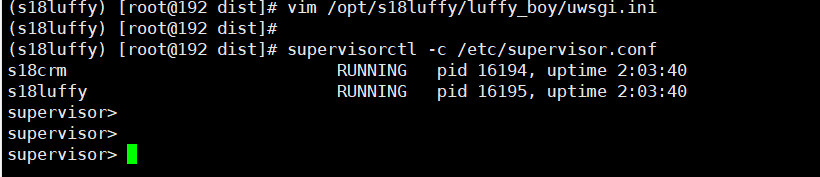
我们启动文件的路径:见下图

然后我们运行这条命令:

因为我们修改了下图所示的supervisor.conf,所以我们需要处理一下

我们先杀死关于supervisor的内容.

这个时候已经杀死了supervisor,
思考:如果杀不死怎么办?



杀死这个进程可能慢一些,不要着急
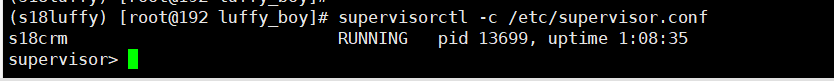
这个时候,我们再启动一下supervisor

出现上边现象是因为,我们把两条绝对路径给注释掉了

这个时候,我们再重新启动一下:


这个时候,我们看到了s18crm和s18luffy都运行了

这个时候,我们再次打开这个配置文件.
复制出来:
[program:s18luffy] command=/root/Envs/s18luffy/bin/uwsgi --ini /opt/s18luffy/luffy_boy/uwsgi.ini stopasgroup=true killasgroup=true
后端现在搞定了,我们开始搞前端
1.前端vue部署,虽然没有学,但是思路是有的,如何完?
2.路飞学城部署 vue + nginx + uwsgi + django + mysql + redis(就是一个key - value型数据库,缓存型数据库,内存型数据库) vue + django 前后端分离的项目 js html css bootstrap jquery 部署方法如下 1.前端vue部署 1.下载vue代码,解压缩 wget https://files.cnblogs.com/files/pyyu/07-luffy_project_01.zip unzip 07-luffy_project_01.zip 2.配置node环境,去打包编译vue代码 下载node的代码包 wget https://nodejs.org/download/release/v8.6.0/node-v8.6.0-linux-x64.tar.gz 解压缩node代码包 tar -zxvf node-v8.6.0-linux-x64.tar.gz 配置node的PATH环境变量即可 修改PATH生效即可 3.验证node是否正确配置(node就是如同python解释器 npm就是如同pip软件包管理工具) node -v npm -v 4.修改vue的代码文件 因为vue需要向后台发起请求,找到uwsgi 我们的架构是将uwsgi隐藏在nginx后面 所有,vue(端口80)首先找的是nginx(反向代理,端口是9000),然后nginx(反向代理,端口是9000)反向代理给uwsgi (后端地址,9001) 修改方式如下 api.js路径如下/opt/s18luffy/07-luffy_project_01/src/restful #这里更改你自己的服务器ip地址 sed -i "s/127.0.0.1:8000/192.168.226.128:9000/g" api.js sed 是linux处理字符串的命令 -i 是将结果替换到文件 "s/127.0.0.1:8000/192.168.226.128:9000/g" #解释 s是替换模式 /你想替换的内容/你想替换的结果/ g是全局替换 api.js 你想修改操作的文件 5.进行打包vue,生成静态文件夹 dist 确保你在vue的代码文件夹 npm install #解决vue代码所需的模块依赖 npm run build #进行编译打包 6.当vue打包正确完成后,生成一个dist静态文件夹,此时就给丢给nginx去处理啦!!!
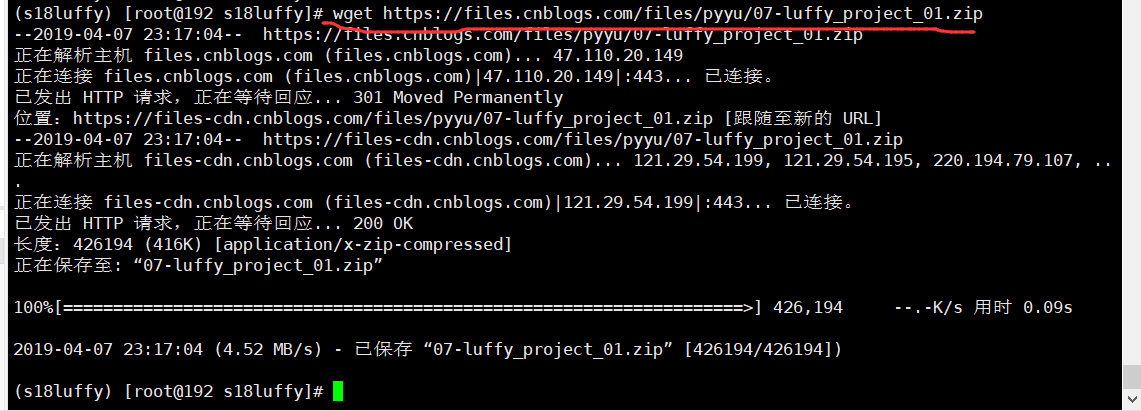
首先,前端代码需要下载下来,
前端也是需要下载一个压缩包.
即使,我们不会写python和node,依然可以做好这个事情.
前面,我们先保存退出.

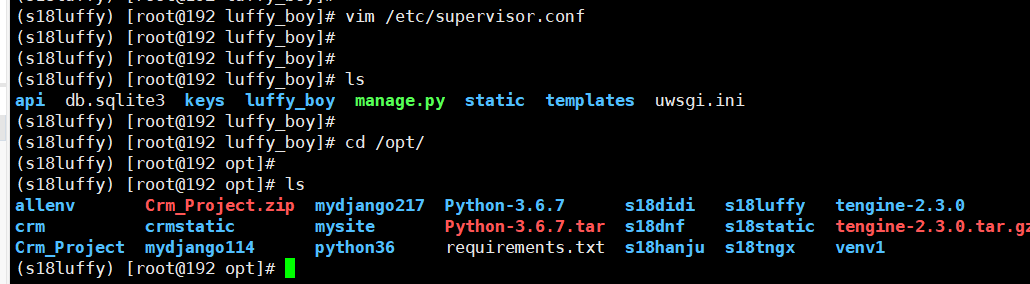
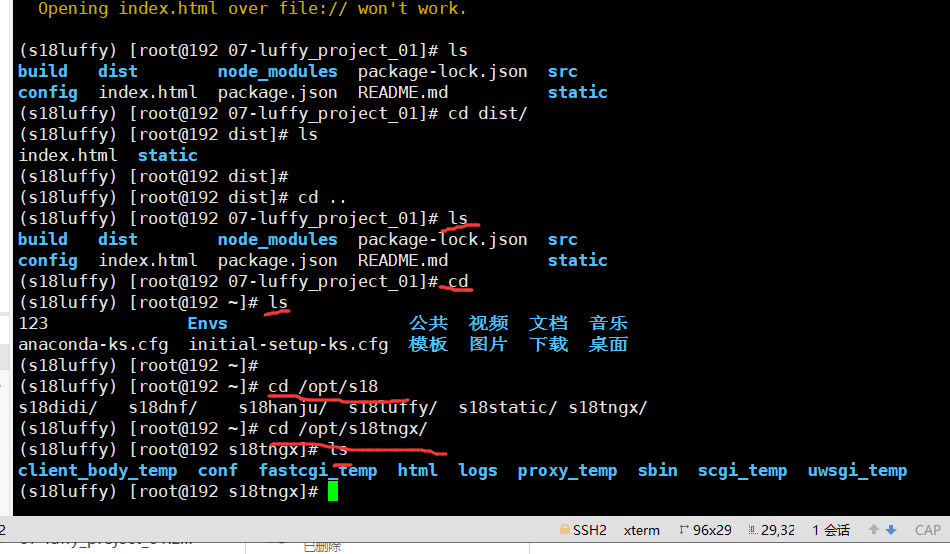
先回到/opt/下面,再回到我们的项目下面,s18luffy下面.

我们,现在需要的是对前后端的代码进行统一管理.
现在我们开始下载:

先查看一下,然后我们再解压缩


解压缩:

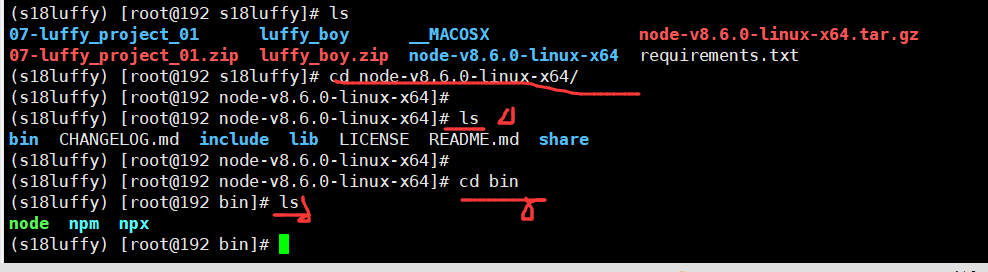
这个时候node环境就出来了

进入node环境,bin认识

这个时候,我们发现node和npm已经提供好了
有人已经帮我们做好了,我们只需要配置环境变量就可以了

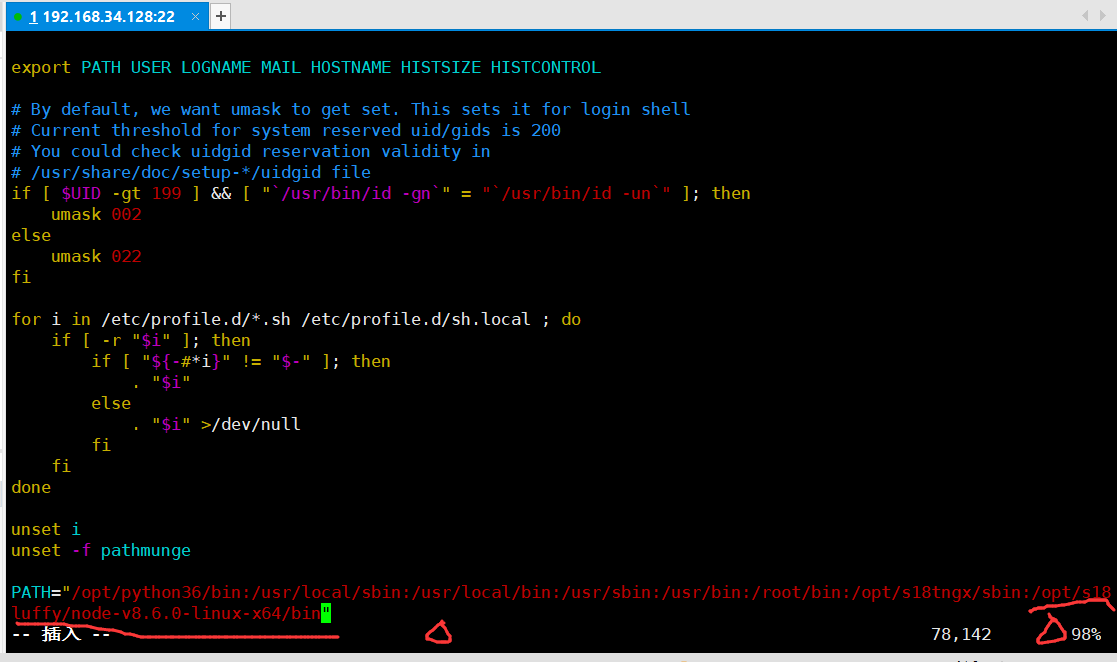
如何将上边的路径加入环境变量?
然后,我们找到,
PATH,添加内容到路径内.:

保存,退出.
执行下图的命令,使其生效

下面我们看一下具体的内容.版本
node是解释器,npm指的是pip那个包

查看版本的目的:
3.验证node是否正确配置(node就是如同python解释器 npm就是如同pip软件包管理工具) node -v npm -v
下面,我们进入vue目录下面的代码框架的目录

vue的代码需要打包,编译的

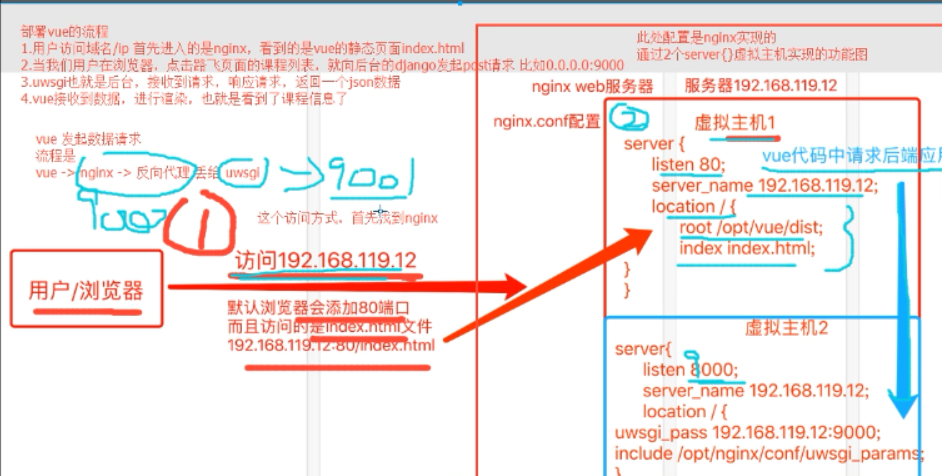
vue首先找到nginx,nginx用的是虚拟主机配置的,通过 两个server虚拟主机实现的功能,
vue最终生成的是静态文件.
部署vue的流程:
1.用户访问域名ip,首先进入的是nginx,看到的是vue的静态页面index.html
2.当我们用户在浏览器,点击路飞页面的课程列表,就向后台的django发起post请求,比如0.0.0.0:9000(django和uwsgi)
3.uwsgi也就是后台,接收到请求,响应请求,返回一个json数据
4.vue接收到数据,进行渲染.也就是看到了课程信息了.
但是,我们在django前面加上了nginx,也就是反向代理,为了让用户不直接访问后台,为了保护后台,
不要http找到django,而用的是socket找到django,
再总结一下,
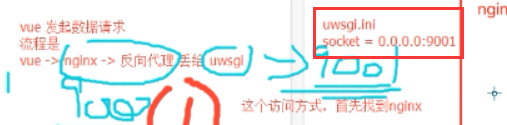
vue 发起数据请求,请求流程是
vue=>nginx=>反向代理 丢给uwsgi,
所以,vue找到的还是nginx

注意,nginx和uwsgi各自占用一个端口.

9001指的是后端django启动的一个端口.
捋一下:
8000指的是crm的uwsgi.
9000指的是第二个虚拟主机的9000
9001指的是后端的uwsgi的9001
80虚拟主机1,是首先打交道的虚拟主机,作用是:用于返回vue页面的一个东西.
虚拟主机可以实现web服务器的一个作用.
虚拟主机用于返回静态页面的作用,虚拟主机2是反向代理的作用.
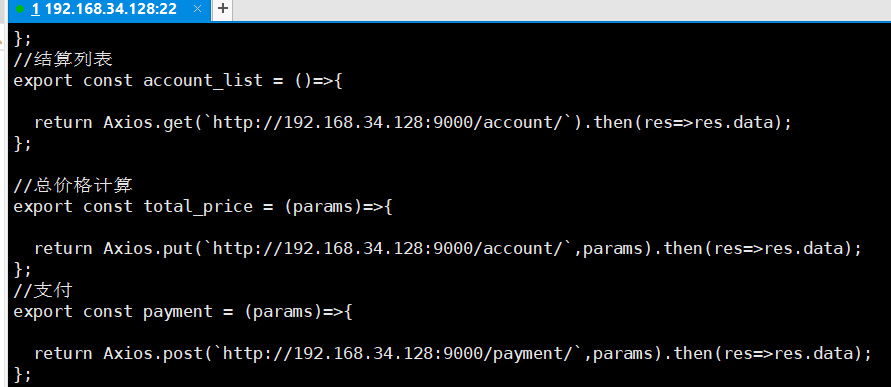
接收前端的一个反向列表.看一下python的课程有哪些,
首先传递到nginx,然后再传到uwsgi,
虚拟主机是通过server标签实现的,

当我们在路飞首页,点击课程列表的时候,vue发起一个post请求,请求格式是 服务器ip:9000 反向代理的作用端口
然后,nginx的9000端口,又向后台的uwsgi 9001转发了请求,
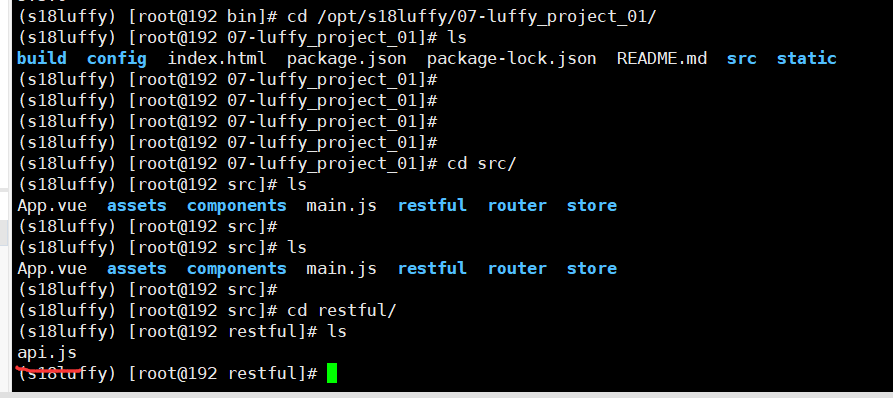
下面我们开始继续进行:(站在运维的角度思考问题)

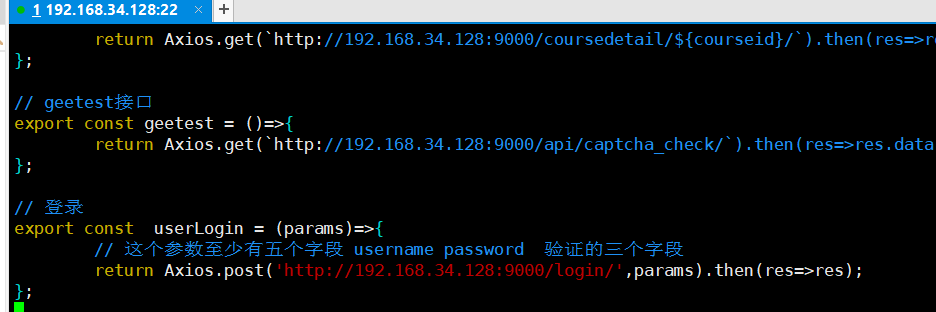
我们看到有一个js文件.
打开这个文件:


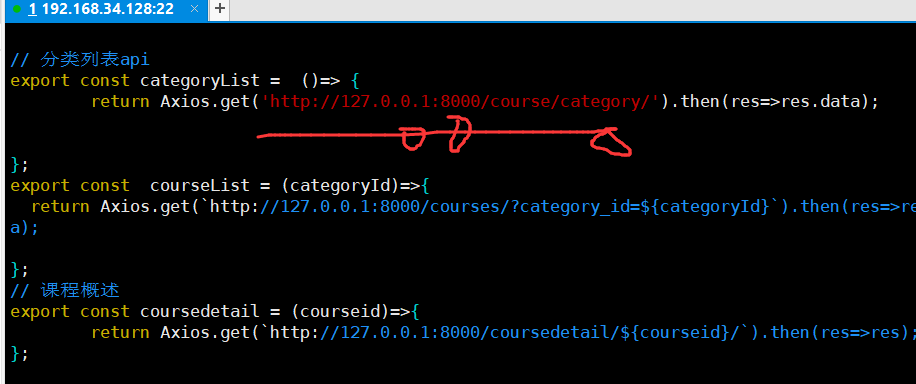
我们应该替换成服务器IP以及虚拟主机2的ip
没有运维就是需要自己需要干
里边信息那么多,肯定不可能自己一个一个修改的
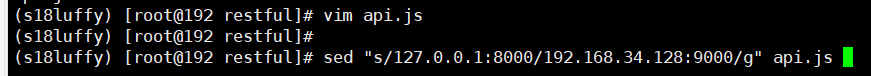
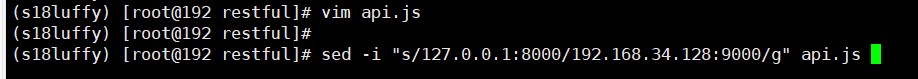
用sed,用于处理字符串的一个命令
最后的g,代表全局替换

直接回车,就全部修改了

现在,只是返回这样的结果,并没有生效
我们加上-i表示替换结果,写入到文件.

回车,再打开一下,发现全部都修改完成了.

sed是linux处理字符串的命令
-i是将结果替换到文件
sed 是linux处理字符串的命令 -i 是将结果替换到文件 "s/127.0.0.1:8000/192.168.226.128:9000/g" #解释 s是替换模式 /你想替换的内容/你想替换的结果/ g是全局替换 api.js 你想修改操作的文件 5.进行打包vue,生成静态文件夹 dist 确保你在vue的代码文件夹 npm install #解决vue代码所需的模块依赖 npm run build #进行编译打包 6.当vue打包正确完成后,生成一个dist静态文件夹,此时就给丢给nginx去处理啦!!!
56.需要进入那个源码处理

56.我们要执行命令的路径

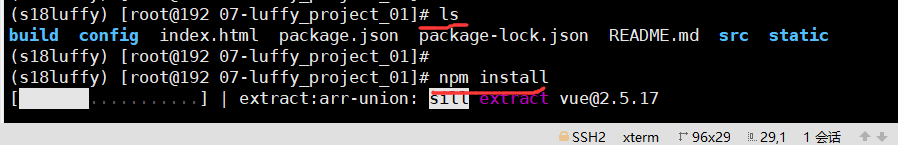
现在,我们开始执行安装,注意必须在这个目录下面才能执行下面的两条命令

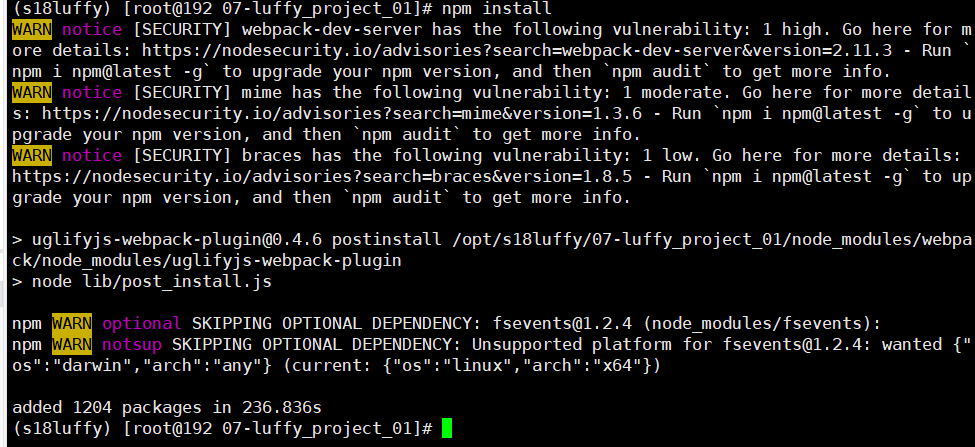
warning不重要,error重要.不行.
这个安装速度是取决于网速
npm install #解决vue代码所需的模块依赖//取决于网速
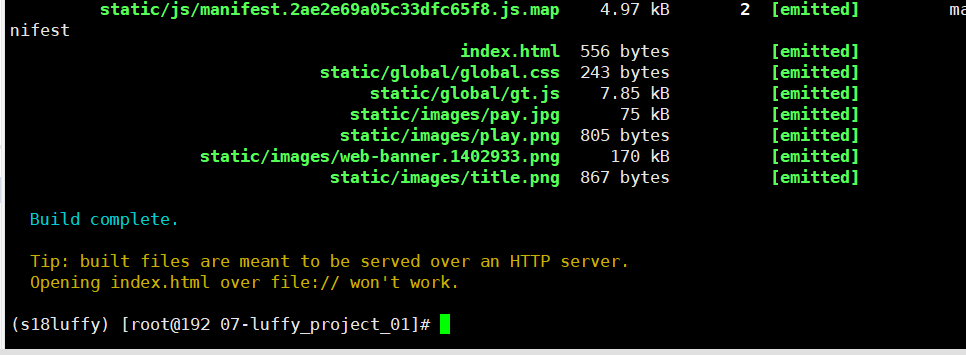
npm run build #进行编译打包//取决于机械硬盘转的速度


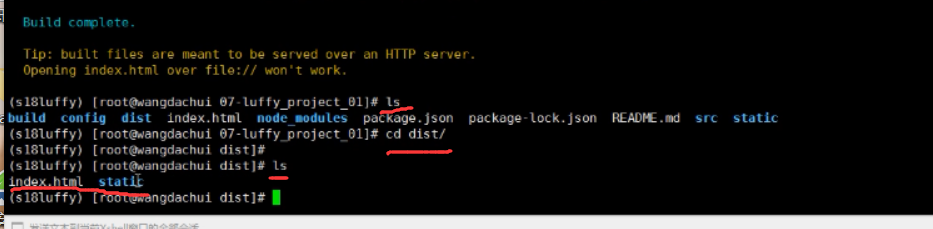
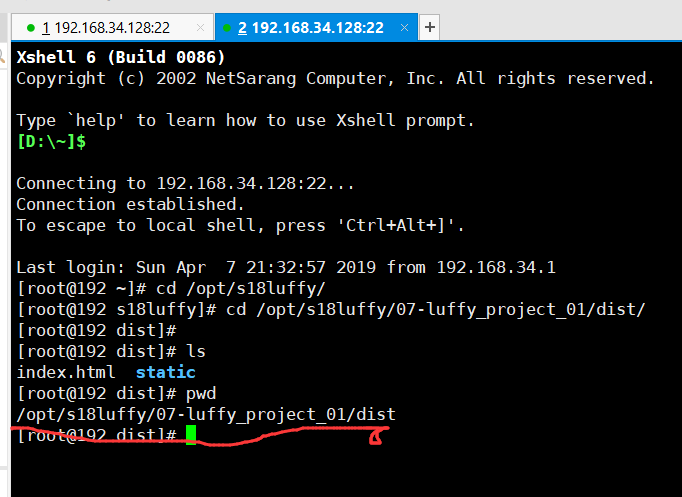
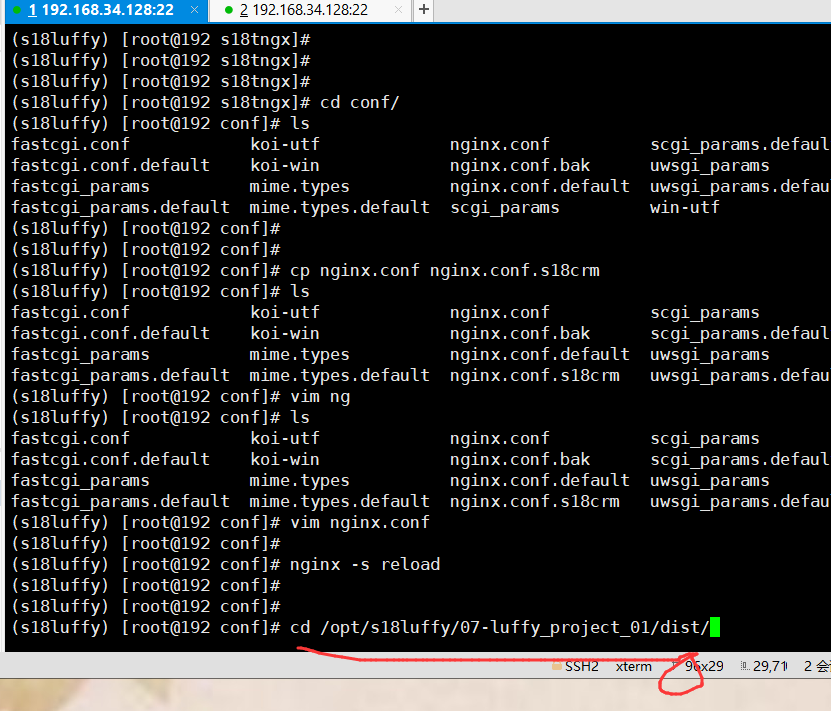
编译打包完成之后,会出现一个dist文件,我们进入这个dist

一个是主页,nginx和static静态文件
6.当vue打包正确完成后,生成一个dist静态文件夹,此时就给丢给nginx去处理啦!!!




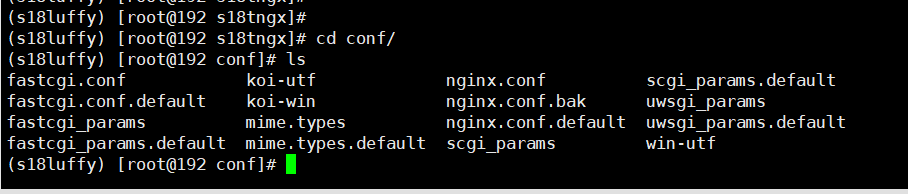
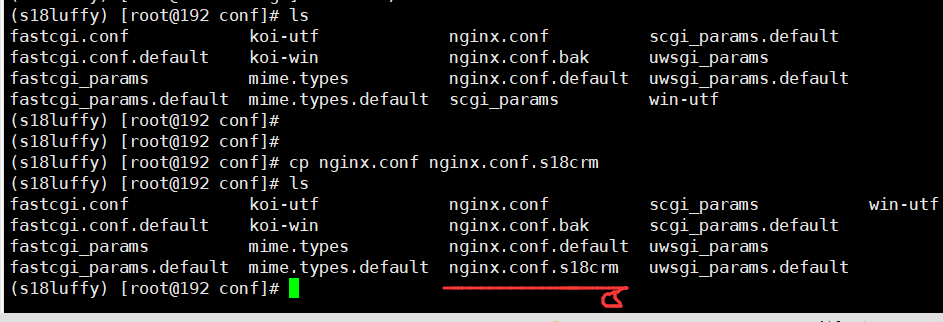
目前nginx.conf已经和crm结合了.
这里,我们先拷贝出一份nginx.conf,防止该乱了

这样我们心里就有数了
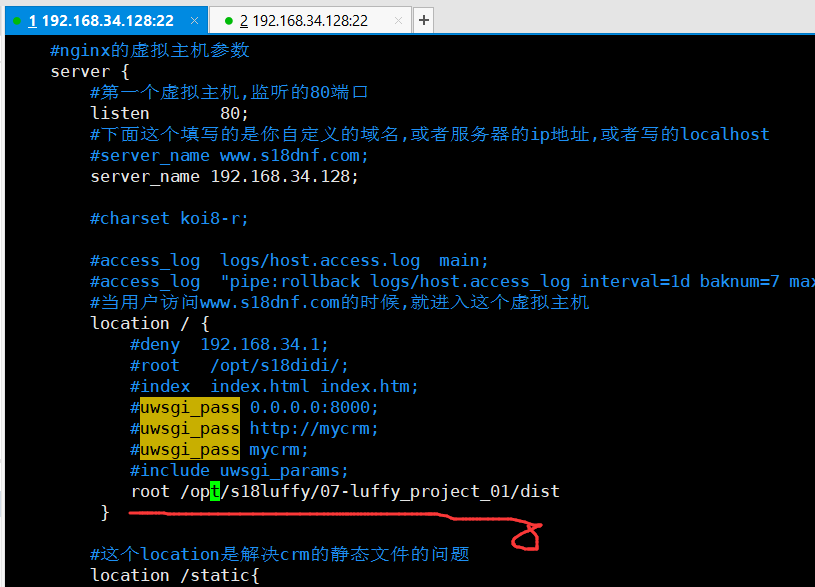
此时我们编辑
我们先开一个窗口,找到相应的路径


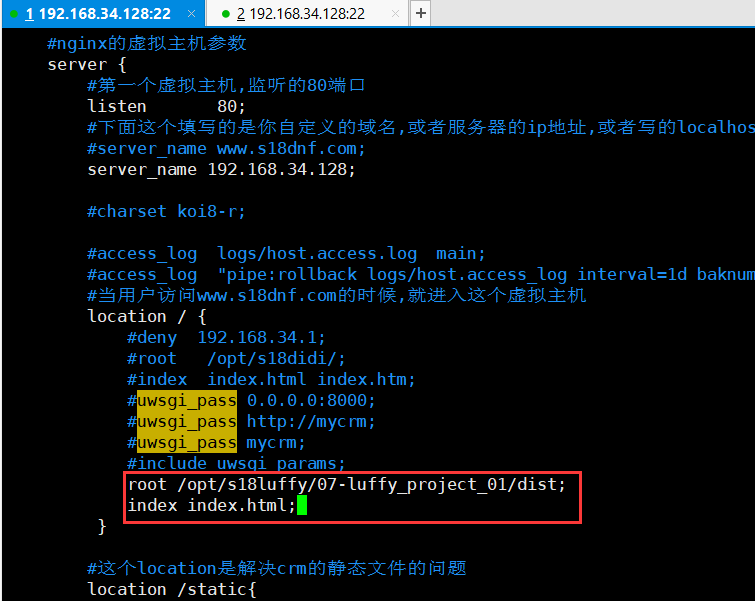
不要忘了加上分号

这个时候,我们需要加上上边的两行参数.
先不搞反向代理,先保存退出
这个时候,我们需要重新读取nginx

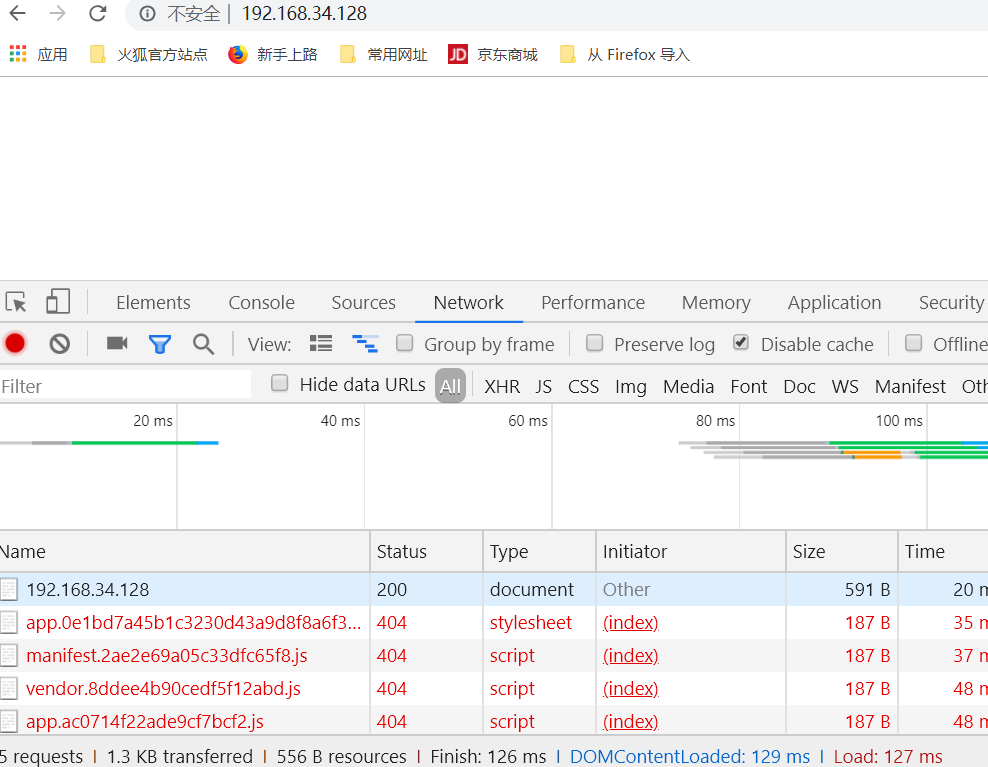
这个时候,我们访问不到

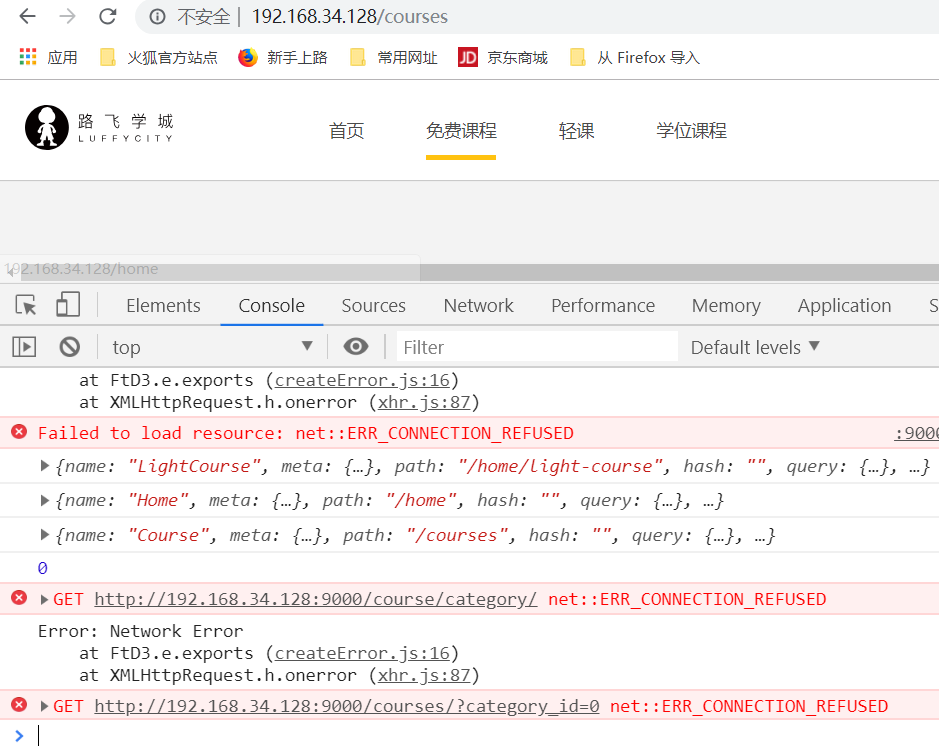
为什么是空的?报错?

我们看一下架构图

上图,我们得到vue代码的位置
这个时候,我们发现有两个入口

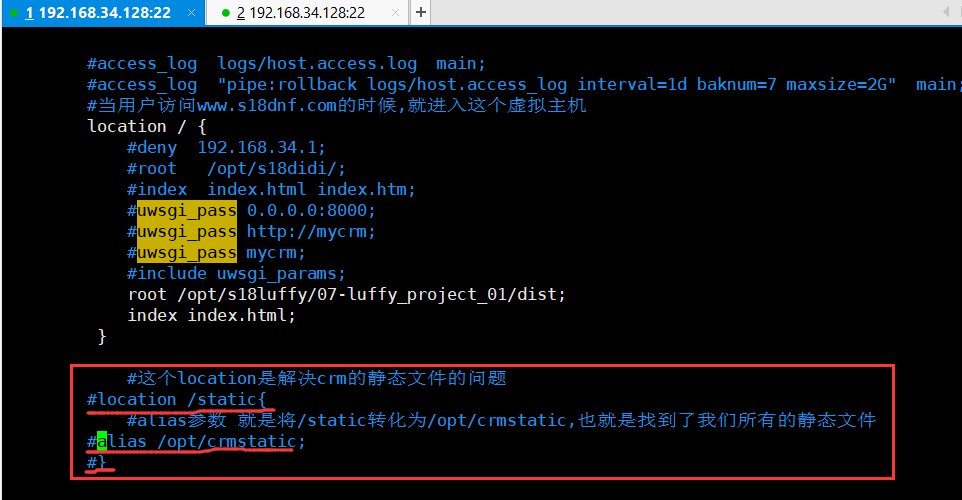
之前,配置crm的static,找的是crm里边的,现在不找这里边的静态文件了.

我们干掉,下面的静态文件

保存,退出,重新读取这个文件

重新加载这个文件.
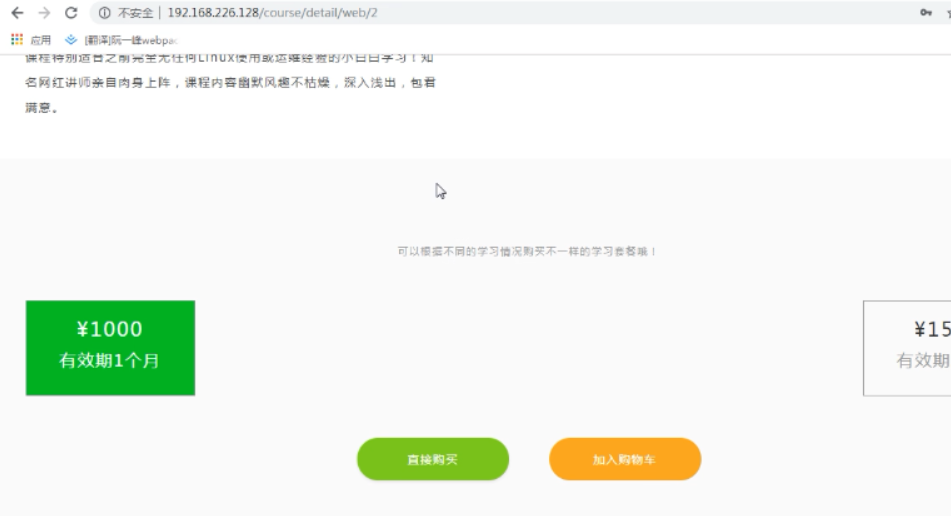
再次刷新,我们得到下面的界面:



之所以出现上图中报错的原因是,我们的虚拟主机还没有配置
我们再次编辑

我们再次需要配置第二个虚拟主机

上图是我们需要配置反向代理的虚拟主机,保存退出
再次重启nginx




也就是上图中需要写成9001
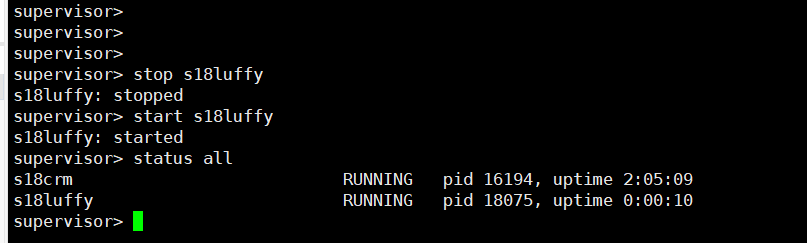
现在我们进入supervisor


先停止,再启动,再次查看一下,这个时候,已经出来了

可能出现错误的原因,排错步骤,重启,重新加载

确保9000是nginx的

9001是uwsgi的
这个时候就刷新出来了.
6379redis
alex &&alex3714

现在是可以登录了
存在问题,加入不了购物车

报服务器端错误

现在我们启动的是redis请求
我们需要安装一个redis数据库,下面我们需要安装redis数据库


我们发现是sqlite3,代码需要自己写
虚拟环境不会影响yum的
现在,我们需要启动redis,然后查看一下端口


我们发现6379redis服务器已经启动了 redis-server是服务端//redis-cli是客户端

这个时候,我们已经进入数据库了

上图的命令,表示已经通了

现在,我们再次运行,就会显示加入购物车成功了

这个时候购物车里边就有东西了

再加入一条linux数据,回到服务端进行测试一下

这个时候就有了2条数据了.这样就成功完成了.
