在Canvas中如果要添加事件,就需要计算坐标来模拟各种事件,而EaselJS中已经封装好了多个事件,只需调用即可。
一、事件
1)点击
事件是绑定在Shape类中的,click事件与DOM中的意思是一样的,还有个双击事件dblckick,完整的代码可以查看这里。
var object = new createjs.Shape(); object.addEventListener('click', function(e) { alert('click'); });
可以用addEventListener来做绑定,如果想要让移动端也支持,就需要在Touch类中调用enable方法。
createjs.Touch.enable(stage);
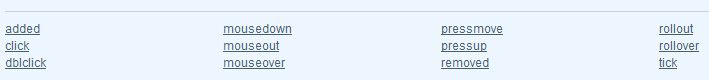
除了click外,还有好多其它方法,Shape类的所有事件如下:

2)移动
在CSS中有一个“:hover”的伪类,通过这mouseover和mouseout两个事件可以模拟出这个效果。
首先要设置允许触发,引用stage类中的enableMouseOver方法,完整的代码可以在这里查看到。
stage.enableMouseOver(); circle.addEventListener("mouseover", function(e) { circle.alpha = .5; stage.update(); }); circle.addEventListener("mouseout", function(e) { circle.alpha = 1; stage.update(); });

有两个事件与这两个比较类似,rollover和rollout,有两个地方与上面的两个事件不同。
1. 这两个事件不冒泡
2. 当给Container设置四个事件后,只有当离开容器时触发rollout,进入容器时rollover,而在容器中的子元素进入或离开会分别触发mouseover和mouseout。
下面gif图是一次鼠标移动的过程,总共打印出了四组数据,详细代码可以查看这里。
第一次:是从外面进入蓝色区域。
第二次:是从蓝色区域进入红色区域。
第三次:是从红色区域进入蓝色区域。
第四次:是从蓝色区域进入到外面。

3)拖放
并没有专门的拖放事件,但是可以通过其它事件来模拟。
Shape类中有个mousedown事件,鼠标按下,在这个事件内绑定Stage类的stagemousemove与stagemouseup,
circle.addEventListener('mousedown', function(e) {
stage.addEventListener('stagemousemove', function(e) {
circle.x = stage.mouseX;
circle.y = stage.mouseY;
});
stage.addEventListener('stagemouseup', function(e) {
e.target.removeAllEventListeners();
});
});

完整的代码可以在这里查看,e.target就是canvas对象,内容如下:

Stage类中全部事件如下:

二、颜色拖放小游戏
可以通过上面这些事件制作一个简单的颜色拖放小游戏,详细的代码可以查看这里。

下面是一个片段:
1 function startDrag(e) { 2 var shape = e.target; 3 var slot = slots[shape.key]; 4 stage.setChildIndex(shape, stage.getNumChildren() - 1); 5 stage.addEventListener('stagemousemove', function(e) { 6 shape.x = e.stageX; 7 shape.y = e.stageY; 8 }); 9 stage.addEventListener('stagemouseup', function(e) { 10 stage.removeAllEventListeners(); 11 var pt = slot.globalToLocal(stage.mouseX, stage.mouseY); 12 if (slot.hitTest(pt.x, pt.y)) { 13 shape.removeEventListener("mousedown", startDrag); 14 score++; 15 createjs.Tween.get(shape).to({ 16 x: slot.x, 17 y: slot.y 18 }, 200, createjs.Ease.quadOut).call(checkGame); 19 console.log('h'); 20 } else { 21 createjs.Tween.get(shape).to({ 22 x: shape.homeX, 23 y: shape.homeY 24 }, 200, createjs.Ease.quadOut); 25 } 26 }); 27 }
1)事件中的e
Shape类中的 stagemousemove和stagemouseup事件内的参数“e”是一个MouseEvent对象,“stageX”与“stageY”指的是鼠标在画布上的位置。
2)setChildIndex
Stage类中的setChildIndex这个应该与CSS中的“z-index”类似,就是为了不被覆盖住,拖动黄色块的时候,能将静止的块覆盖。

3)globalToLocal
Shape类中globalToLocal方法是做坐标转换,上面的代码是将鼠标的X和Y坐标转换相对于图形的坐标。



第一张图中:蓝色边框左上角的点相对画布原点是(50,30)
第二张图中:将鼠标移动到了(0,8)的位置
第三张图中:a就是经过计算后坐标点(0-50,8-30)
4)hitTest
hitTest测试图像是否与颜色相同的框有交集,并且交集要过了边框的中心点才返回true。


第一张图:过了中心点;第二张图:是没过中心点
三、Text
1)创建文本
在Canvas上可以画出文字,在CreateJS中同样可以,并且还封装了很多方法,将会使用text类。
var text = new createjs.Text("Game Over", "20px Arial", "#ff7700"); text.textBaseline = "middle"; text.textAlign = "center"; stage.addChild(text);
完整的代码可以在这里查看。通过画字,就可以模拟超链接了,还能把“:hover”通过事件模拟出来。

2)DOMElement类
CreateJS还能将canvas外面的DOM元素添加进来,完整的代码可以在这里查看。
<div id="gameHolder"> <div id="instructions" style=" 400px;height: 300px;border: dashed 2 #008b8b;text-align: center;visibility: hidden"> <h3 style="font-family:arial;">Game Instructions</h3> <p><strong>Click</strong> on the <span style="color:red">RED</span> balloons as they fall from the sky.</p> <a href="http://www.cnblogs.com/strick/" target="_blank">pwstrick</a> </div> <canvas id="canvas" width="500" height="400" style="border: black solid 1px"></canvas> </div>
与上面的创建文本类似,也是初始化后,添加多个属性。
var de = new createjs.DOMElement(instructions); de.alpha = 0; de.regX = 200; stage.addChild(de);
