前端CSS-font属性,超链接的美化,css精灵,background综合属性
1. font属性
- 使用font属性,能够将字号、行高、字体,能够一起设置。
font:14px/24px "Times New Roman","Microsoft YaHei","SimSun";
等价于三行语句:
font-size:14px;
line-height:24px;
font-family:"Times New Roman","Microsoft YaHei","SimSun";
- 行高也可以用百分比,表示自豪的百分之多少.一般来说,都是大于100%的,因为行高一定要大于字号.
font:12px/200% “宋体”
等价于
font:12px/24px “宋体”;
2.1 超链接的美化,牢记"爱恨准则"
- 4个"伪类"
a:link{
color:red;
}
a:visited{
color:orange;
}
a:hover{
color:green;
}
a:active{
color:black;
}
:link表示, 用户没有点击过这个链接的样式。 是英语“链接”的意思。
:visited 表示, 用户访问过了这个链接的样式。 是英语“访问过的”的意思。
:hover 表示, 用户鼠标悬停的时候链接的样式。 是英语“悬停”的意思。
:active 表示, 用户用鼠标点击这个链接,但是不松手,此刻的样式。 是英语“激活”的意思。
记住,这四种状态,在css中年,必须按照固定呢的顺序写:a:link 、a:visited 、a:hover 、a:active,如果不按照顺序,那么将失效
2.2 超链接的美化
- a标签在使用的时候,非常的难。因为不仅仅要控制a这个盒子,也要控制它的伪类。
- 我们一定要将a标签写在前面,:link、:visited、:hover、:active这些伪类写在后面。
- a标签中,描述盒子; 伪类中描述文字的样式、背景。
.nav ul li a{
display: block;
120px;
height: 40px;
}
.nav ul li a:link ,.nav ul li a:visited{
text-decoration: none;
background-color: yellowgreen;
color:white;
}
.nav ul li a:hover{
background-color: purple;
font-weight: bold;
color:yellow;
}
记住,所有的a不继承text,font这些东西.因为a自己有一个伪类的权重.
- 最标准的,就是把link、visited、hover都要写。但是前端开发工程师在大量的实践中,发现不写link、visited浏览器也挺兼容。所以就把a标签简化了:a:link、a:visited都是可以省略的,简写在a标签里面。也就是说,a标签涵盖了link、visited的状态。
.nav ul li a{
display: block;
120px;
height: 50px;
text-decoration: none;
background-color: purple;
color:white;
}
.nav ul li a:hover{
background-color: orange;
}
3.1 css精灵
- “css精灵”,英语css sprite,所以也叫做“css雪碧”技术。是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分。
- css精灵有什么优点,就是减少了http请求。比如4张小图片,原本需要4个http请求。但是用了css精灵,小图片变为了一张图,http请求只有1个了。

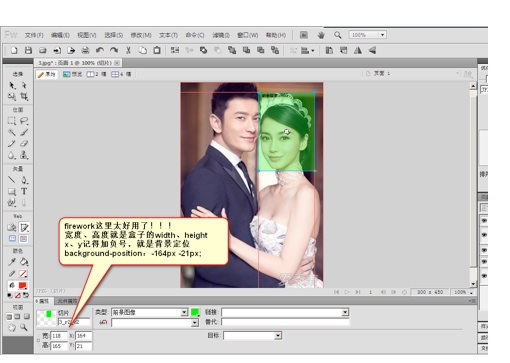
- 用fireWorks精确控制精灵

4. background综合属性
- background属性和border一样,是一个综合属性:
background:red url(1.jpg) no-repeat 100px 100px fixed;
等价于:
background-color:red;
background-image:url(1.jpg);
background-repeat:no-repeat;
background-position:100px 100px;
background-attachment:fixed;
- 可以任意省略部分:
background: red;
background: blue url(images/wuyifan.jpg) no-repeat 100px 100px;
精灵的使用: background: url(images/taobao.png) no-repeat 0 -133px;