| ylbtech-小程序-demo:妹纸图 |

| 1.返回顶部 |
0、
 |
1、app.js
//app.js App({ onLaunch: function () { //调用API从本地缓存中获取数据 var logs = wx.getStorageSync('logs') || [] logs.unshift(Date.now()) wx.setStorageSync('logs', logs) }, getUserInfo:function(cb){ var that = this if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo) }else{ //调用登录接口 wx.login({ success: function () { wx.getUserInfo({ success: function (res) { that.globalData.userInfo = res.userInfo typeof cb == "function" && cb(that.globalData.userInfo) } }) } }) } }, globalData:{ userInfo:null } })
2、app.json
{ "pages":[ "pages/index/index", "pages/image/image" ], "window":{ "backgroundTextStyle":"dark", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "妹纸图", "navigationBarTextStyle":"black" } }
3、app.wxss
/**app.wxss**/
4、project.config.json
{
"description": "项目配置文件。",
"packOptions": {
"ignore": []
},
"setting": {
"urlCheck": false,
"es6": true,
"postcss": true,
"minified": true,
"newFeature": true
},
"compileType": "miniprogram",
"libVersion": "2.2.3",
"appid": "wx7d22ab7088f2db6a",
"projectname": "meiziApp",
"isGameTourist": false,
"condition": {
"search": {
"current": -1,
"list": []
},
"conversation": {
"current": -1,
"list": []
},
"game": {
"currentL": -1,
"list": []
},
"miniprogram": {
"current": -1,
"list": []
}
}
}
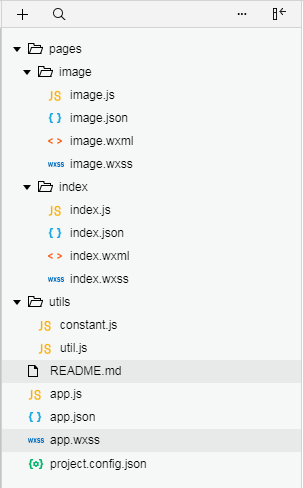
5、pages
-image
-index
6、utils
-constant.js
//url相关 var BASE_URL = "http://gank.io/api"; var GET_MEIZHI_URL = BASE_URL.concat("/data/%E7%A6%8F%E5%88%A9/10/"); // 将方法、变量暴露出去 module.exports = { BASE_URL: BASE_URL, GET_MEIZHI_URL: GET_MEIZHI_URL }
-util.js
// 工具类 function formatTime(date) { var year = date.getFullYear() var month = date.getMonth() + 1 var day = date.getDate() var hour = date.getHours() var minute = date.getMinutes() var second = date.getSeconds() return [year, month, day].map(formatNumber).join('/') + ' ' + [hour, minute, second].map(formatNumber).join(':') } function formatNumber(n) { n = n.toString() return n[1] ? n : '0' + n } module.exports = { formatTime: formatTime }
7、
| 2. pages返回顶部 |
1、image
a) .js
Page({ data: { url: "", hidden: false, toastHidden: true, modalHidden: true, toastText: "数据异常", loadingText: "加载中..." }, onLoad: function (options) { that = this; if (options == null || options.url == null) { this.setData({ hidden: true, toastHidden: false }); return; } this.setData({ hidden: true, toastHidden: true, url: options.url }) }, //Toast信息改变 onToastChanged: function (event) { this.setData({ toastHidden: true }); }, // 长按 onlongclick: function () { this.setData({ modalHidden: false }); }, // 保存 onSaveClick: function (event) { var mUrl = ""; if (event.currentTarget.dataset.url != null) mUrl = event.currentTarget.dataset.url; console.log("download:" + mUrl); saveImage(mUrl); }, // 取消 onCancelClick: function (event) { this.setData({ modalHidden: true }); }, }); var that; /** * 保存图片 */ function saveImage(mUrl) { that.setData({ hidden: false, toastHidden: true, modalHidden: true, loadingText: "下载中..." }); wx.downloadFile({ url: mUrl, type: 'image', success: function (res) { console.log("download success"); that.setData({ hidden: true, toastHidden: false, toastText: "恭喜你,图片保存成功" }); }, fail: function (res) { console.log("download fail"); that.setData({ hidden: true, toastHidden: false, toastText: "保存失败,请稍后再试" }); }, complete: function (res) { console.log("download complete"); } }) }
b) .json
{}
c) .wxml
<!--image.wxml--> <view > <loading hidden="{{hidden}}" > {{loadingText}} </loading> <toast hidden="{{toastHidden}}" bindchange="onToastChanged"> {{toastText}} </toast> <view bindlongtap = "onlongclick"> <image class = "bigImage" mode="aspectFill" src="{{url}}" /> </view> <modal title="是否保存?" confirm-text="保存" cancel-text="取消" data-url="{{url}}" hidden="{{modalHidden}}" bindconfirm="onSaveClick" bindcancel="onCancelClick"> </modal> </view>
d) .wxss
/*image.wxss*/ .bigImage{ width: 95%; height: 1000rpx; margin: auto; overflow: auto; position: absolute; top: 0; left: 0; bottom: 0; right: 0; }
e)
2、index
a) .js
//index.js //获取应用实例 var app = getApp() Page({ data: { items: [], hidden: false, loading: false, // loadmorehidden:true, plain: false }, onItemClick: function (event) { var targetUrl = "/pages/image/image"; if (event.currentTarget.dataset.url != null) targetUrl = targetUrl + "?url=" + event.currentTarget.dataset.url; wx.navigateTo({ url: targetUrl }); }, // loadMore: function( event ) { // var that = this // requestData( that, mCurrentPage + 1 ); // }, onReachBottom: function () { console.log('onLoad') var that = this that.setData({ hidden: false, }); requestData(that, mCurrentPage + 1); }, onLoad: function () { console.log('onLoad') var that = this requestData(that, mCurrentPage + 1); } }) /** * 定义几个数组用来存取item中的数据 */ var mUrl = []; var mDesc = []; var mWho = []; var mTimes = []; var mTitles = []; var mCurrentPage = 0; // 引入utils包下的js文件 var Constant = require('../../utils/constant.js'); /** * 请求数据 * @param that Page的对象,用来setData更新数据 * @param targetPage 请求的目标页码 */ function requestData(that, targetPage) { wx.showToast({ title: '加载中', icon: 'loading' }); wx.request({ url: Constant.GET_MEIZHI_URL + targetPage, header: { "Content-Type": "application/json" }, success: function (res) { if (res == null || res.data == null || res.data.results == null || res.data.results.length <= 0) { console.error("god bless you..."); return; } for (var i = 0; i < res.data.results.length; i++) bindData(res.data.results[i]); //将获得的各种数据写入itemList,用于setData var itemList = []; for (var i = 0; i < mUrl.length; i++) itemList.push({ url: mUrl[i], desc: mDesc[i], who: mWho[i], time: mTimes[i], title: mTitles[i] }); that.setData({ items: itemList, hidden: true, // loadmorehidden:false, }); mCurrentPage = targetPage; wx.hideToast(); } }); } /** * 绑定接口中返回的数据 * @param itemData Gank.io返回的content; */ function bindData(itemData) { var url = itemData.url.replace("//ww", "//ws"); var desc = itemData.desc; var who = itemData.who; var times = itemData.publishedAt.split("T")[0]; mUrl.push(url); mDesc.push(desc); mWho.push(who); mTimes.push(times); mTitles.push("publish by:" + "@" + who + " —— " + times); }
b) .json
{}
c) .wxml
<!--index.wxml--> <view> <view class= "card" wx:for = "{{items}}"> <view data-url="{{item.url}}" bindtap = "onItemClick"> <image class= "image" mode="aspectFill" src="{{item.url}}"/> <view class="title">{{item.title}}</view> </view> </view> </view>
d) .wxss
/**index.wxss**/ .card { border: 2px solid #ffffff; border-radius: 5px; background-color: #ffffff; box-shadow: 0px 5px 1px #cccccc; margin: 8px; position: relative; } .loadmore { border: 0px solid #ffffff; border-radius: 5px; background-color: #ffffff; box-shadow: 0px 5px 1px #cccccc; margin: 8px; } .image{ width:100%; height:240px; } .title { padding: 14px; font-size: 14px; }
e)
3、
| 3.返回顶部 |
| 4.返回顶部 |
1、https://gank.io/api/data/%E7%A6%8F%E5%88%A9/10/1
{"error":false,"results":[{"_id":"5b7b836c9d212201e982de6e","createdAt":"2018-08-21T11:13:48.989Z","desc":"2018-08-21","publishedAt":"2018-08-21T00:00:00.0Z","source":"web","type":"u798fu5229","url":"https://ws1.sinaimg.cn/large/0065oQSqly1fuh5fsvlqcj30sg10onjk.jpg","used":true,"who":"lijinshanmx"},{"_id":"5b74e9409d21222c52ae4cb4","createdAt":"2018-08-16T11:02:24.289Z","desc":"2018-08-16","publishedAt":"2018-08-16T00:00:00.0Z","source":"api","type":"u798fu5229","url":"https://ws1.sinaimg.cn/large/0065oQSqly1fubd0blrbuj30ia0qp0yi.jpg","used":true,"who":"lijinshan"},{"_id":"5b7102749d2122341d563844","createdAt":"2018-08-13T12:00:52.458Z","desc":"2018-08-13","publishedAt":"2018-08-13T00:00:00.0Z","source":"api","type":"u798fu5229","url":"https://ww1.sinaimg.cn/large/0065oQSqly1fu7xueh1gbj30hs0uwtgb.jpg","used":true,"who":"lijinshan"},{"_id":"5b6bad449d21226f45755582","createdAt":"2018-08-09T10:56:04.962Z","desc":"2018-08-09","publishedAt":"2018-08-09T00:00:00.0Z","source":"web","type":"u798fu5229","url":"https://ww1.sinaimg.cn/large/0065oQSqgy1fu39hosiwoj30j60qyq96.jpg","used":true,"who":"lijinshanmx"},{"_id":"5b67b7fd9d2122195bdbd806","createdAt":"2018-08-06T10:52:45.809Z","desc":"2018-08-06","publishedAt":"2018-08-06T00:00:00.0Z","source":"api","type":"u798fu5229","url":"https://ww1.sinaimg.cn/large/0065oQSqly1ftzsj15hgvj30sg15hkbw.jpg","used":true,"who":"lijinshan"},{"_id":"5b63cd4e9d21225e0d3f58c9","createdAt":"2018-08-03T11:34:38.672Z","desc":"2018-08-03","publishedAt":"2018-08-03T00:00:00.0Z","source":"api","type":"u798fu5229","url":"https://ww1.sinaimg.cn/large/0065oQSqgy1ftwcw4f4a5j30sg10j1g9.jpg","used":true,"who":"lijinshan"},{"_id":"5b6151509d21225206860f08","createdAt":"2018-08-01T14:21:04.556Z","desc":"2018-08-01","publishedAt":"2018-08-01T00:00:00.0Z","source":"api","type":"u798fu5229","url":"https://ww1.sinaimg.cn/large/0065oQSqly1ftu6gl83ewj30k80tites.jpg","used":true,"who":"lijinshan"},{"_id":"5b60356a9d212247776a2e0e","createdAt":"2018-07-31T18:09:46.825Z","desc":"2018-07-31","publishedAt":"2018-07-31T00:00:00.0Z","source":"api","type":"u798fu5229","url":"http://ww1.sinaimg.cn/large/0065oQSqgy1ftt7g8ntdyj30j60op7dq.jpg","used":true,"who":"lijinshan"},{"_id":"5b5e93499d21220fc64181a9","createdAt":"2018-07-30T12:25:45.937Z","desc":"2018-07-30","publishedAt":"2018-07-30T00:00:00.0Z","source":"web","type":"u798fu5229","url":"https://ww1.sinaimg.cn/large/0065oQSqgy1ftrrvwjqikj30go0rtn2i.jpg","used":true,"who":"lijinshanmx"},{"_id":"5b50107f421aa917a31c0565","createdAt":"2018-07-19T12:15:59.226Z","desc":"2018-07-19","publishedAt":"2018-07-19T00:00:00.0Z","source":"web","type":"u798fu5229","url":"https://ww1.sinaimg.cn/large/0065oQSqly1ftf1snjrjuj30se10r1kx.jpg","used":true,"who":"lijinshanmx"}]}
|
2、
| 5.返回顶部 |
0、
1、
| 6.返回顶部 |
| 作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |