前几天做到消息提醒,发现我们网站的消息是倒序排列的,和百度贴吧这种根据时间的顺序排列不一样。这样在消息提醒链接里面就不能提前知道此条回复是在第几页的,今天在第一页,明天可能就在第二页了。
我想了一下,通过此条回复在该帖子中处于第几条来解决。比如,当前回复的是第30条(第一条开始),当前条ID是650,那么url这样可以这样
1.http://www.bigparty.com/home.php/group-space_show-id-103-picid-pn-30-333#650
由于我们网站的回复加载是ajax的,所以第一步请求这个页面后,前端再次发起ajax 请求
http://www.bigparty.com/home.php/group-space_show-id-103-picid-pn-30-333-anchor-650
2.然后后台通过减法完成分页
$pn=$_GET['pn']-1;//因为分页时从第0条记录开始 $_GET['p']=ceil( ($count-$pn)/10 );
3.模板页面处理一下锚标记和着色
location.hash="{$Think.get.anchor}";
$('#color_{$Think.get.anchor}').css({'font-size':'16px','background':'#F48C12'
});
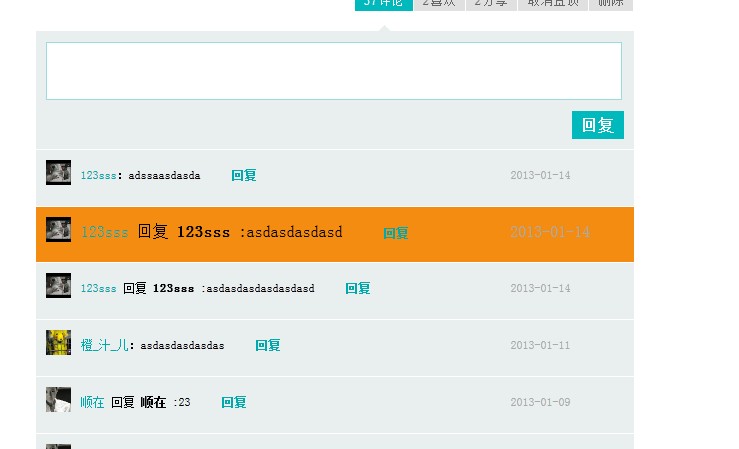
OK,效果如下