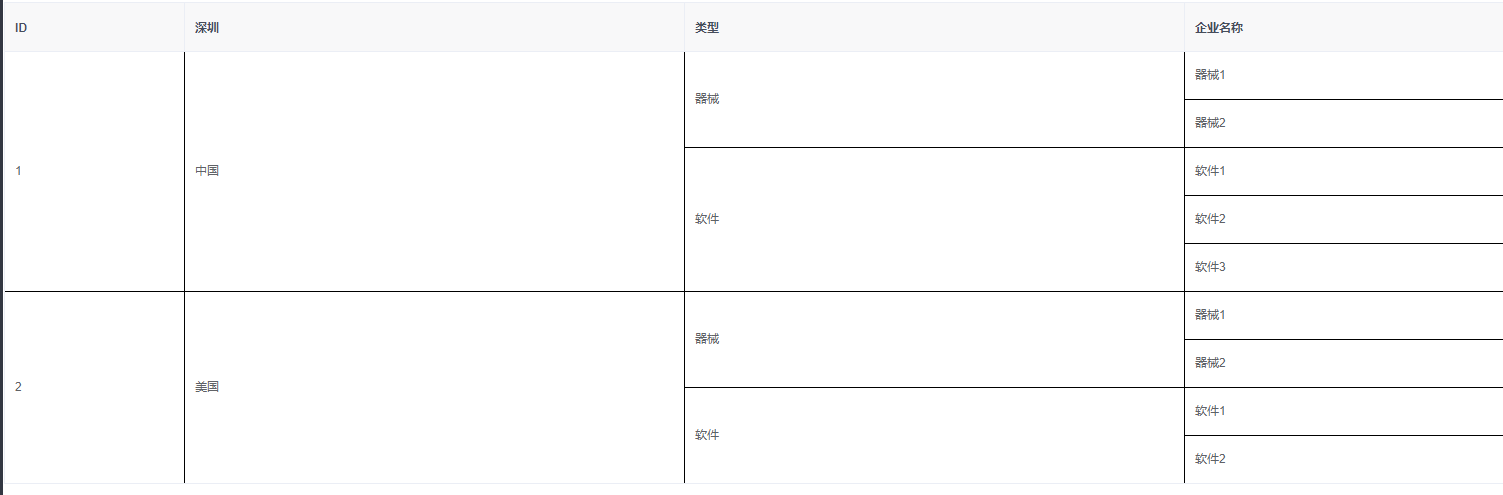
之前写了一些关于element-ui表格合并的方法,不过用的数据都是确定的数据(死数据),但是很多时候我们的数据都是通过后台获得的,数据不稳定,这个时候使用表格合并就需要先处理一下数据,先看一下一种很常见的数据展示场景

直接上代码,HTML代码就不放了,都是差不多的,下面另一种场景有
// 模拟后台返回的值 getTable () { this.tableData = [{ id: 1, region: '中国', type: [{ sortName: '器械', sortList: [{ name: '器械1' }, { name: '器械2' }] }, { sortName: '软件', sortList: [{ name: '软件1' }, { name: '软件2' }, { name: '软件3' }] }] }, { id: 2, region: '美国', type: [{ sortName: '器械', sortList: [{ name: '器械1' }, { name: '器械2' }] }, { sortName: '软件', sortList: [{ name: '软件1' }, { name: '软件2' }] }] }] this.dealTable() }, // 处理表格数据 dealTable () { let getDate = [] // 存储新表格数据 let typeIndex = [0] // 保存id,地区需要合并的值 let nameIndex = [0] // 保存类型需要合并的值 let a // id,地区需要合并的行是所有类型的长度 this.tableData.forEach((v, index) => { if (v.type && v.type.length) { a = 0 v.type.forEach((subV, i, typeData) => { if (subV.sortList && subV.sortList.length) { subV.sortList.forEach((ss, k, data) => { if (k === data.length - 1) { typeIndex.push(data.length) // 把每一个类型下面数据长度存起来 a += data.length // 把所有类型下面的数据长度相加 if (i === typeData.length - 1) { nameIndex.push(a) // 类型循环完成后把数据长度存起来 } } getDate.push({ id: v.id, region: v.region, type: subV.sortName, name: ss.name }) }) } }) } }) console.log(nameIndex) // [0, 5, 4] // 看一下打印出来的规律,除去第一项,5是第一次需要合并的行 // 第二次合并又是从第五行开始合并4行 console.log(typeIndex) // [0, 2, 3, 2, 2] // 类型的数据存储规律也是一样,第一次合并2行 // 第二次从2行开始,合并3行,以此类推 // 根据这个规则,只需要给数据加上两个额外的属性控制是否合并就OK let k = 0 let t = 0 nameIndex.forEach((v, i, nameArr) => { if (nameArr[i + 1]) { getDate[k].nameIndex = nameArr[i + 1] k += nameArr[i + 1] } }) typeIndex.forEach((v, i, typeArr) => { if (typeArr[i + 1]) { getDate[t].typeIndex = typeArr[i + 1] t += typeArr[i + 1] } }) this.tableData6 = getDate console.log(getDate) // 0: {id: 1, name: "器械1", nameIndex: 5, region: "中国", type: "器械", typeIndex: 2}, // 1: {id: 1, name: "器械2", region: "中国", type: "器械"} // .... // 5: {id: 2, name: "器械1", nameIndex: 4, region: "美国", type: "器械", typeIndex: 2} }, // 表格合并方法 arraySpanMethod ({ row, column, rowIndex, columnIndex }) { if (columnIndex === 0 || columnIndex === 1) { if (row.nameIndex) { // 如果有值,说明需要合并 return [row.nameIndex, 1] } else return [0, 0] } if (columnIndex === 2) { if (row.typeIndex) { return [row.typeIndex, 1] } else return [0, 0] } },
再说一下另一种场景,用的另一种方法实现,原理都是大同小异

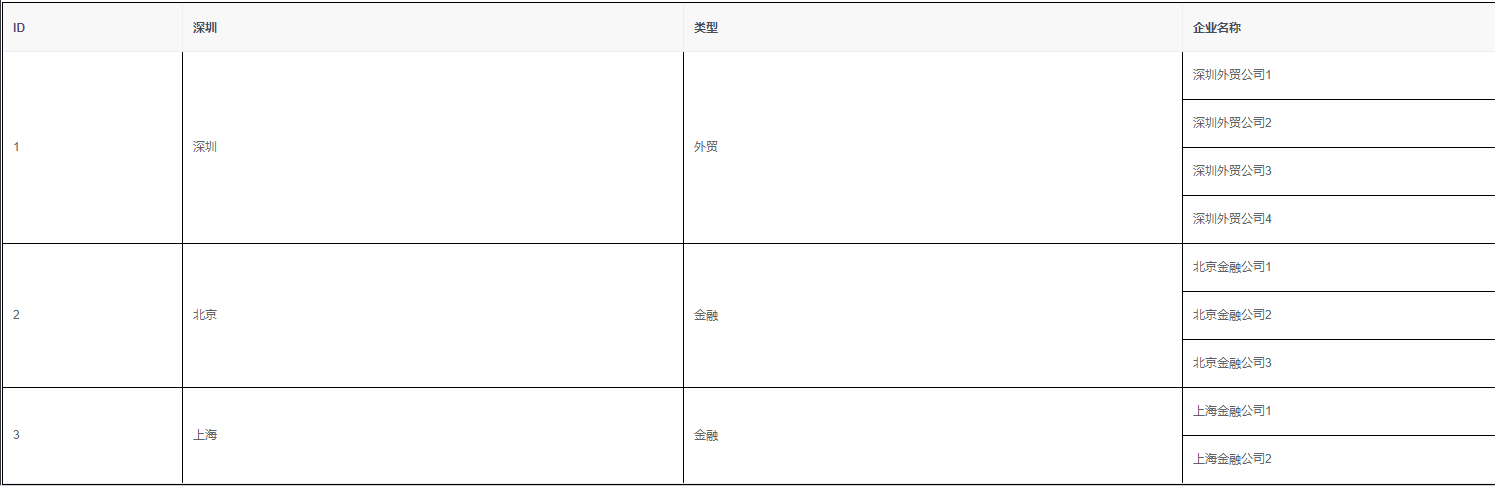
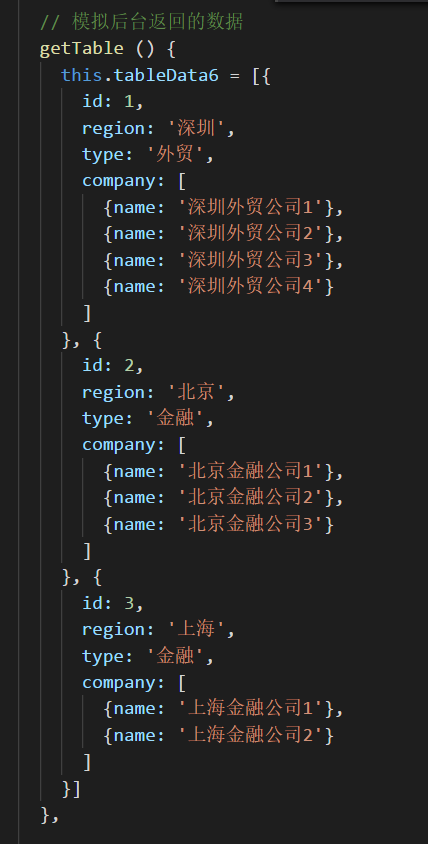
假设后台返回的数据是这样的:

在这种情况下,一般我们会选择对行进行合并,因为这时候表格的列是知道的,只要把需要合并的列提取出来,合并行就OK,下面看代码
HTML代码
<el-table :data="tableData6" :span-method="arraySpanMethod" border style=" 100%"> <el-table-column prop="id" label="ID" width="180"> </el-table-column> <el-table-column prop="region" label="深圳"> </el-table-column> <el-table-column prop="type" label="类型"> </el-table-column> <el-table-column prop="company" label="企业名称"> </el-table-column> </el-table>
js代码,首先需要处理一下后台数据

getIndex () { let arr = [] let s = 0 let table = this.tableData6 let getTable = [] table.forEach((item, i, data) => { if (arr.length) { s = arr[arr.length - 1].row + data[i - 1].company.length } arr.push({ row: s, index: item.company.length }) if (item.company && item.company.length) { item.company.forEach(subItem => { getTable.push({ id: item.id, region: item.region, type: item.type, company: subItem.name }) }) } }) this.arr = arr this.tableData6 = getTable },
数据处理之后就进行表格合并
// 合并表格方法 arraySpanMethod ({ row, column, rowIndex, columnIndex }) { if (columnIndex === 0 || columnIndex === 1 || columnIndex === 2) { let obj = [0, 0] this.arr.some(v => { if (rowIndex === v.row) { obj = [v.index, 1] } }) return obj } }
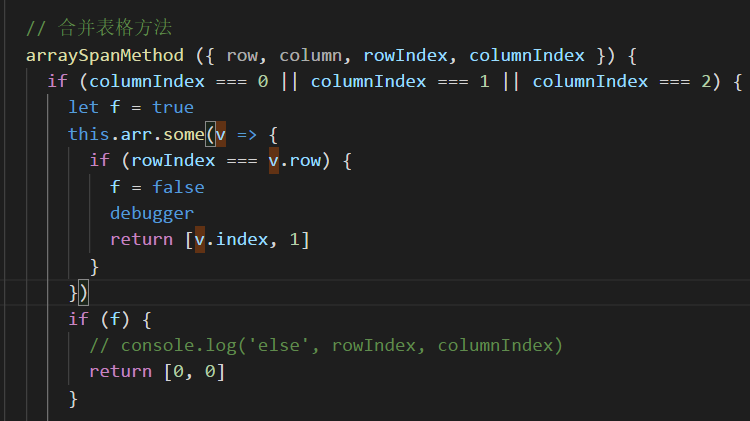
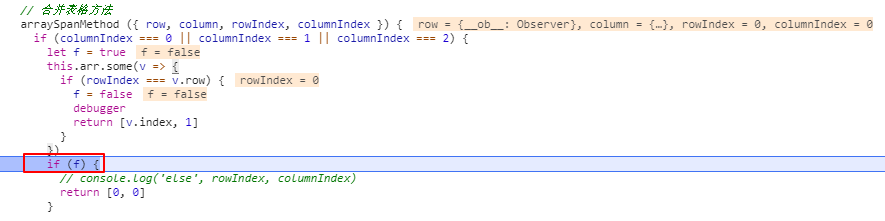
PS: 在这里说一下楼主遇到的一个坑,其实也是因为对函数的return不熟悉造成的,一开始我是这样写的,

结果页面一直不对,debugger了一下,发现函数中根本没接收到return回去的数据,这是因为我return之后又写了代码,函数真正结束时没有返回值.所以在函数中,return之后就不要在写执行代码了.


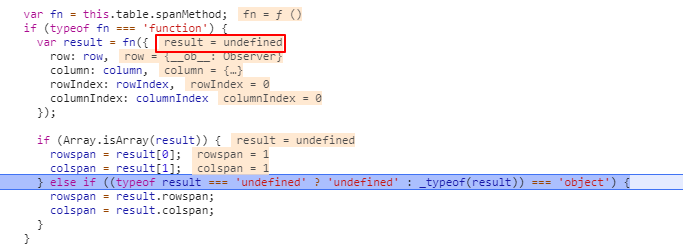
正确的写法后debugger就能接收到正确的返回值了
