*常用技巧,如果是用vue-cli脚手架创建的项目
1.如果在config -> index.js 中的 build 代码中的 productionSourceMap的值设为false ,
打包后文件体积可以减少百分之八十,是因为把.map文件给去掉了
map文件的作用在于:项目打包后,代码都是经过压缩加密的,
如果运行时报错,输出的错误信息无法准确得知是哪里的代码报错。
有了map就可以像未加密的代码一样,准确的输出是哪一行哪一列有错。
在上线项目的时候,打包的时候,防止图片字体找不到url,css,js路径错误:
1.修改config下面的index.js中bulid模块导出的路径:assetsPublicPath: './',
 记住是build的,不是dev的
记住是build的,不是dev的
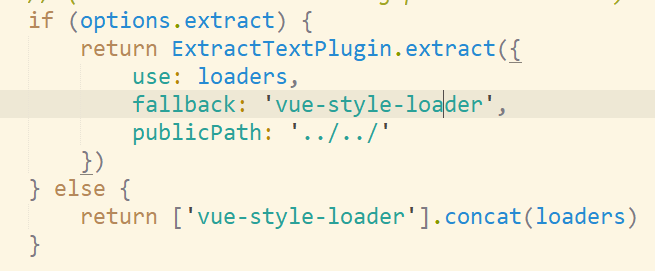
2.修改build文件夹下边的utils.js文件,if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
//此处添加publicPath:'../../'
publicPath:'../../'
....

3.当使用在assets文件下的图片资源时,因为src下的文件都要打包,所以引用图片的时候写法是这样的:

因为打包的时候,webpack要对src的文件做处理
而使用static下的图片资源时,建议别用相对路径,用绝对路径,不然你打包会有问题或者组件引用图片时,会出现路径问题404
总结就是:static目录本来就是用来放静态资源的(要用绝对地址),不会对其打包webpack;
assets目录的资源一定要require()或者import引入才可以的(要用相对地址),这样webpack才会把文件放到资源图谱里面进行加载,会对其打包
devDependencies里面的插件只用于开发环境,不用于生产环境,即辅助作用,打包的时候需要,打包完成就不需要了。
而dependencies是需要发布到生产环境的,自始至终都在。
比如wepack等只是在开发中使用的包就写入到devDependencies,
而像vue这种项目全程依赖的包要写入到devdependencies