compoent引入组件
1.先写好子组件x.vue,需要从父组件传变量到子组件;
在子组件里写:props:['xx'];为变量,
或者为props:{
title:{}
}(注:与data是在同一级的)
用法{{xx}}即可;
2.在全局样式里引用组件
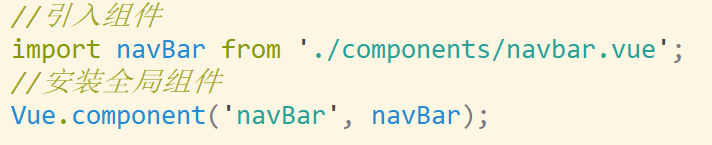
import X from './components/x.vue';
Vue.compoent('X',X);

3.在你需要引用的vue页面里引用组件即可,如
<x xx="sss"></x>就好

注意:我这里用的是固定值(新闻列表,不是动态的),若是动态的则是:title="",要在前面加上:,具体什么值,看你的js怎么设置了
props:
prop: { type: Number, required: true, // 必填 default: 100 // 默认值 }