之前在xcode中配置了cocos2dx-javascript的程序,但是在编辑js资源文件时,会发现js代码没有办法像C++那样自动提示;
在windows的vs中js的代码自动提示方法可以参考这篇文章:http://4137613.blog.51cto.com/4127613/1113786
在mac下xcode用同样的办法测试没有成功;如果有知道办法的麻烦告知:)
于是使用webstorm来代替xcode编辑js资源文件, webstorm时非常好用的Html5的IDE,也是编辑javascript最优秀的工具之一;
在官方网站下载mac版的webstorm, 地址:http://www.jetbrains.com/webstorm/
由于coco2d-x官方包里并没有js引擎的源码,因此我们需要借住cocos2d-html5来实现代码提示,到cocos2d-x的官网下载cocos2d-html5源码,然后可去掉samples目录(节省很多空间),拷贝到published-ios项目目录下;
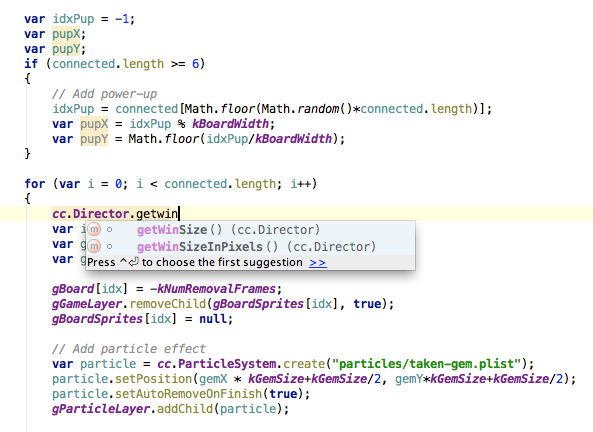
安装好后打开程序: File->Open Directory 导入published-ios文件夹,js代码的高亮,并且已经可以开始使用javascript的代码提示了, Good Luck!

[END]