一、Postman介绍
Postman是google开发的一款功能强大的网页调试与发送网页HTTP请求,并能运行测试用例的的Chrome插件。其主要功能包括:
- 模拟各种HTTP requests
从常用的 GET、POST 到 RESTful 的 PUT 、 DELETE …等等。 甚至还可以发送文件、送出额外的 header。 - Collection 功能(测试集合)
Collection 是 requests的集合,在做完一個测试的時候, 你可以把這次的 request 存到特定的 Collection 里面,如此一來,下次要做同样的测试时,就不需要重新输入。而且一个collection可以包含多条request,如果我们把一个request当成一个test case,那collection就可以看成是一个test suite。通过collection的归类,我们可以良好的分类测试软件所提供的API.而且 Collection 还可以 Import 或是 Share 出來,让团队里面的所有人共享你建立起來的 Collection。 - 人性化的Response整理
一般在用其他工具來测试的時候,response的内容通常都是纯文字的 raw, 但如果是 JSON ,就是塞成一整行的 JSON。这会造成阅读的障碍 ,而 Postman 可以针对response内容的格式自动美化。 JSON、 XML 或是 HTML 都會整理成我们可以阅读的格式 - 内置测试脚本语言
Postman支持编写测试脚本,可以快速的检查request的结果,并返回测试结果 - 设定变量与环境
Postman 可以自由设定变量与Environment,一般我们在编辑request,校验response的时候,总会需要重复输入某些字符,比如url,postman允许我们设定变量来保存这些值。并且把变量保存在不同的环境中。比如,我們可能会有多种环境, development 、 staging 或 local, 而这几种环境中的 request URL 也各不相同,但我们可以在不同的环境中设定同样的变量,只是变量的值不一样,这样我们就不用修改我们的测试脚本,而测试不同的环境。
二、postman工具介绍和应用
几乎很多人都是从postman开始做接口测试的。所以,我们很有必要了解这个工具。我个人认为,postman是一个半自动化接口测试工具。因为功能和软件本身限制,还是不能够达到代码自动化测试的效果。
1、postman的下载和安装
在介绍这个工具之前,我们还是需要先安装到本地,才开始学习postman。
官网是https://www.getpostman.com/。我个人习惯是在chrome浏览器上安装postman的插件,方法就是chome浏览器上输入chrome://extensions/,然后输入postman进行搜索,遗憾的是,我们国内网络连接不上google应用商店,所以无法直接下载安装,我帮忙下载了一个postman的插件安装程序,但是拖动到chrome浏览器内提示不能安装这个扩展程序。如果没办法访问google的朋友,就去安装windows版本的安装文件,点击这里。
2、postman软件界面介绍
我这边使用的是浏览器插件版,然后在桌面生成一个快捷方式。刚刚安装的postman,打开需要你登录或者创建一个账号,这里我们点击不创建,直接进来的界面如下图。
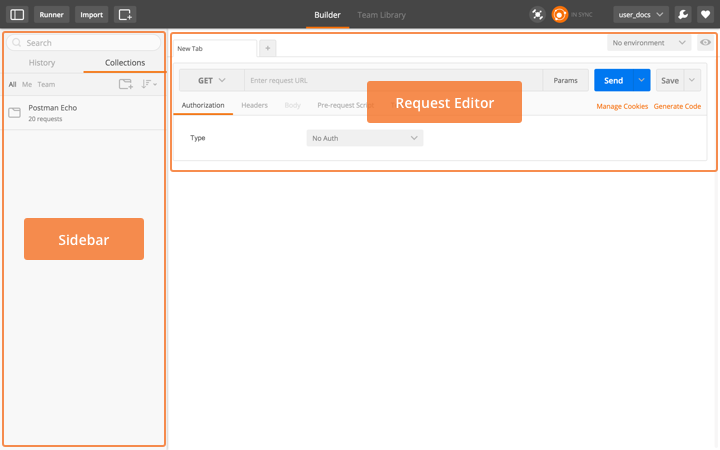
这里不一一介绍每个按钮的左右,还是粗略分为三大块。
- 左边这块,主要是接口用例的管理和执行导出操作。
- 右边上面部分这块,表示接口输入的区域,主要有接口地址,请求方式,参数设计。
- 第三部分是接口的响应显示内容。
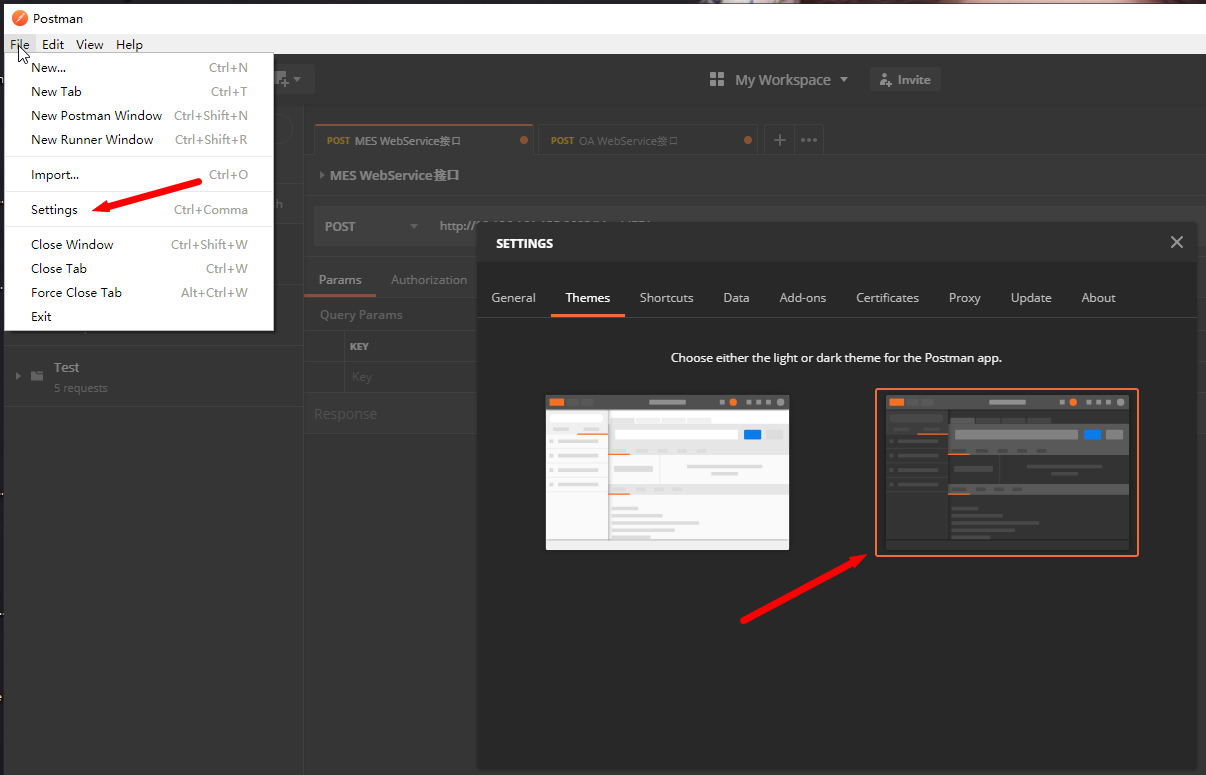
1、设置postman的主题
2、导出和导入接口集
postman支持非常方便的导入和导出接口集,继续操作如下:
导出(数据一般以postman_collection.json结尾)
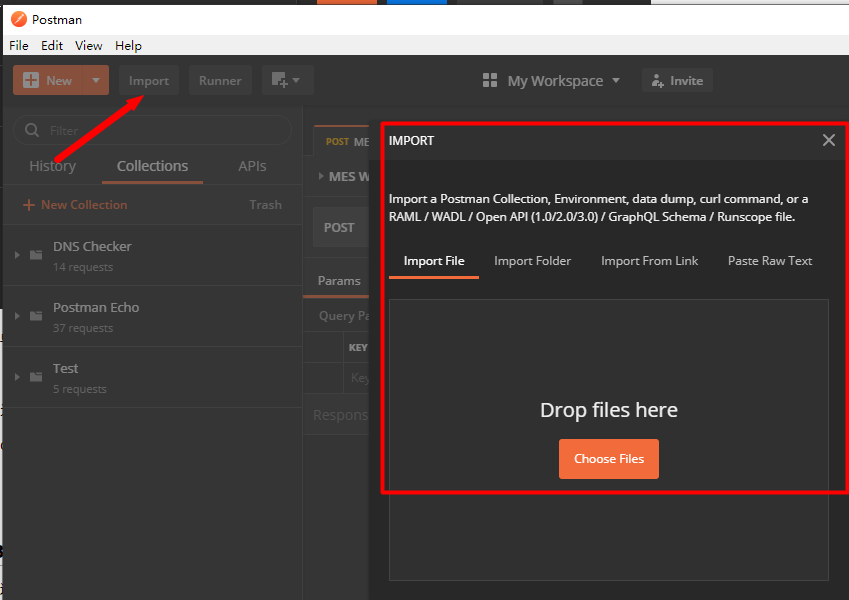
导入:
3、身份验证Authentication
- Basic Auth
是基础的验证,所以会比较简单
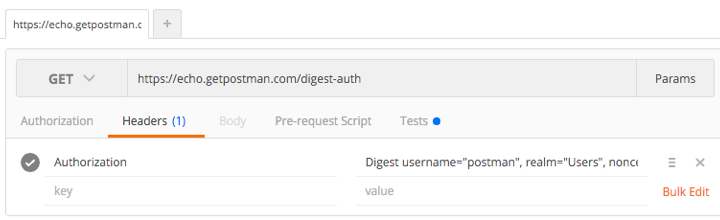
会直接把用户名、密码的信息放在请求的 Header 中 - Digest Auth
要比Basic Auth复杂的多。使用当前填写的值生成authorization header。所以在生成header之前要确保设置的正确性。如果当前的header已经存在,postman会移除之前的header。 - OAuth 1.0
postman的OAuth helper让你签署支持OAuth1.0基于身份验证的请求。OAuth不用获取access token,你需要去API提供者获取的。OAuth 1.0可以在header或者查询参数中设置value。 - OAuth 2.0
postman支持获得OAuth 2.0 token并添加到requests中。
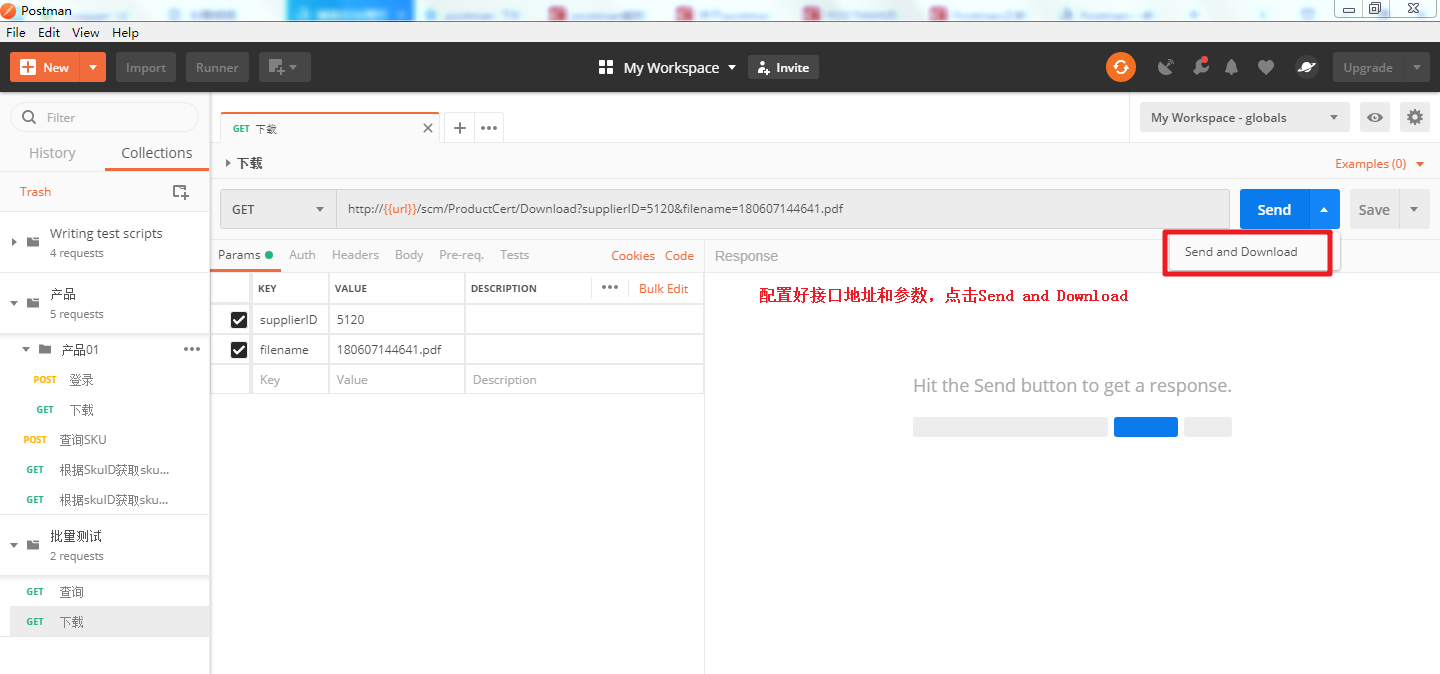
4、下载文件接口
按照一般请求接口,配置好接口地址以及参数,点击Send and Download 按钮,执行请求的同时会下载文件

3、postman接口测试举例
还是以前面一篇文章介绍的新浪天气举例。
3.1 选择请求方式是GET
3.2 输入接口测试地址和输入参数,如下图,根据顺序来填写
3.3 确认填写没问题,点击Send这个按钮,查看response内容
上面可以看到接口响应的状态码是200 OK,接口得到response的时间是63毫秒。内容可以通过xml格式显示天气信息。你显示格式方面,你可以点击不同效果,例如当前是Pretty模式,你可以点击Raw模式看看或者Preview模式。接口数据有的是xml格式,有的是json格式。
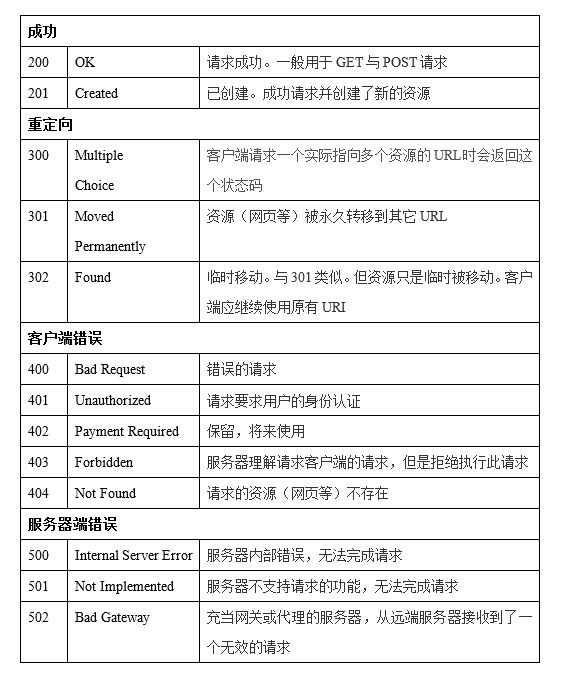
以下是http状态码以及对应的含义,可以作为测试过程中的参考:

4、postman进行接口自动化断言
上面我们查看response信息是手工人眼去判断,那么postman是不是可以支持自动化断言呢,文章开头提到postman是一个半自动工具,这里举例来说明。
我们在Tests tab下设置了三个自动化断言,一个是状态码是不是等于200,第二个是响应时间需要小于200ms,第三个是响应内容包含北京这个字段。我们可以在右侧找到这三个函数,点击就会自动化生成在代码输入区域。
查看测试结果是否通过。
上面可以看到自动化断言测试通过,如果是失败,会显示红色Fail按钮。如果你需要保存这个接口,以便下次使用,你可以点击右上角的Sava按钮,弹出页面,你需要创建一个集合,点击保存到这个集合里。再回到postman页面介绍左上角,有一个Run按钮,左侧我把接口保存到一个demo的集合里面。点击Run,选择demo集合,设置执行多少次,然后可以看见测试报告,一个很简单的测试报告。
三、Postman 发送请求
安装好之后,我们先打开Postman,可以看到界面分成左右两个部分,右边是我们后头要讲的collection,左边是现在要讲的request builder。在request builder中,我们可以通过Postman快速的随意组装出我们希望的request。一般来说,所有的HTTP Request都分成4个部分:URL、method、 headers和body。而Postman针对这几部分都有针对性的工具。
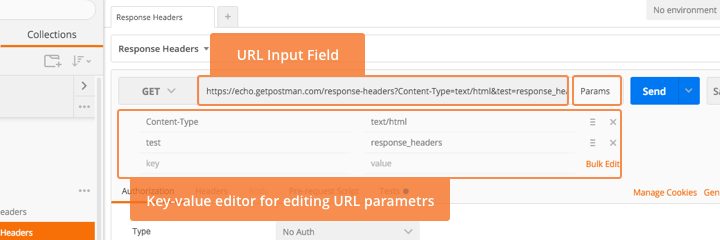
1、URL
要组装一条Request, URL永远是你首先要填的内容,在Postman里面你曾输入过的URL是可以通过下拉自动补全的哦。如果你点击Params按钮,Postman会弹出一个键值编辑器,你可以在哪里输入URL的Parameter,Postman会帮你自动加入到URL当中,反之,如果你的URL当中已经有了参数,那Postman会在你打开键值编辑器的时候把参数自动载入
2、Headers
点击’Headers’按钮,Postman同样会弹出一个键值编辑器。在这里,你可以随意添加你想要的Header attribute,同样Postman为我们通过了很贴心的auto-complete功能,敲入一个字母,你可以从下拉菜单里选择你想要的标准atrribute
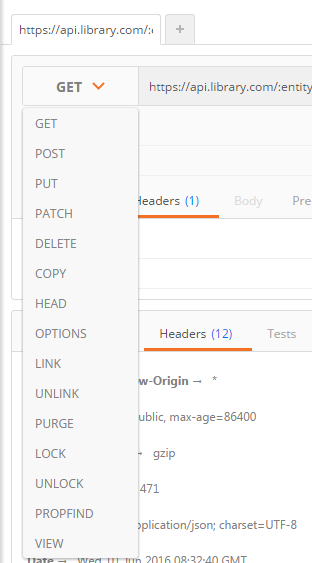
3、Method
要选择Request的Method是很简单的,Postman支持所有的Method,而一旦你选择了Method,Postman的request body编辑器会根据的你选择,自动的发生改变
4、Request Body
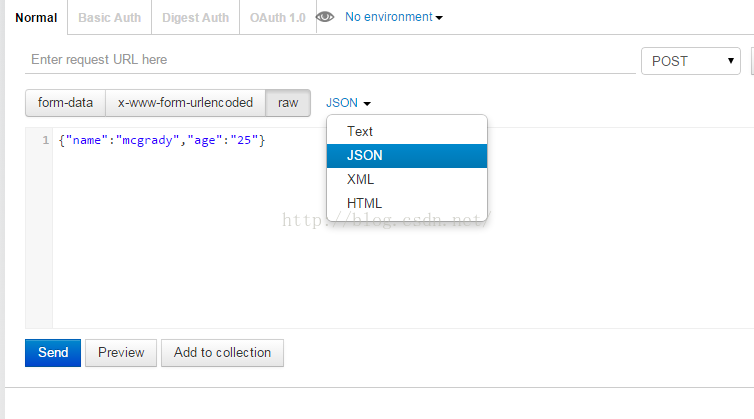
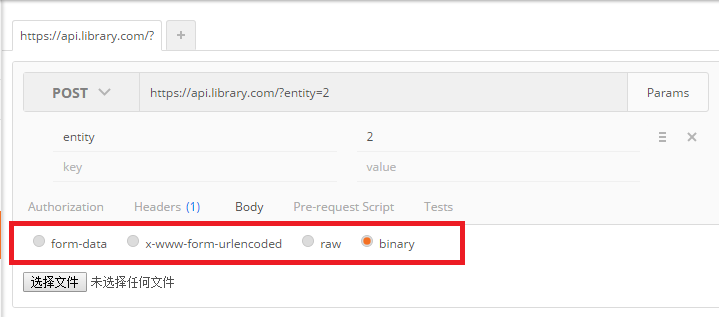
如果我们要创建的request是类似于POST,那我们就需要编辑Request Body,Postman根据body type的不同,提供了4中编辑方式:
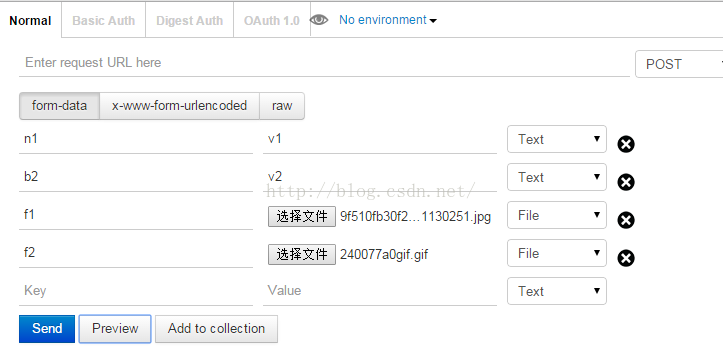
- form-data
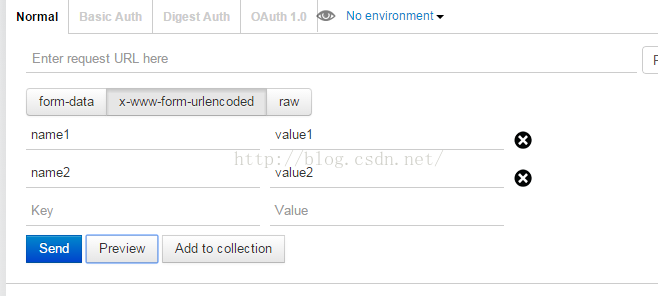
- x-www-form-urlencoded
- raw
- binary
1、form-data:
就是http请求中的multipart/form-data,它会将表单的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件。
当上传的字段是文件时,会有Content-Type来表名文件类型;content-disposition,用来说明字段的一些信息;
由于有boundary隔离,所以multipart/form-data既可以上传文件,也可以上传键值对,它采用了键值对的方式,所以可以上传多个文件。
2、x-www-form-urlencoded:
就是application/x-www-from-urlencoded,会将表单内的数据转换为键值对拼接起来,比如,name=java&age = 23
3、raw
可以上传任意格式的文本,可以上传text、json、xml、html等
4、binary
相当于Content-Type:application/octet-stream,从字面意思得知,只可以上传二进制数据,通常用来上传文件,由于没有键值,所以,一次只能上传一个文件。
(我们这里是可以传文件的哦)
四 、在test suite中运行test case
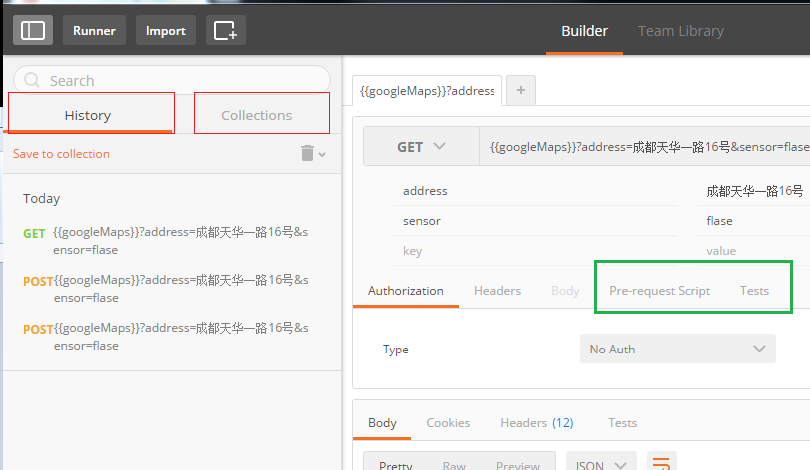
我们已经知道如何用Postman组装并发送消息,那我们如何根据需求用Postman来做测试呢?在这开始之前,我们先来看看Postman的左边面板:
这里包含了History和Collection,我们可以在History里面看到我们曾经发送过的HTTP Request, 我们可以很方便的通过点击上面的项重新构建我们的request。而右边的Request Builder面板上,还有两个按钮,Pre-request Script和Tests。
- Pre-request Script
定义我们在发送request之前需要运行的一些脚本,应用场景主要是设置全局变量和环境变量 - Tests
定义发送Request之后,需要用脚本检测的内容,也就是Test case的内容。
这里的的Tests是我们关键。
1、Test
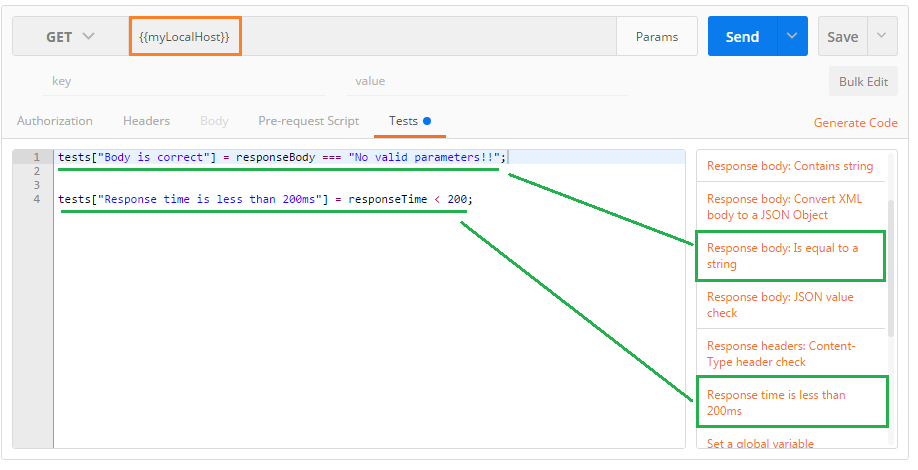
打开Tests,我们可以看到窗口分成两部分,一部分是左边的代码窗口和右边的Snippet窗口,点击对应的snippet,postman会在左边的窗口为我们生成对应的代码,在下面的图中,我选择了“Response body: is equal to a String”和“Response time is less than 200ms”,可以看到Postman在代码窗口为我加载对应的语句,这里我把希望的responseBody改成了“No valid parameters!!”.
这样我就完成一条简单的测试用例:
- 当HTTP Get request没有带任何参数的时候,希望response的body返回字符串“No valid parameters!!”
- responseTime小于200ms
2、Variables and Environment
变量
开发人员知道变量是符号名称,代表您存储在其中的信息。变量表示的信息可以更改,但变量上的操作保持不变。Postman中的变量以相同的方式工作。
您可以在多个位置重用变量的值。如果更改变量的值,则该变量的每个实例都将更改为新值。
环境
环境是一组键值对。键表示变量的名称。您可以使用数据编辑器修改环境。
使用API时,通常需要为本地计算机,开发服务器或生产API提供不同的设置。环境允许您使用变量自定义请求,以便您可以在不更改请求的情况下轻松切换不同的设置。
全局变量
全局变量提供了一组在所有范围内始终可用的变量。您可以拥有多个环境,但只有一个环境可以使用一组全局变量一次处于活动状态,这些变量始终可用。
变量
我们可以分配五种类型的变量范围:
- 全局
- 采集
- 环境
- 数据
- 本地
他们的的优先级如下图:

官方文档对变量定义的格式为{{variableName}}
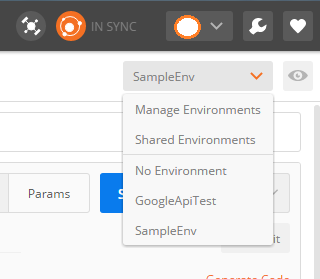
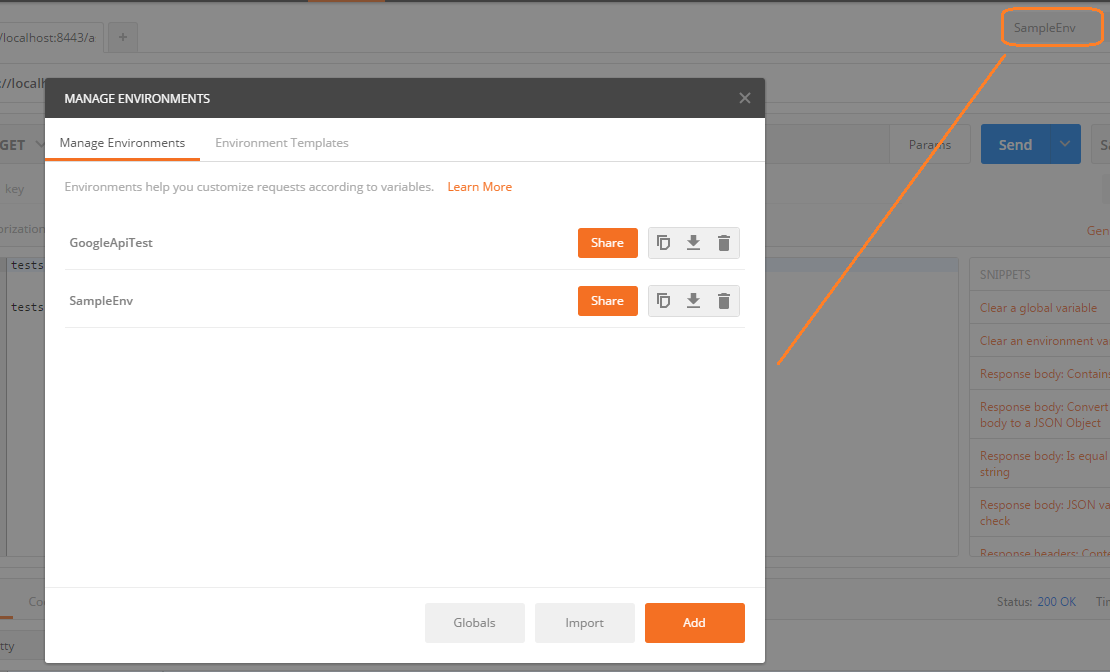
另外,这里大家可以看到在URL输入框中,我使用了{{myLocalHost}},那我们如何定义变量呢,首先,我们得创建一个Environment,点击Environment那个button(在这里是“SampleEnv”那个button,因为我将其选择我当前使用的Environment)
在Postman里面:
- Environements包含global Environment,即全局的Environment,里面定义的变量在任何地方地方都可以看到
- local Environment, 里面定义的变量只有在当前Environment里面才可以看到,这里,我定义了一个“SampleEnv”
- Environment可以被share,通过你的postman账号或者google账号
- Environment可以通过文件import
点击之后,选择Manage Environments。若要新建,选择Add。若要编辑global Environment, 选择Globals
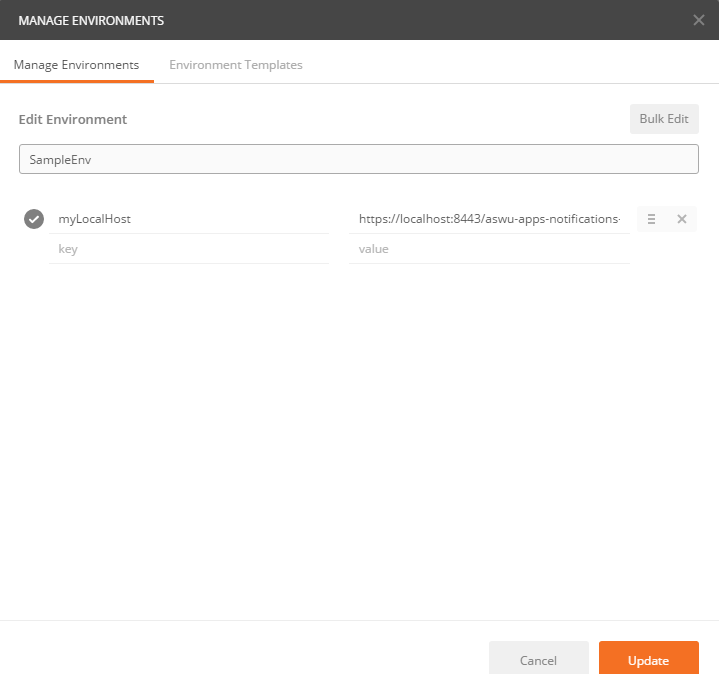
我们来看看我已经创建好的SampleEnv,这里只创建了一个变量myLocalHost,也就是我们之前看到的在URL里的那个变量,这个变量在URL里可以用,在test script里面可以用,任何其他地方你都可以通过{{}}符号获得它的值。
这里稍微举例一下变量的好处,比如你把APP部署在自己的机器上时使用的域名是localhost,而部署在服务器上时,域名就是具体的服务器ip。为了在两种不同环境上测试你的API,你在构建request的时候就需要输入不同的url,但如果你使用了变量,你就可以使用变量来复用你的url,你只需在不同的environment里面给url赋不同的值,那你的request就完全不需要变。同理,在tests里面也是一样的。这里就不赘述
3、Collection
如果我们将一个request看成一个测试用例,Collection可以看作是一个测试套件;
Collection可以一键运行Collection里的所有request请求;
Collection支持csv或者json格式的文件导入,官网有模板文件,json格式如下;
[{ "path": "post", "value": "1" }, { "path": "post", "value": "2" }, { "path": "post", "value": "3" }, { "path": "post", "value": "4" }]
引用变量的语法有两个:
data.username 或者data['username']
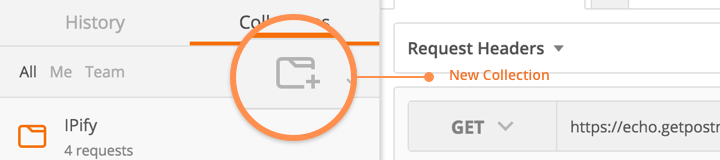
定义好了test case (写好的Request和定义好结果检查tests),我们就需要运行,你可以简单点击send按钮查看结果,但这时候你不会明显的看到测试的结果,你需要把这条request加入到collection当中。我们先创建一个collection:
在弹出的窗口中创建你的collection,命名为你test suite的名字:
创建collection之后,把已经写好的request(test case)保存到collection(test suite)当中。
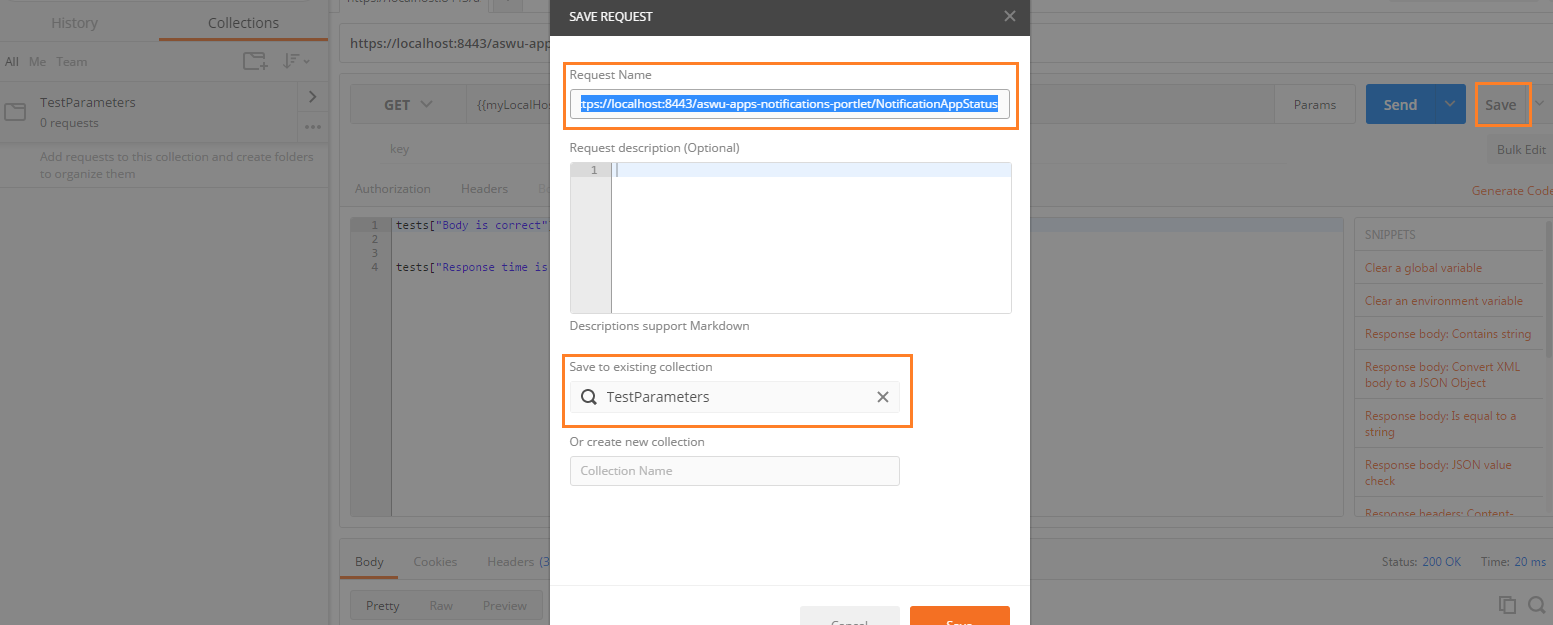
- 点击save,把Request Name改成你的test case的名字,比如“test_NoParameter_Expect_WarningInfo”;
- save to exist collection,选择之前创建好的collection, “TestParameters”;
点击窗口中的save之后我们就可以在左界面上看到我们的这个collection和collection中的request了:
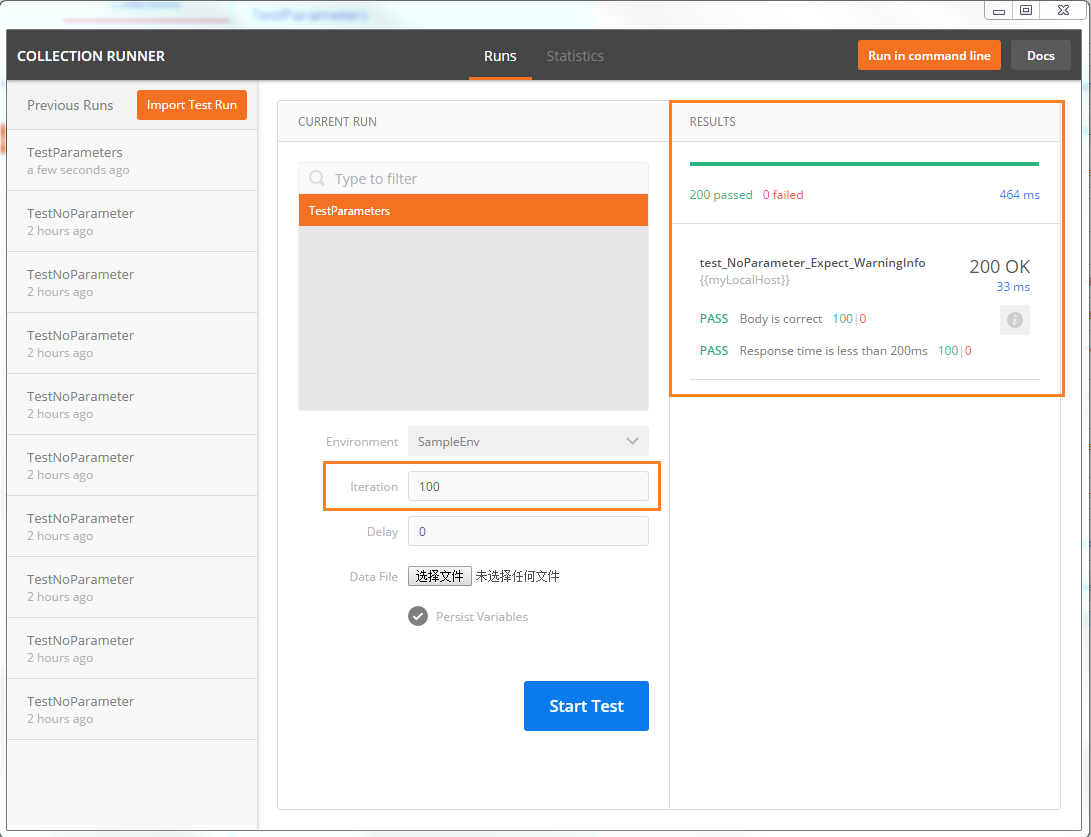
点击 ‘>’按钮(点击了之后会变成 ‘<’),我们就会看到弹出的窗口中有一个‘Run’,运行一下,就会弹出一个collection runner的窗口。点击一下start test,你就可以看到运行的结果,这里我选择了运行100次,在左边窗口你还可以看到之前的运行记录:
加入我把App的接口改为:
@Override protected void doGet( HttpServletRequest request, HttpServletResponse response ) throws ServletException, IOException { if( request.getParameter( "name" ) != null ) { response.getWriter().print( "lex" ); } else { response.getWriter().print( "No valid parameters???" ); } }
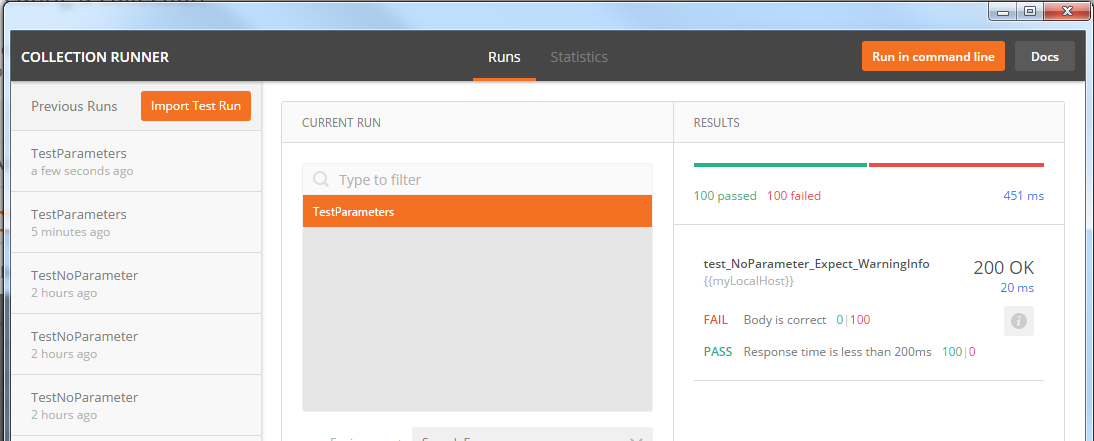
这会导致response body的比较不匹配 No valid parameters??? != No valid parameters!!
那你就会看到 Body is correct case是FAIL的.
4、用Postman生成Request其他语言的代码
Postman这款工具可以让你很方便的测试你的Web API,那如果你实在是没办法用Postman,必须手写代码,又或者你有别的需求是Postman没法实现的,你必须写一个特殊的script或App来测试你的接口,那这时候是不是Postman就没有用武之地了?我来个你share一个小技巧吧,管不管用你说的算。
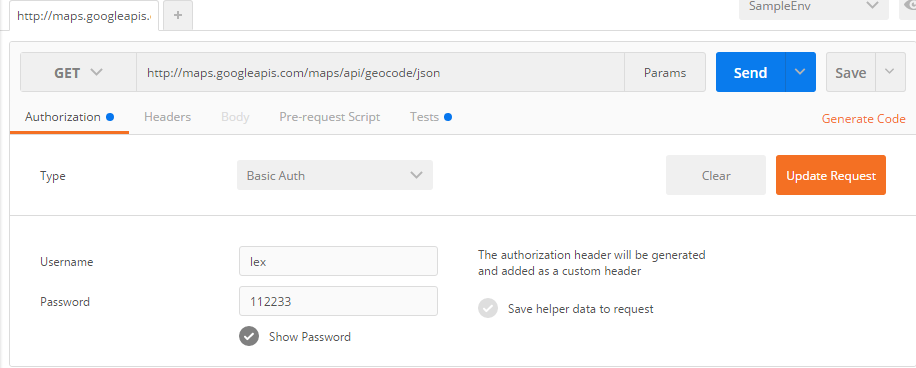
假设我现在要这样来测我的接口:我们要设置用户名和密码:
我们要设置参数和Header:
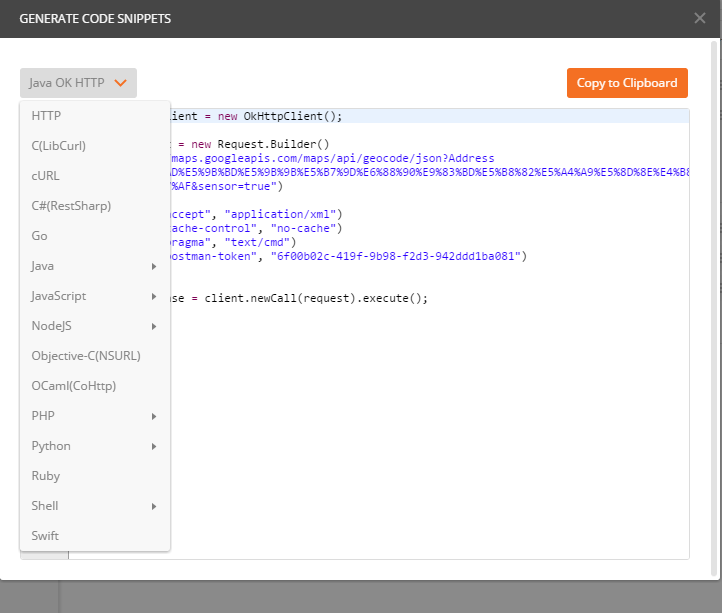
如果让你写代码来生成这个HTTP Request是不是感觉有点麻烦? 如果你也是个懒人,就打开Postman,配好你想要的HTTP Request,然后点击上图中的Generate Code吧,在弹出的窗口里面,你可以看到这条Request在各种语言里面的对应写法
比如Javascript AJAX:
var settings = { "async": true, "crossDomain": true, "url": "http://maps.googleapis.com/maps/api/geocode/json?Address=%E4%B8%AD%E5%9B%BD%E5%9B%9B%E5%B7%9D%E6%88%90%E9%83%BD%E5%B8%82%E5%A4%A9%E5%8D%8E%E4%B8%80%E8%B7%AF&sensor=true", "method": "GET", "headers": { "accept": "application/xml", "cache-control": "no-cache", "pragma": "text/cmd", "postman-token": "c7d566f4-0e21-9680-e47f-667b3e65280d" } } $.ajax(settings).done(function (response) { console.log(response); });
五、Script脚本
1、postman中的script
postman集成了一个强大的,基于nodejs的script引擎,借助它,您可以为requests和collections添加动态的行为。
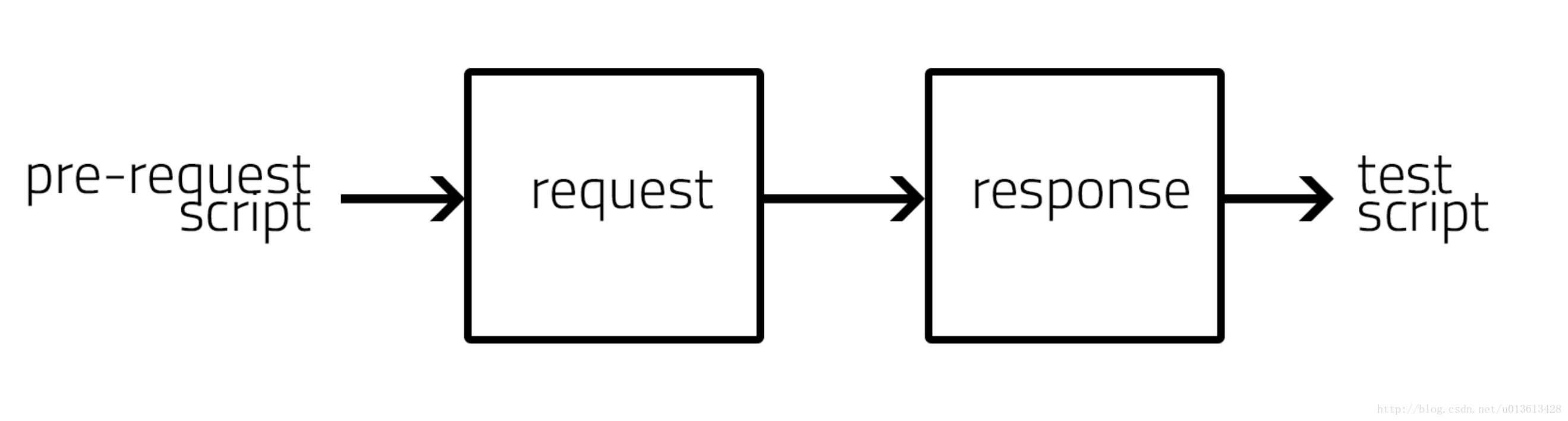
这样就可以在编写test suite时,构建可以包含动态参数的request,在request之间传递数据等等。您可以在流程中的两个事件中添加要执行的JavaScript代码:
1. 在发送request之前,编写pre-request script,定制化request。
2. 收到response之后,用test script,处理返回的数据。
整个流大概是这样的:
2、Pre-request scripts
pre-request script就是一段在发送request之前执行的代码。大家可以自己脑补在什么场景可以用到它。比如,随机的URL参数,变化的requst body等。
这里要注意的是,pre-request script和test scripts一样,都是javascript,同时,和angular js一样,可以用两个{{}}访问环境变量。
递增的url参数
最近一直在玩elasticsearch,就用elasticsearch的API来作为例子吧。我们通过GET API,可以获取ES中的数据。我现在从tushare上把新华保险的日线数据导出为json格式的文件,存储到ES当中。每条记录都有一个id。通过postman单个调用接口,大概是这样的:(截图中的url应该是localhost:9200/xhbx/stock-record/_search?q=_id:707)
但是如果我想通过run collections的方式,一次读出100天的数据呢?那就是从712开始,每次request递增1。查询100次。
借助于pre-request script我们可以很方便的实现这个需求。
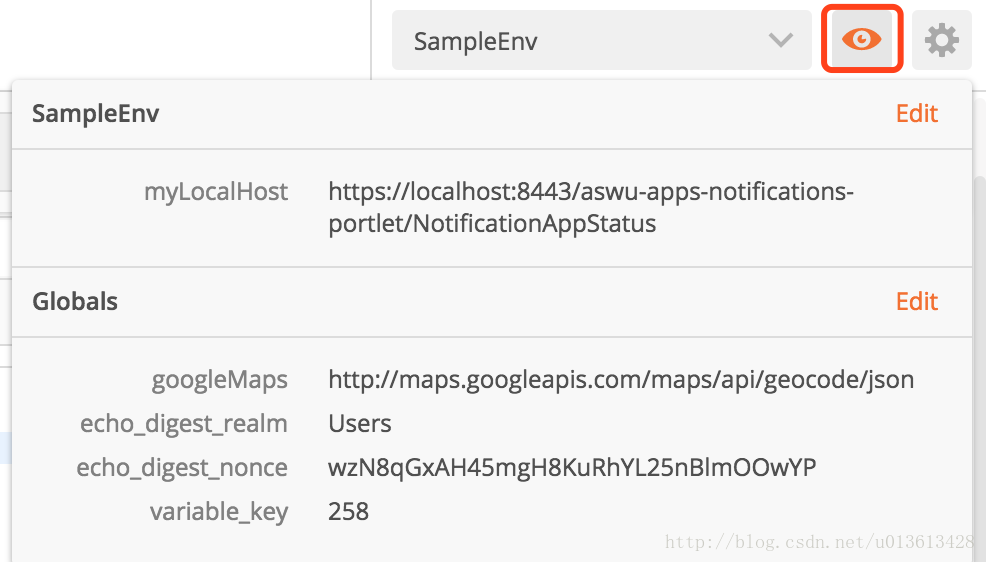
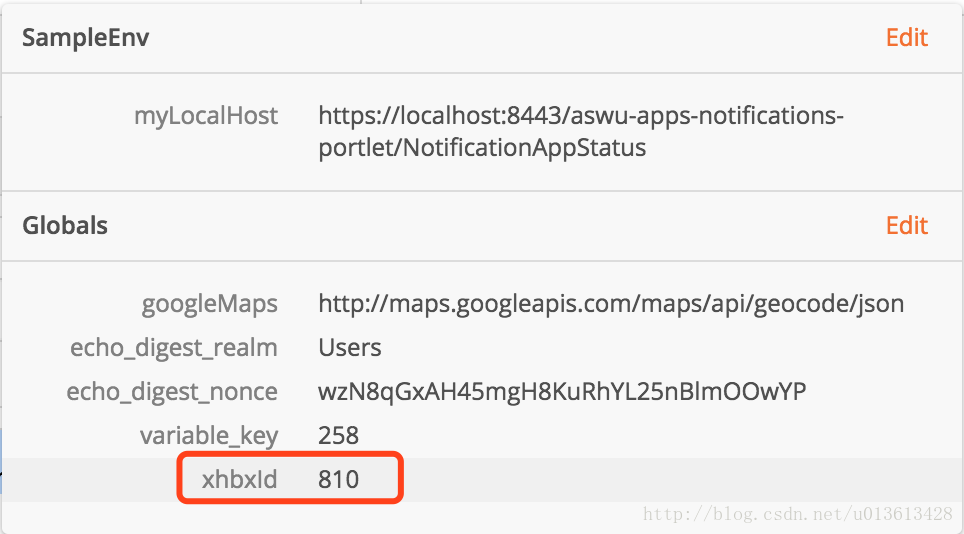
首先,查看当前的环境变量,点击右上角的眼睛图标:
你可以看到自定义的SampleHost和Globals。
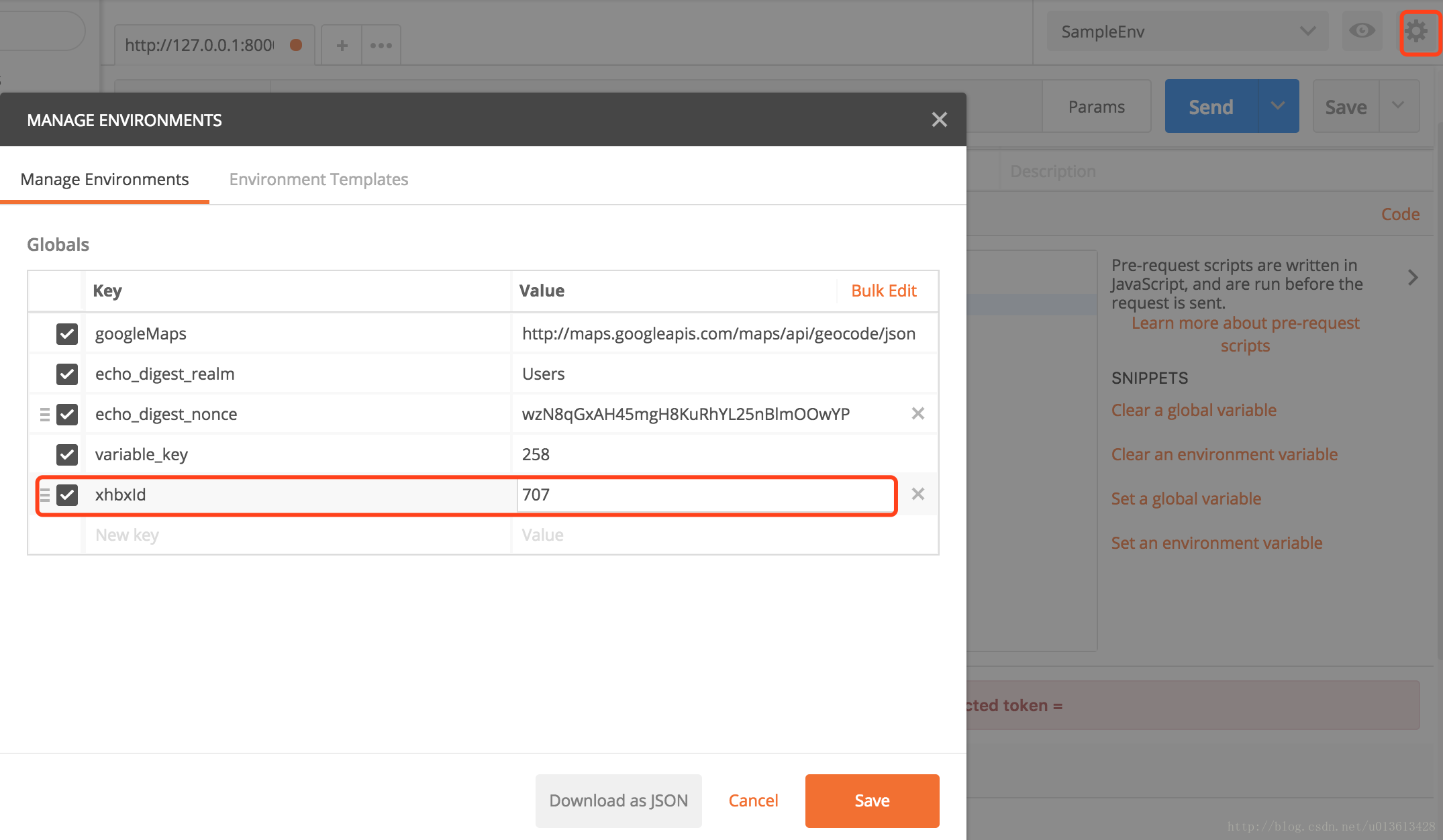
我们可以定一个global变量xhbxId,用于自增。点击上图的Edit。或者点击眼睛图标旁的齿轮图标,添加一个global变量:
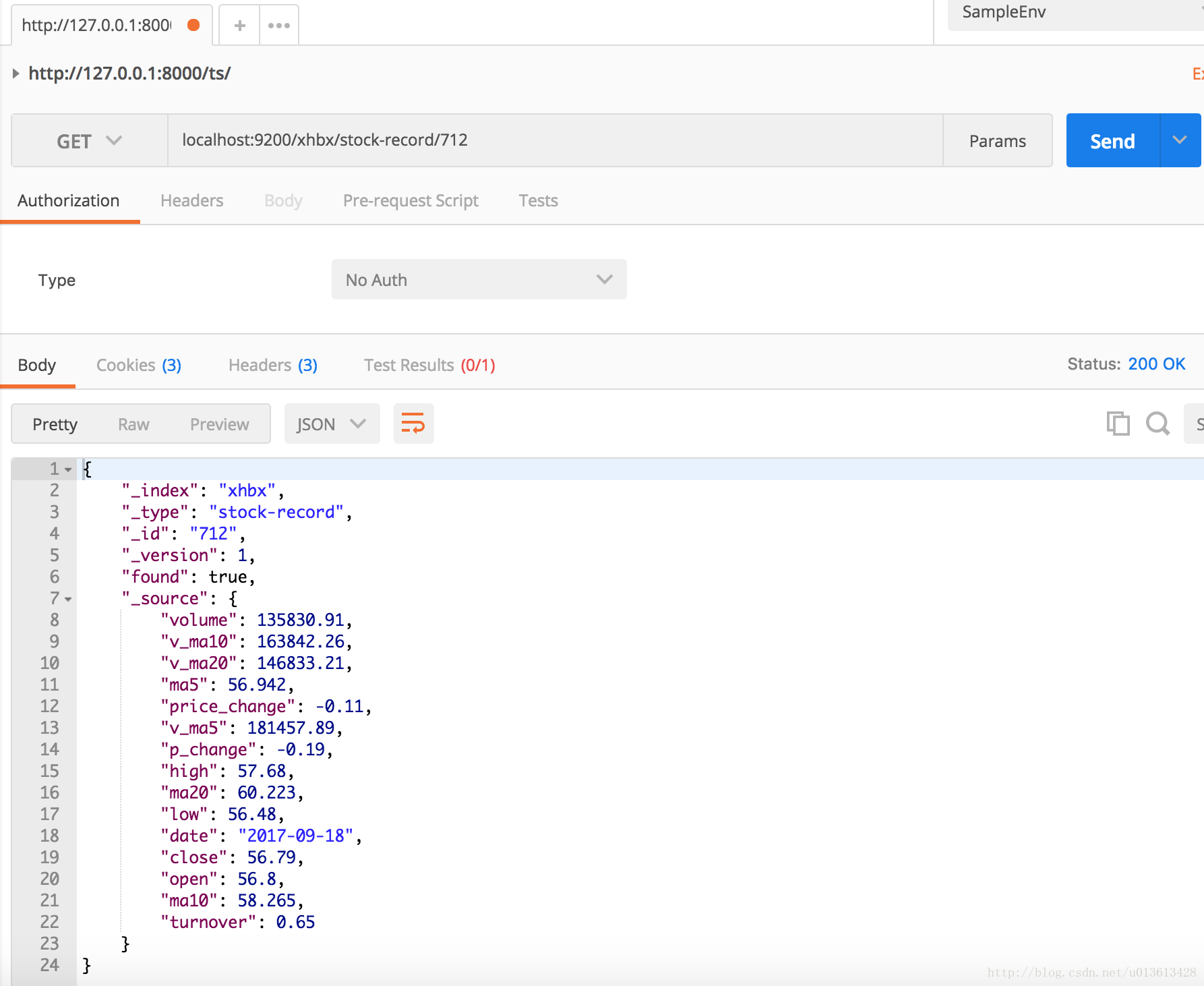
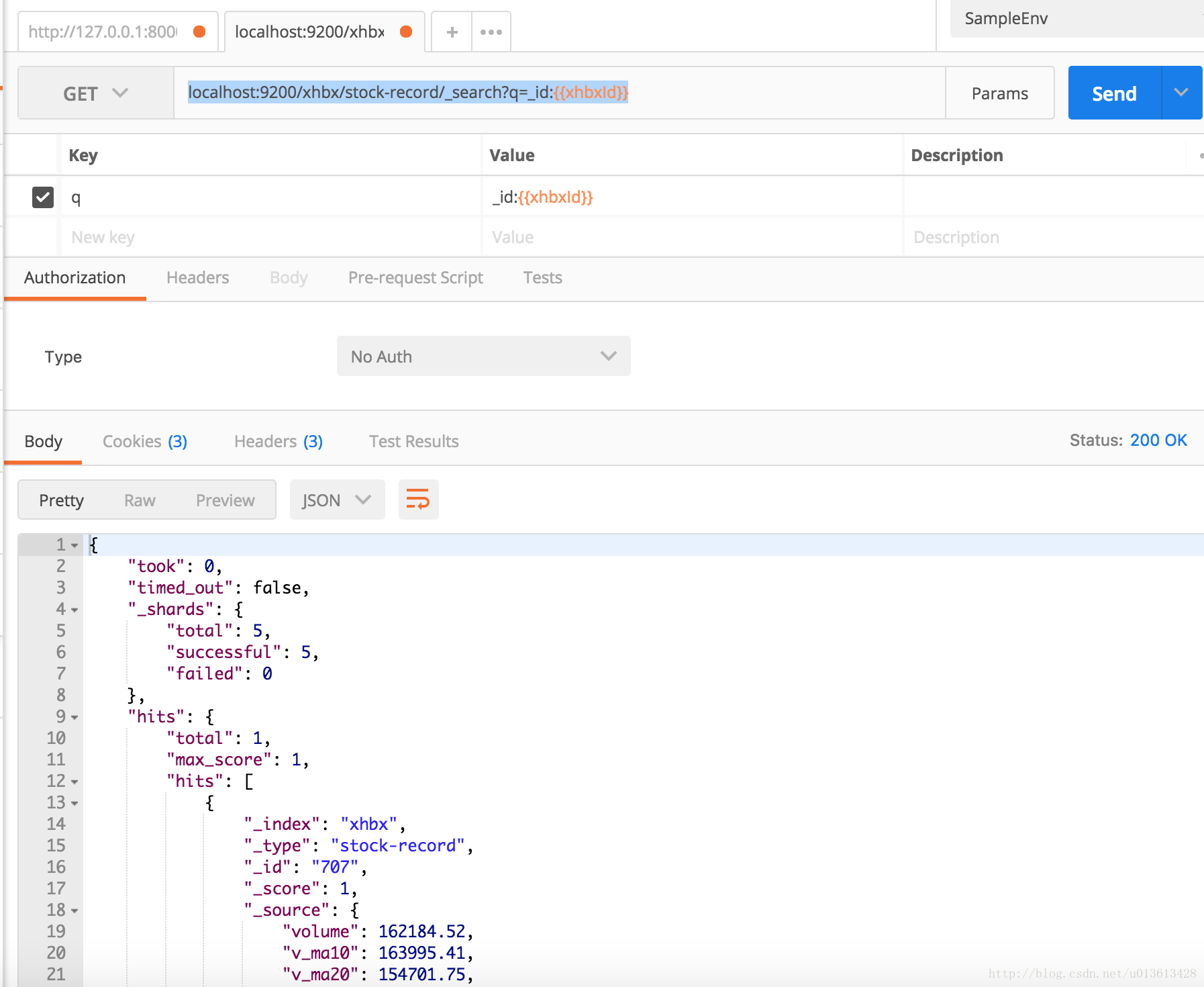
然后,配置我们的request使用xhbxId。点击send,你会发现,能够正确请求到id为707的数据:
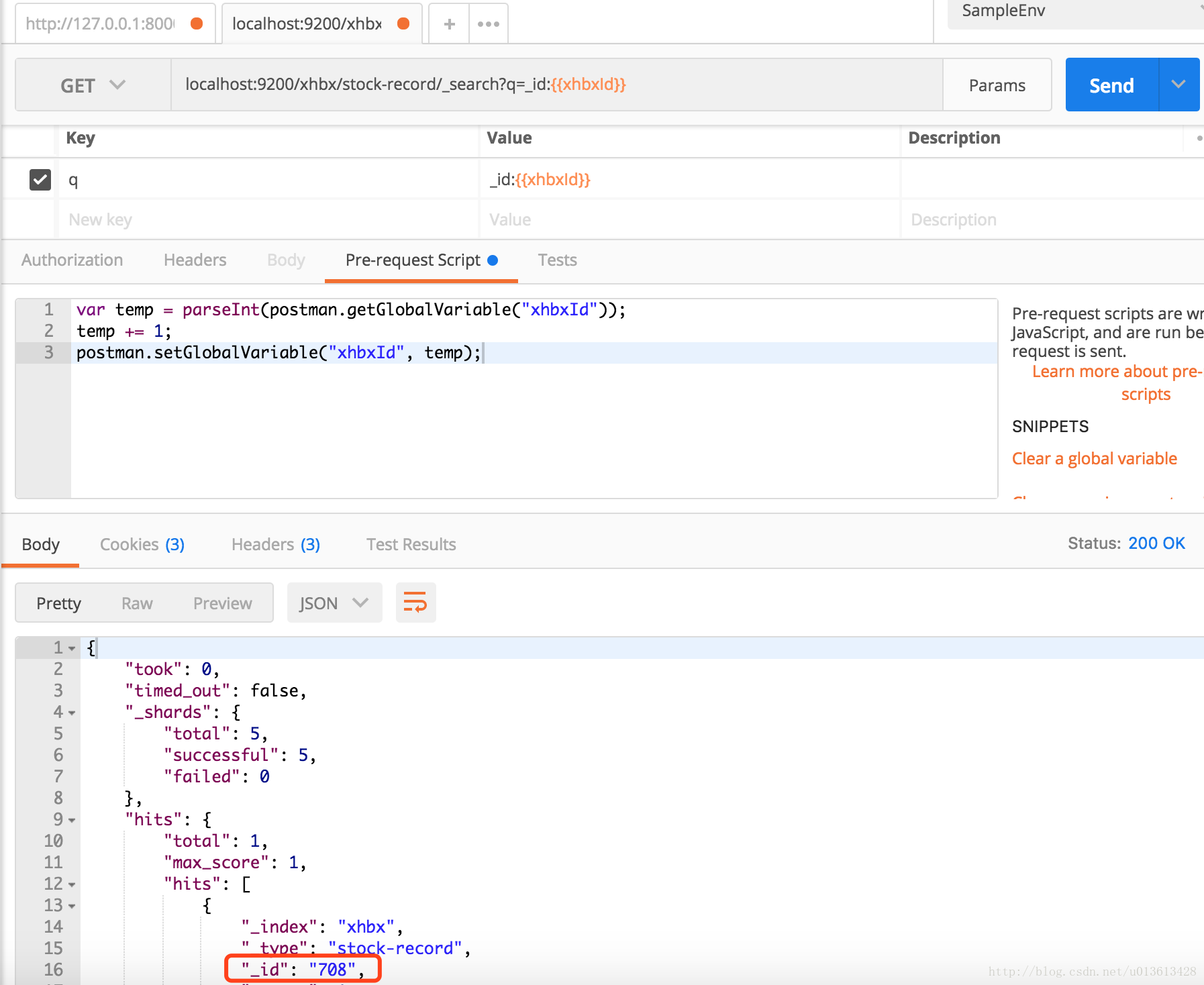
点击parameter下方的Pre-request scripts选项,编辑我们的脚本:
var temp = parseInt(postman.getGlobalVariable("xhbxId")); temp += 1; postman.setGlobalVariable("xhbxId", temp);
脚本的意思是给xhbxId自增1。前面已经说过,pre-request script会在request被发送之前运行,所以,所以每次我们点击send,xhbxId都应该增加1。也就是下一次是708。
另外,这里要注意的是,所有的环境变量或者global变量,都是以字符串的形式存储的,所以我们的自增操作需要先转化为int。
运行结果如图:
变化的request body
很多人也问我,request body的问题。其实和url参数一样,直接引用就是了。
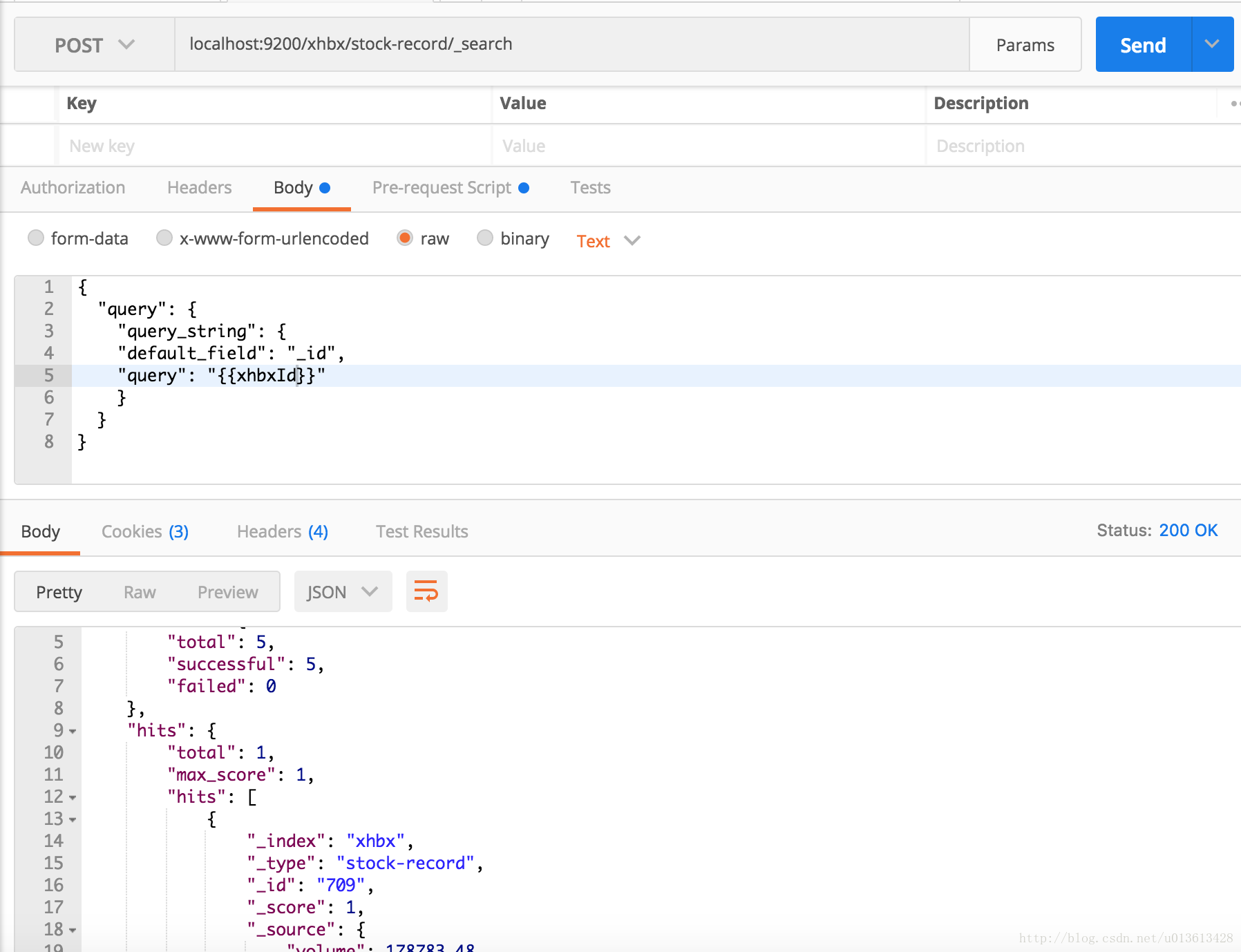
保持我们之前的Pre-request scripts不变。把request的类型改成POST,编辑我们的request body,使用{{xhbxId}}的方式获取参数。本次调用正确的递增了Id为709。
3、test script
接下来,通过test script测试结果。保持我们之前的Pre-request scripts不变。如果再按一次send,则返回的结果中,应该包含如下字符串:"_id":"710"
那么,我们就应该在test script里面,测试response里面应该包含如上字符串。test script和pre-request script是一样的,所以我们可以很方便的使用xhbxId作为判断的比较值。
var temp = postman.getGlobalVariable("xhbxId"); tests["Body matches string"] = responseBody.has(""_id":""+temp+""");
具体操作如下图:
- 选择Tests
- 读出xhbxId
- 放入response body: Contains strings的snippet
- 运行之后,test的结果是OK的,1/1
- 710被匹配上。
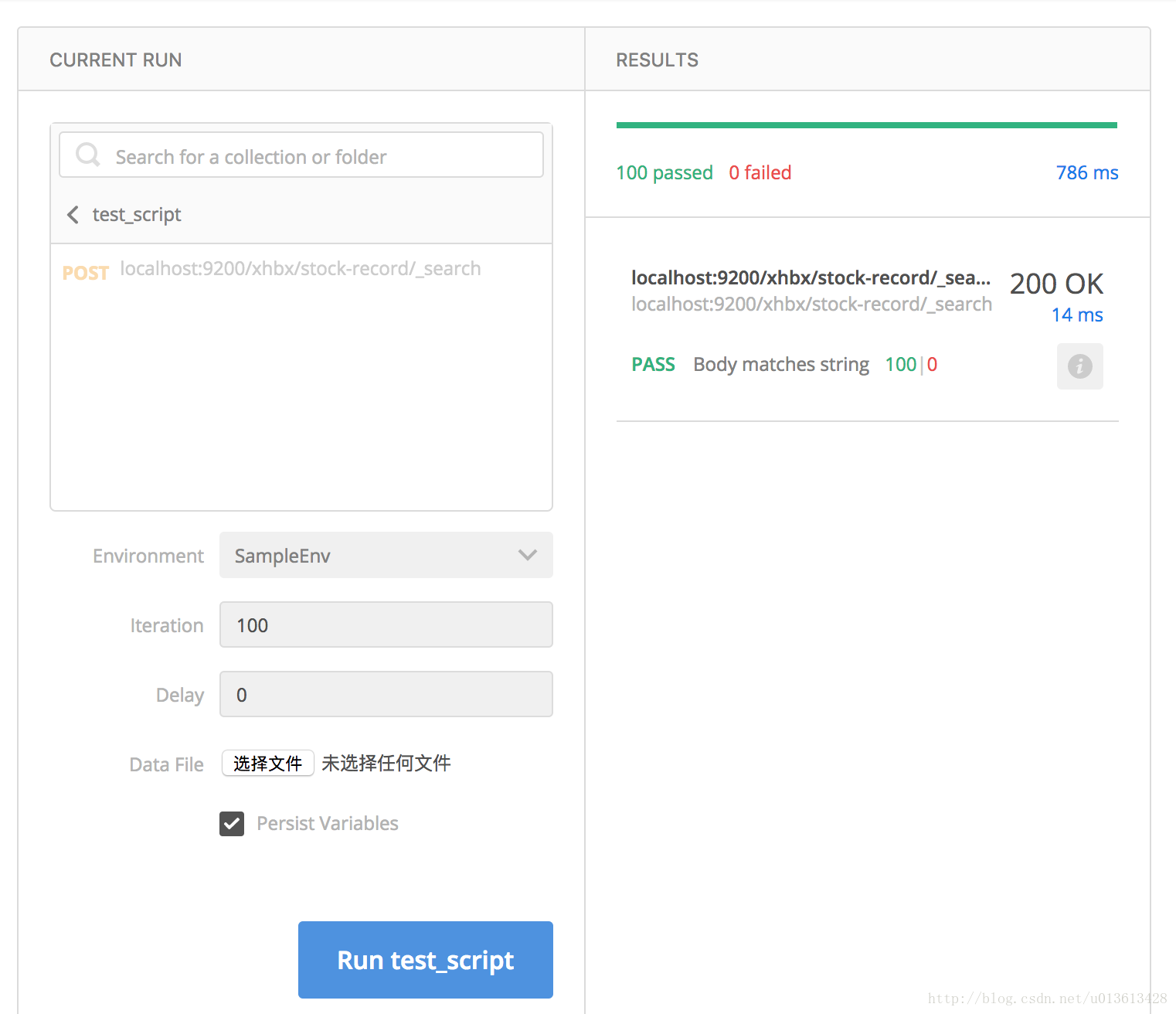
4、在test suite中运行
好了,准备好上面的条件,我们把test case保存到collection当中(我新建了一个叫test_script的collections,不知道怎么操作的话看我的教程2)。运行个100次。
测试通过,接口没问题。这时,运行了100次,global的xhbxId应该从710增加到810了。
确实是这样,postman正确运行。