经常在网页上看到这样的图片分享

这样的划词分享

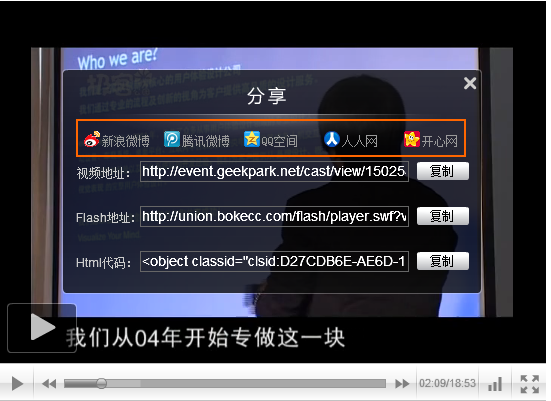
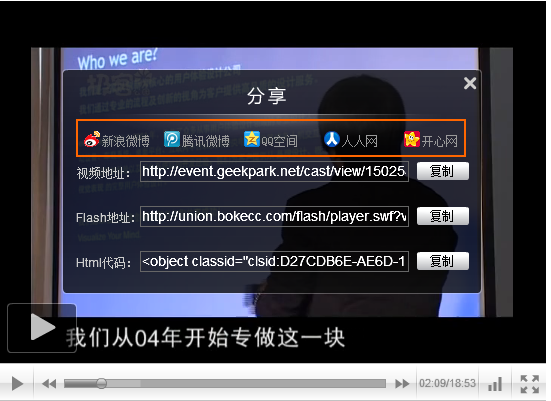
这样视频分享:

这样书签

这样的侧边分享

更有这样

这样

这样

这样

这样等等分享按钮。可以把想要分享的东西分享给别人。要怎么做到呢?下面听我慢慢道来。
1.现在常用的分享有三个:JiaThis分享,bShare分享和百度分享
2.上面所说的这样的划词分享

这样的按钮分享

JiaThis,bShare,百度分享都可以做到
3. 这样的图片分享

bShare,百度分享可以做到
4. 这样的侧边分享

JiaThis,bShare可以做到
另外bShare还可以做到
这样的侧边分享

和这样的侧边分享

5.这种工具式按钮

JiaThis,bShare可以做到
6. JiaThis还可以做到
 (喜欢按钮)
(喜欢按钮)
 (关注按钮)
(关注按钮)
7.bShare可以做到
这样视频分享:

这样书签

那么怎样才能使用他们呢?
以JiaThis分享为例:
进入JiaThis分享首页:http://www.jiathis.com/

点击上图的获取代码

向下拉,点击更多高级自定义功能
进入JiaThis 按钮自定义大全:

按照提示先选择按钮样式,

然后配置功能选项
最后分享代码:

将画圈部位代码放到你的网页中,就可以了。
而bShare分享和百度分享也是类似,只要进入相应的官网,根据相应的提示进行设置,然后把代码复制到自己的网站上即可。
ps:其实,很多时候,很多事情,并不如我们想象的那么难,可能是我们没有找对解决的方法.这里有点说多了,总之,大家都加油吧!
注意:本文为原创,转载请以链接形式标明本文地址 ,谢谢合作。
本文地址:http://www.cnblogs.com/wanghuih/p/5600654.html