标签中使用:<div class="dropdown">
<a class="btn btn-secondary dropdown-toggle" href="#" role="button" id="dropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
a>
<div class="dropdown-menu" aria-labelledby="dropdownMenuLink">
<a class="dropdown-item" href="#">Actiona>
<a class="dropdown-item" href="#">Another actiona>
<a class="dropdown-item" href="#">Something else herea>
div>
div>尝试一下 »

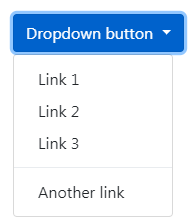
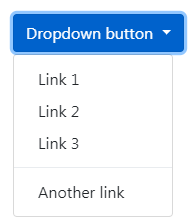
二、下拉菜单中的分割线
.dropdown-divider 类用于在下拉菜单中创建一个水平的分割线:
<div class="dropdown-divider">div>
尝试一下 »

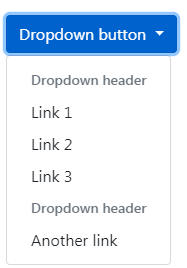
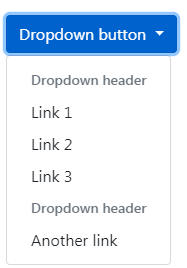
三、下拉菜单中的标题
.dropdown-header 类用于在下拉菜单中添加标题:
<div class="dropdown-header">Dropdown header 1div>
尝试一下 »

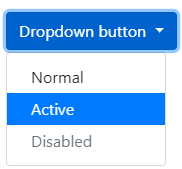
四、下拉菜单中的可用项与禁用项
.active 类会让下拉菜单的选项高亮显示 (添加蓝色背景)。
如果要禁用下拉菜单的选项,可以使用.disabled 类。
<a class="dropdown-item active" href="#">Activea>
<a class="dropdown-item disabled" href="#">Disableda>
尝试一下 »

五、下拉菜单的定位
如果我们想让下拉菜单右对齐,可以在元素上的 .dropdown-menu 类后添加 .dropdown-menu-right 类。
<div class="dropdown-menu dropdown-menu-right">
尝试一下 »

六、下拉菜单弹出方向设置
下拉菜单弹出方向默认为向下,当然我们也可以设置不同的方向。
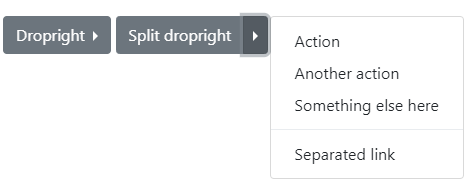
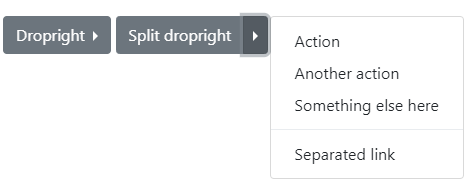
1、指定向右弹出的下拉菜单
如果你希望下拉菜单向右弹出,可以在 div 元素上添加 "dropright" 类:
<div class="btn-group dropright">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropright
button>
<div class="dropdown-menu">
div>
div>
<div class="btn-group dropright">
<button type="button" class="btn btn-secondary">
Split dropright
button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Droprightspan>
button>
<div class="dropdown-menu">
div>
div>尝试一下 »

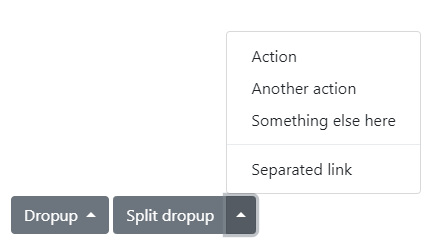
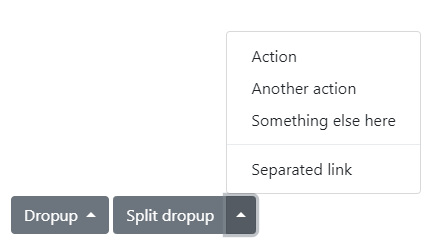
2、指定向上弹出的上拉菜单
如果你希望上拉菜单向上弹出,可以在 div 元素上添加 "dropup" 类:
<div class="btn-group dropup">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropup
button>
<div class="dropdown-menu">
div>
div>
<div class="btn-group dropup">
<button type="button" class="btn btn-secondary">
Split dropup
button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdownspan>
button>
<div class="dropdown-menu">
div>
div>尝试一下 »

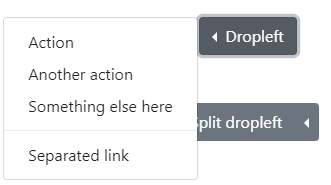
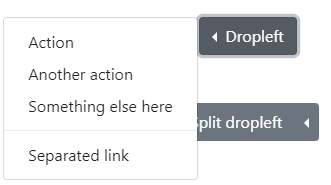
3、指定向左边弹出的下拉菜单
如果你希望下拉菜单向上弹出,可以在 div 元素上添加 "dropleft" 类:
<div class="btn-group dropleft">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropleft
button>
<div class="dropdown-menu">
div>
div>
<div class="btn-group">
<div class="btn-group dropleft" role="group">
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropleftspan>
button>
<div class="dropdown-menu">
div>
div>
<button type="button" class="btn btn-secondary">
Split dropleft
button>
div>尝试一下 »

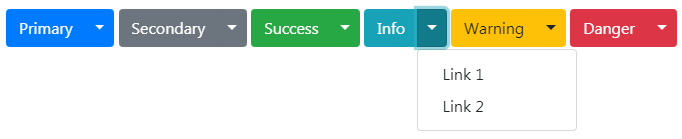
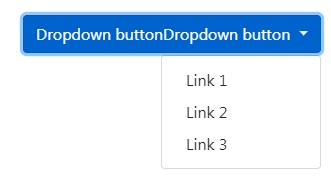
七、按钮中设置下拉菜单
我们可以在按钮中添加下拉菜单:
<div class="btn-group">
<button type="button" class="btn btn-primary">Sonybutton>
<button type="button" class="btn btn-primary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown">
<span class="caret">span>
button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Tableta>
<a class="dropdown-item" href="#">Smartphonea>
div>
div>尝试一下 »