学习笔记,侧重点,部署项目。
创建项目的过程略。。。。
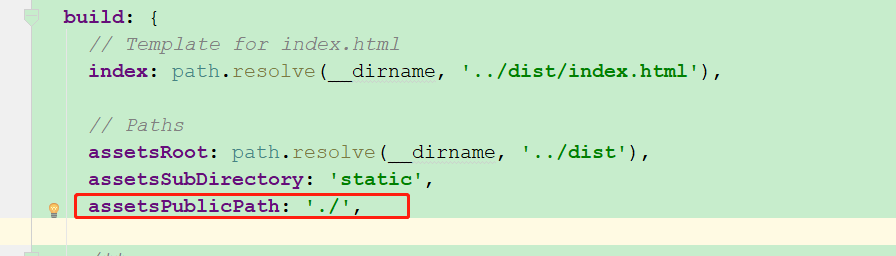
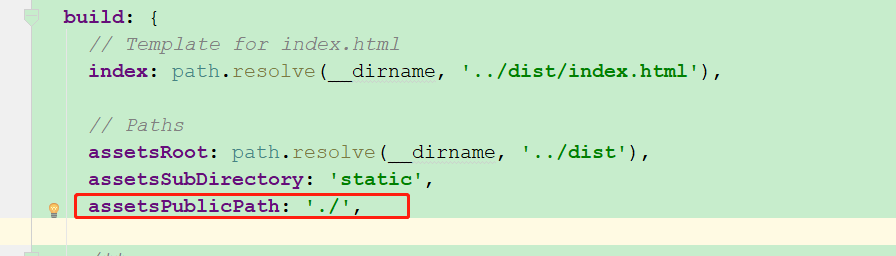
1、 修改项目的 config/index.js 文件

修改位置:

修改前 assetsPublicPath: '/',
修改后 assetsPublicPath: './',
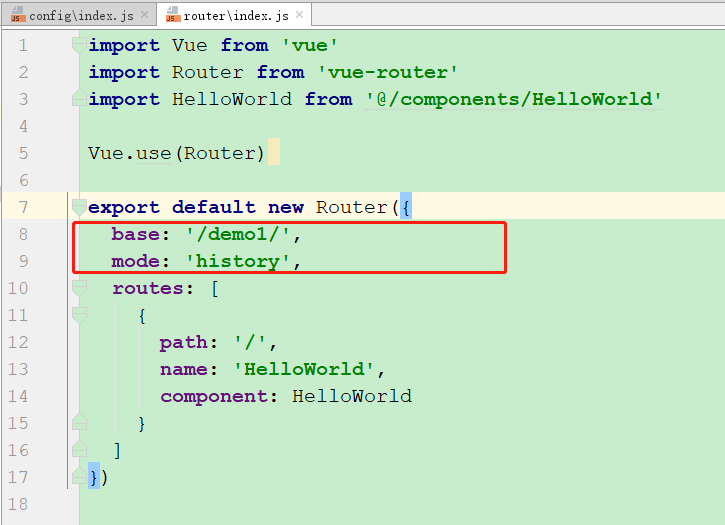
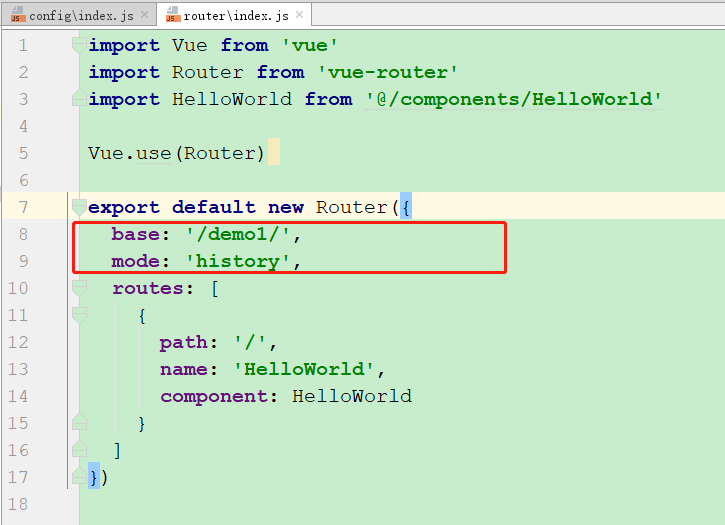
2、修改项目的src/router/index.js 文件

修改内容,添加base 为项目名,添加 mode 为 history

3、打包生成dist文件夹,把下面的文件复制到 tomcat/webapps/demo1 下,运行tomcat。

4、访问项目

学习笔记,侧重点,部署项目。
创建项目的过程略。。。。
1、 修改项目的 config/index.js 文件

修改位置:

修改前 assetsPublicPath: '/',
修改后 assetsPublicPath: './',
2、修改项目的src/router/index.js 文件

修改内容,添加base 为项目名,添加 mode 为 history

3、打包生成dist文件夹,把下面的文件复制到 tomcat/webapps/demo1 下,运行tomcat。

4、访问项目