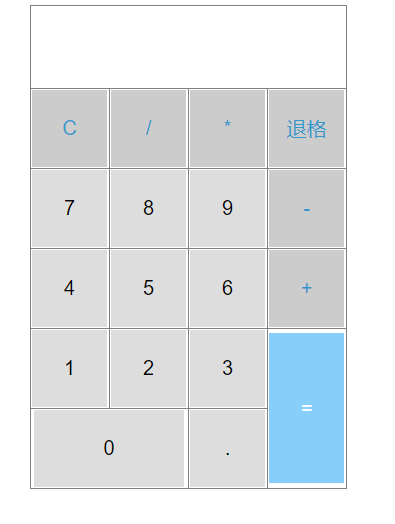
在做这个计算器时我想模仿的是华为手机的计算器界面,但是因为找不到华为计算器颜色所对应的代码,做出来还是不够美观,使用if else语句进行输入语句的判断,然后进行相应语句的操作。并且有些地方做的还不够好,需要改进。例如我这个计算器需要按等号之后才能出结果,最好改成华为计算器那样自动出结果。还有不够智能,在计算出结果后,假如不按清除键清除掉屏幕上的数字,你再按下一个数字它不会自动清除上次计算结果,导致计算时不方便。

下面附上js部分的代码
window.onload=function(){
var num=document.getElementsByClassName("but");
var scr=document.getElementsByClassName("screen")[0];
for(var i=0;i<num.length;i++){
num[i].onclick=function(){
if(this.value=="C"){
scr.value="";
}
else if(scr.value!=""&&this.value=="退格"){
scr.value=scr.value.substr(0,scr.value.length-1);
}
else if(this.value=="="){
scr.value=eval(scr.value);
}
else if(scr.value==""&&(this.value=="+"||this.value=="-"||this.value=="*"||this.value=="/")){
scr.value="";
}
else if(scr.value==""&&this.value=="."){
scr.value="0.";
}
else if(scr.value==""&&this.value=="退格"){
scr.value="";
}
else{
scr.value=scr.value+this.value;
}
}
}
}