三个div中间自适应,两侧固定大小
<html>
<head>
<title>三列布局</title>
<style type="text/css">
body{margin:0;padding:0;text-align:center}
/*三列的布局样式*/
/*position:absolute定位*/
.left2{200px;height:500px;background:#f0f;position:absolute;left:0;top:0}
.middle{height:500px;background:#f00;margin:0 310px 0 210px}
.right2{300px;height:500px;background:#ff0;position:absolute;right:0;top:0}
</style>
</head>
<body>
<div class="left2">200px</div>
<div class="middle">ssssssssssssssssssss 三列的布局样式,两侧固定像素,采用定位的方式</div>
<div class="right2">300px</div>
</body>
</html>
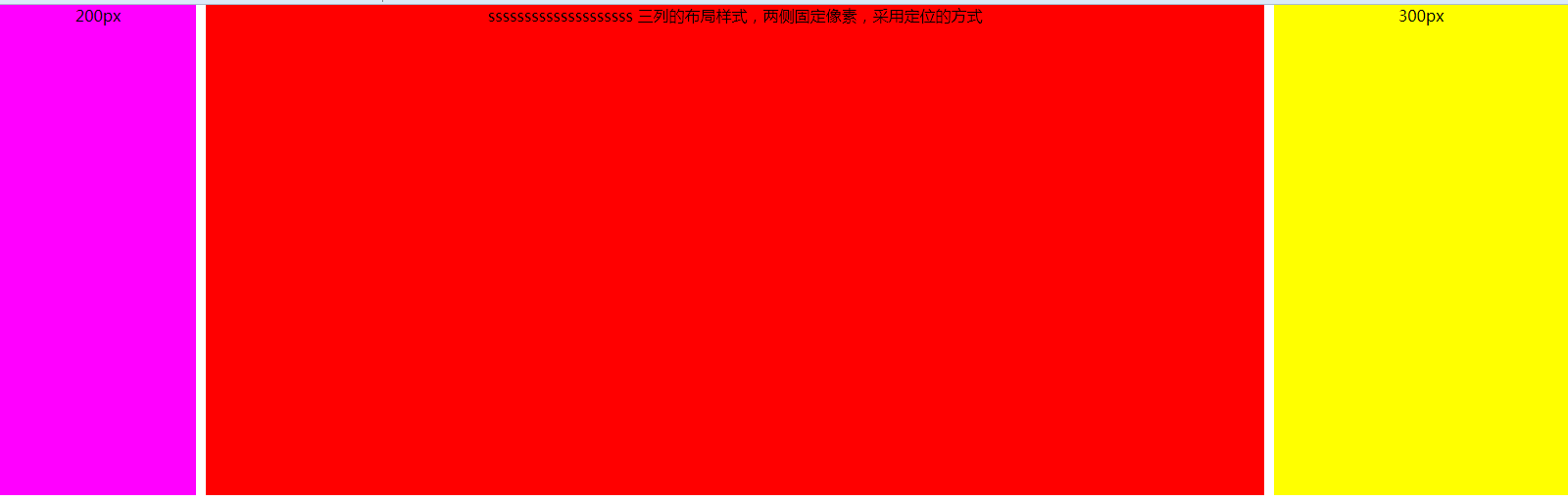
效果如下:

关键知识点:
利用position:absolute定位,中间div不设置宽度,中间div的margin值取决于两侧div的宽度
