回顾包的查找规则:
1.找项目根目录中有没有node_modules的文件夹
2.在node_modules中根据包名,找对应的vue文件夹
3.在vue文件夹中,找一个叫做package.json的包配置文件
4.在package.json文件中,查找一个main 属性【main属性指定了这个包在被加载时候的入口文件】
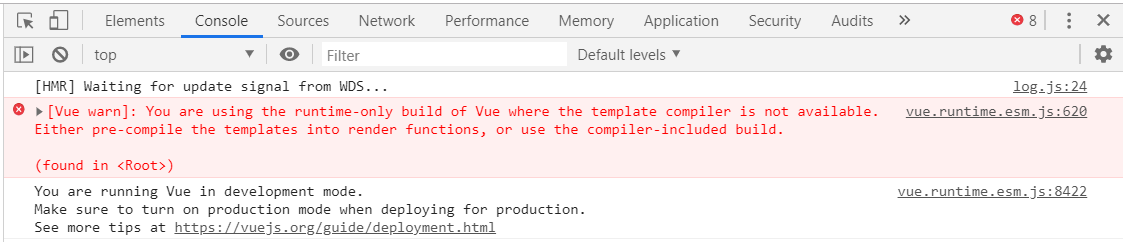
引入vue.js不全的话会提示如下信息

vue.runtime.esm.js:620 [Vue warn]: You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build.
(found in
解决方法1:
找到项目根目录下 node_modulesvuepackage.json
将
"main": "dist/vue.runtime.common.js",
修改为
"main": "dist/vue.js",
解决方法2:
//用Vue来接收导入的vue包,得到vue的构造函数
//注意:在webpack中,使用import Vue from 'vue' 导入的Vue构造函数,功能不完整,
//只提供了runtime-only的方式,并没有提供像网页中那样的使用方式;
//import Vue from 'vue'
//手动导入 vue.js
import Vue from '../node_modules/vue/dist/vue.js'
解决方法3:
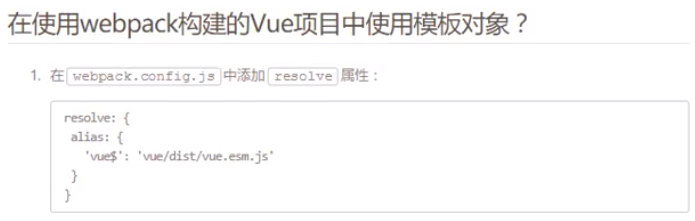
在webpack.config.js配置文件里加一个节点

vue$:表示以vue结尾
如果在使用require或者import的导入包时候,后面是以vue结尾的,那么去 vue/dist/vue.esm.js路径下查找
//resolve和plugins平级
resolve:{
alias:{//修改Vue被导入时候的包的路径
"vue$":"vue/dist/vue.js"
}
}