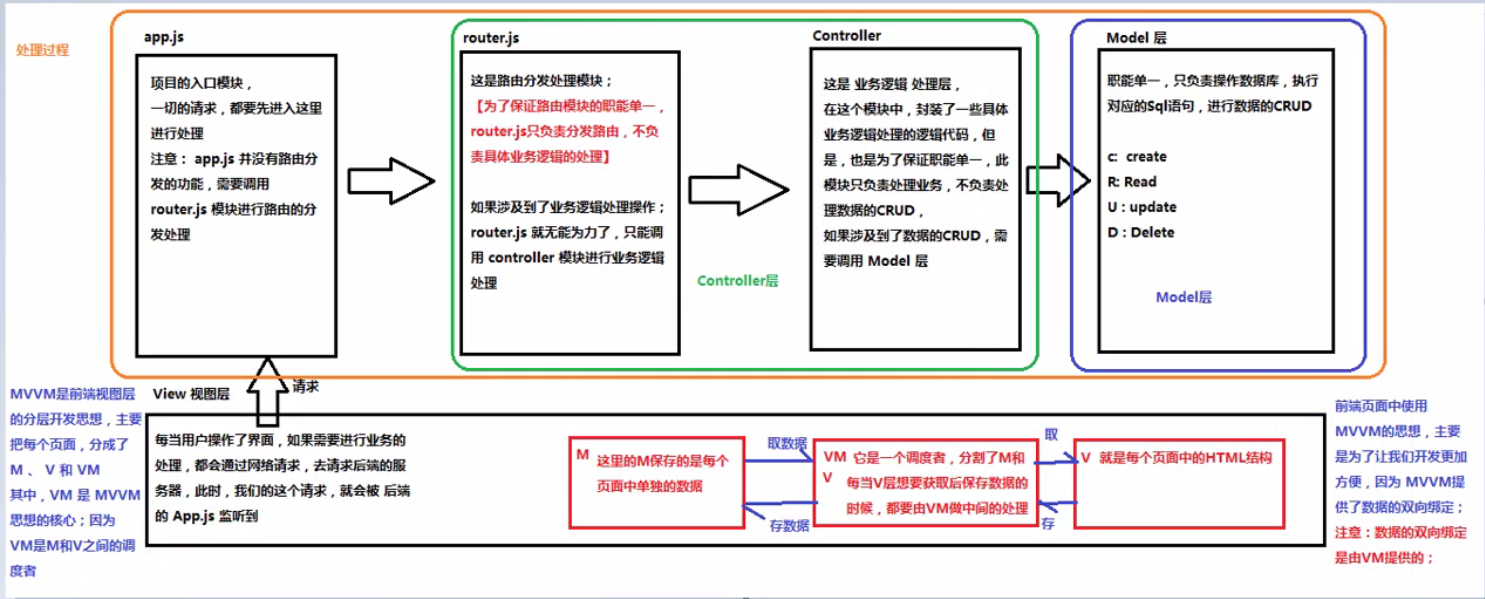
5 MVC和MVVM的关系图解
MVVM是前端视图层的分层开发思想,主要把每个页面,分层了M、V和VM。其中,VM是MVVM思想的核心,因为VM是M和V之间的调度者

6 Vue基本代码和MVVM之间对应关系
Vue的基本代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="utf-8"> 6 <meta name="viewport" content="width=device-width,initial-scale=1.0"> 7 <title>Document</title> 8 <!--1.导入Vue的包--> 9 <!-- <script src="./lib/vue-2.6.10.js"></script> --> 10 <script src=" https://cdn.jsdelivr.net/npm/vue"></script> 11 12 </head> 13 14 <body> 15 <!-- 将来new的Vue实例,会控制这个元素中所有内容 --> 16 <!-- Vue 实例所控制的这个元素区域,就是我们的V --> 17 <div id="app"> 18 <p>{{msg}}</p> 19 </div> 20 21 22 <script> 23 //2.创建一个Vue的实例 24 //当我们导入包之后,在浏览器的内存中,就多了一个Vue构造函数 25 //注意:我们 new 出来的这个 vm 对象,就是我们MVVM中的VM的调度者 26 var vm = new Vue({ 27 el:'#app' ,//表示,当前我们new的这个Vue实例,要控制页面上的哪个区域 28 //这里的data就是MVVM中的M,专门用来保存每个页面的数据的 29 data:{//data 属性中,存放的是el中要用到的数据 30 msg:'欢迎学习Vue'//通过Vue提供的指令,很方便的就能把数据渲染到页面上,程序员不再手动操作DOM元素了【前端的Vue之类的框架,不提倡我们去手动操作DOM元素了】 31 } 32 }) 33 </script> 34 </body> 35 </html>