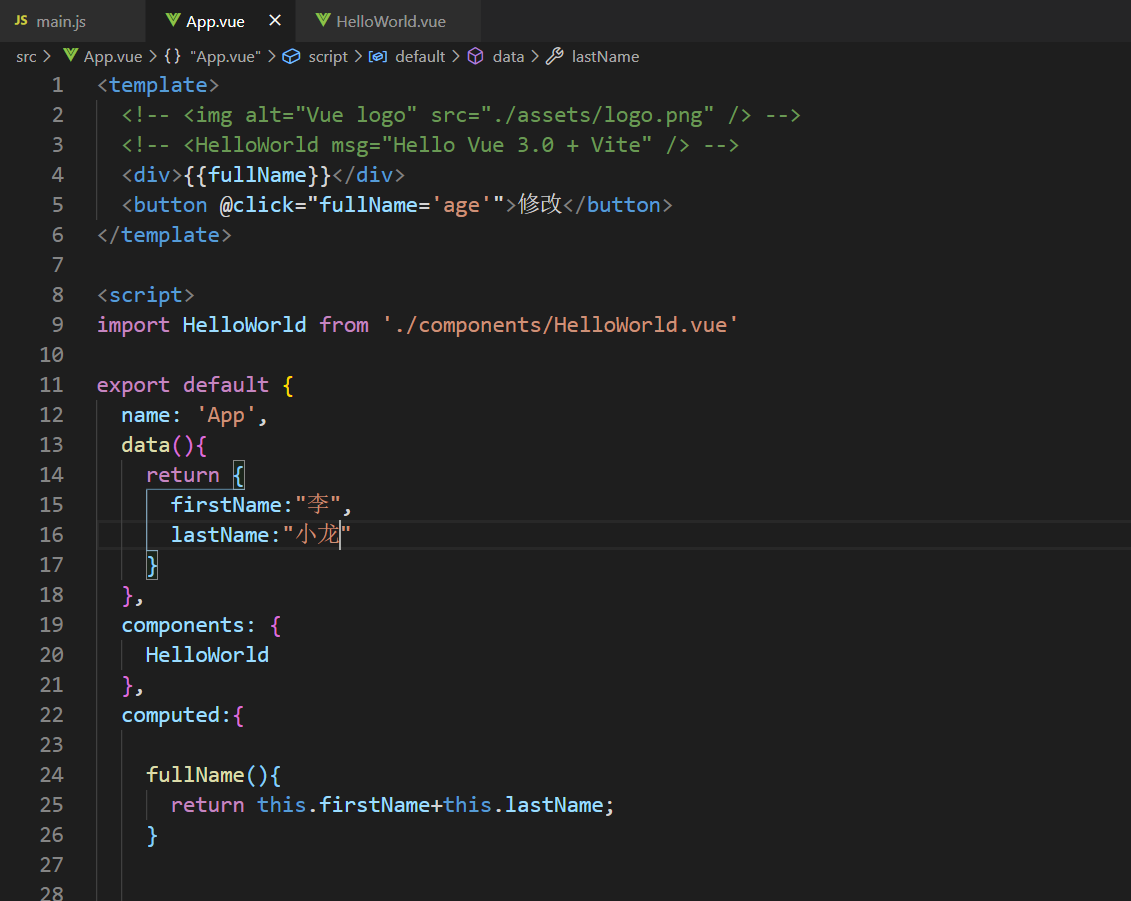
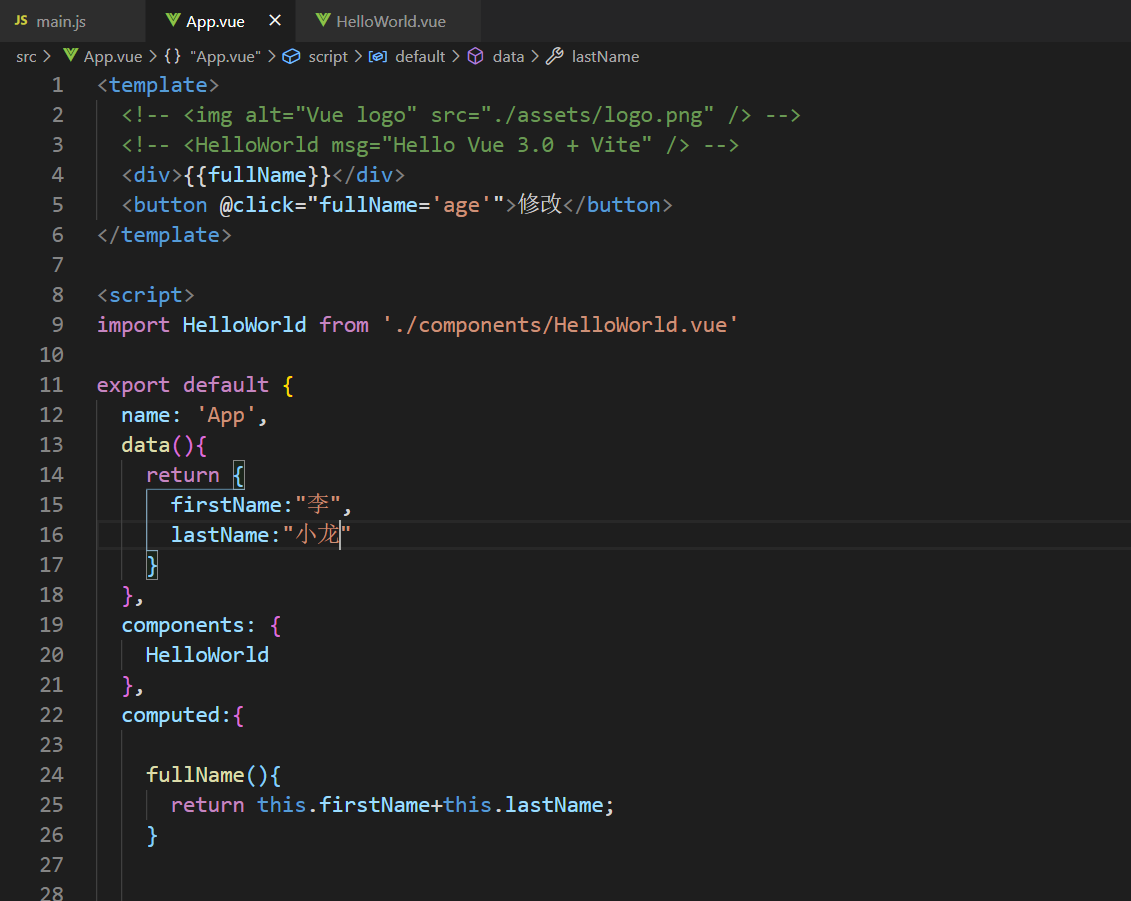
1,传统使用computed属性的方式如下:

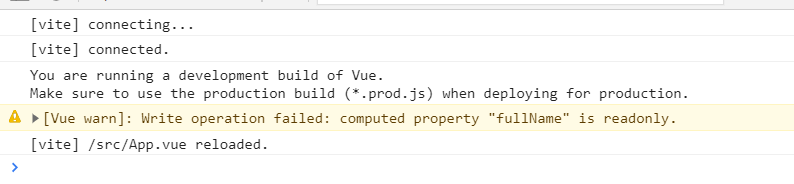
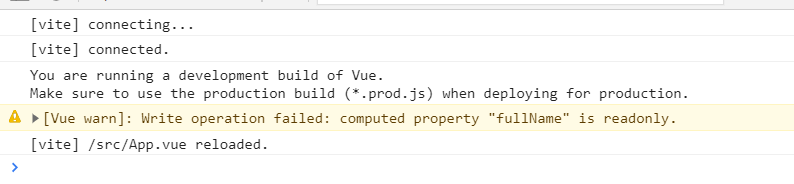
注意:此时如果我们点击修改的时候会有如下警告(表示computed属性不可以修改,如果非得修改,我们应该如下下图所示操作)

2,修改computed属性的值方式使用到 get 和 set

此时再点击修改就不会出现警告,而且相应的firstName和lastName都会发生变化

1,传统使用computed属性的方式如下:

注意:此时如果我们点击修改的时候会有如下警告(表示computed属性不可以修改,如果非得修改,我们应该如下下图所示操作)

2,修改computed属性的值方式使用到 get 和 set

此时再点击修改就不会出现警告,而且相应的firstName和lastName都会发生变化