http服务器和http客户端
node.js提供了http模块,其中封装了一个http服务器和一个建议的http客户端。
http.server是一个基于事件的http服务器,内部由c++实现,接口由JavaScript封装。
http.request则是一个http客户端工具,用户向服务器发送请求。
一、http服务器
http.Server实现的,它提供了一套封装级别很低的API,仅仅是流控制和简单的解析,所有的高层功能都需要通过它的接口。
1 //引入模块 2 var http = require('http'); 3 4 // 创建服务 5 http.createServer(function(req, res) { 6 7 //响应头 8 res.writeHead(200, {'Content-Type':'text/html'}); 9 10 //响应内容 11 res.write('<h1>Node.js</h1>'); 12 13 //结束响应 14 res.end('<p>will will be well </p> '); 15 16 //监听端口 17 }).listen(3000); 18 19 20 console.log('http server is listening at port 3000');
代码分析:
http.createServer创建了一个http.Server的实例,将一个函数作为http请求处理函数,这个函数接受两个参数:请求对象req和响应对象res。
res显式写入了,响应代码200(表示请求成功),指定响应头,写入响应体,调用end结束并且发送。
该实例调用listen函数,启动服务器并且监听3000端口。
结果

1、http.server的事件
http.server是一个基于事件的http服务器,所有请求都被封装成独立的事件,开发者只有对它的事件编写相应函数,实现http服务器的所有功能。它继承于EventEmitter,提供了以下事件:
——request:当客户端请求到来时,该事件被触发,提供两个参数req和res,分别是http.ServerRequest和http.ServerResponse的实例,表示请求和响应信息
——connection:当TCP连接建立时,该事件被触发,提供一个参数socket,为net.Socket的实例(底层协议底下)
——close:当服务器关闭时,该事件被触发
除此之外还有checkContinue、upgrade、clientError事件
最常用和关心的是“request事件”,http提供了一个捷径:http.createServer([requestListener])
案例 server.js
1 var http = require('http'); 2 var server = new http.Server(); 3 4 server.on('request',function(req,res){ 5 req.writeHead(200,{'Content-Type':'text/html'}); 6 req.write('<h1>we are node coder<h1>'); 7 res.end('<p>node coding is end</p>'); 8 });
结果

2、http.Serverrequest(请求的信息)
此对象是后端开发者最关注的内容,它一般由http.Server的request事件发送,作为第一个参数传递,通常简写成request或req。
http请求分为两部分:请求头和请求体。
请求内容端的直接在请求头解析完成后立即读取,而请求体可能相对较长,需要一定的事件传输,因为提供了三个事件用于控制请求体传输:
(1)data:当请求体数据到来时,该事件被触发,该事件只有一个参数chunk,表示接受到的数据
(2)end:当请求体数据传输完成时,该事件被触发,此后将不会再有数据的到来
(3)close:当前用户请求结束时,该事件被触发,不同于end,如果用户强制终止了传输,也会触发close
serverRequest的属性:
——complete:客户端请求是否已经发送完成
——httpVersion:HTTP协议版本,通常是1.0或者1.1
——method::Http请求方法,如GET、POST
——url:原始的请求路径 例如 pc/getUser或者、user?name=will
——headers:HTTP请求头
——trails:HTTP请求尾(不常见)
——connection: 当前http连接套间字,为net.Socket的实例
——socket:connection属性的别名
——client:client属性的别名
3、获取GET请求内容
由于GET请求直接被嵌入在路径中,URL完整的请求路径,包含了?后面的部分,因此你可以手动解析后面的内容作为GET的参数,Node.js的url模块中的parse函数提供了这个功能
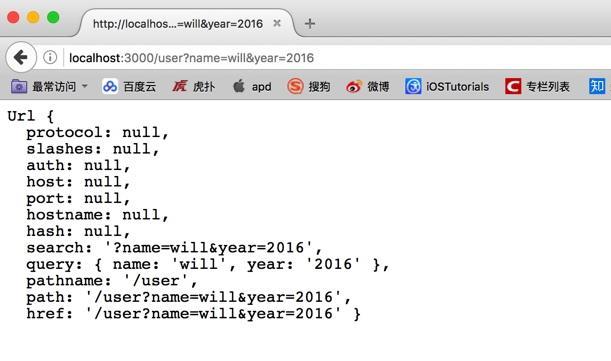
1 //引入模块 2 var http = require('http'); 3 var urls = require('url'); 4 var util = require('util'); 5 6 //创建服务 7 http.createServer(function(req,res){ 8 9 res.writeHead(200,{'Content-Type':'text/plain'}); 10 11 //解析并且打成字符串形式返回给客户端 12 res.end(util.inspect(urls.parse(req.url,true))); 13 14 }).listen(3000);
结果

4、获取POST请求内容
POST请求内容全部在请求体中,http.serverRequest并没有一个属性内容为请求体,原因是等待请求体传输可能是一件耗时的工作,比如上传文件,恶意的POST请求会大大消耗服务器的资源,所以Node.js是不会解析请求体的当你需要的时候,需要手动来做
1 //引入模块 2 var http = require('http'); 3 var querystring = require('querystring'); 4 var util = require('util'); 5 6 http.createServer(function(req,res){ 7 var post =''; 8 9 //注册data事件监听函数,每当接受请求体的数据 10 req.on('data',function(chunk){ 11 post += chunk; 12 }); 13 14 req.on('end',function(){ 15 //解析成真正的post请求格式 16 post = querystring.parse(post); 17 18 //向前端返回 19 res.end(util.inspect(post)); 20 }); 21 }).listen(3000);
结果如下,因为没有请求体

5、http.ServerResponse(返回给客户端的信息)
决定了用户最终能得到的结果。它是由http.Server的request事件发送的,作为第一个参数传递,一般为response或res。
主要的是三个函数:
reponse.writeHead(statusCode, [headers]:向请求的客户端发送响应头
——Statuscode是http的状态码,如200为成功,404未找到等
——headers是一个类似关联数组的对象,表示响应头的每个属性
response.write(data,[encoding]):向请求客户端发送响应内容
——data是buffer或字符串
——encoding为编码
response.end([data],[encoding]):响应结束,告知用户所有发送已经完成,当所有要返回的内容发送完毕,该函数必须被调用一次,如果不调用,客户端永远处于等待的状态
二、http客户端
http模块提供了两个函数http.request和http.get,作为客户端向http服务器发起请求。
1、http.request(options,callback)
发起http请求。
接收两个参数:option是一个类似关联数组的对象,表示请求的参数;callback是请求的回调函数
option常用的参数如下:
——host:请求网站的域名或者ip地址
——port:请求网站的端口,默认是80
——path:请求的相对于根的路径,默认"/"。QueryString应该包含在其中,例如/search?query=will
——method:HTTP请求方法,默认为GET
——headers:一个关联数组对象,为请求头的内容
callback传递一个参数为http.ClientResponse的实例
http.request返回一个http.ClientRequest的实例
clientRequest.js
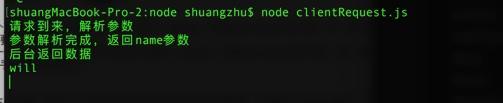
1 /// <reference path="typings/node/node.d.ts"/> 2 var http=require('http'); 3 var querystring=require('querystring'); 4 5 //启动服务 6 http.createServer(function(req,res){ 7 console.log('请求到来,解析参数'); 8 9 //解析post请求 10 var post=''; 11 12 req.on('data',function(chunk){ 13 post+=chunk; 14 }); 15 16 req.on('end',function(){ 17 post = querystring.parse(post); 18 19 //解析完成 20 console.log('参数解析完成,返回name参数'); 21 res.end(post.name); 22 }); 23 24 }).listen(3000); 25 26 27 // 客户端请求 28 var contents =querystring.stringify({ 29 name:'will', 30 age:21, 31 address:'shanghai' 32 }); 33 34 //声明请求参数 35 var options={ 36 host:'localhost', 37 path:'/', 38 port:3000, 39 method:'POST', 40 headers:{ 41 'Content-Type':'application/x-www-form-urlencoded', 42 'Content-length':contents.length 43 } 44 }; 45 46 //发送请求 47 var req=http.request(options,function(res){ 48 res.setEncoding('utf-8'); 49 res.on('data',function(data){ 50 console.log('后台返回数据'); 51 console.log(data); 52 }) 53 }); 54 55 req.write(contents); 56 57 //必须结束 58 req.end();
结果

2、http.get
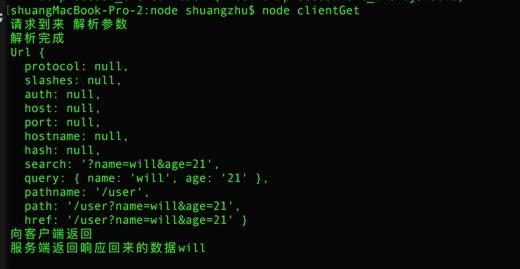
1 ///<reference path="typings/node/node.d.ts"/> 2 var http = require('http'); 3 var url = require('url'); 4 var util = require('util'); 5 6 //启动服务 7 http.createServer(function(req,res){ 8 console.log('请求到来 解析参数'); 9 var params =url.parse(req.url,true); 10 console.log('解析完成'); 11 console.log(util.inspect(params)); 12 console.log('向客户端返回'); 13 res.end(params.query.name); 14 }).listen(3000); 15 16 //客户端请求 17 http.get({ 18 host:'localhost', 19 path:'/user?name=will&age=21', 20 port:3000}, 21 function (res) { 22 res.setEncoding('utf-8'); 23 res.on('data',function (data) { 24 console.log('服务端返回响应回来的数据'+data); 25 }) 26 });
结果

3、 http.ClientRequest
该对象还是由http.request或http.get返回产生对象,表示一个已经产生而且真正进行的HTTP请求 ,它提供了response事件,即http.request或http.get 第二个参数指定的回调函数的绑定对象,请求必须调用end方法结束请求。
提供的函数:
request.abort() :终止正在发送的请求
request.setTimeout(timeout,[callback]):设置请求超时时间,timeout为毫秒数,当请求超时后,callback将会被调用
其他:request.setNoDelay([noDelay])、request.setSocketKeepAlive([enable],[initialDelay])等函数
4、http.ClientResponse
http.ClientResponse是与http.ServerResponse相似,提供三个事件。data事件、end事件和close事件分别在数据到达、数据传输完成和连接结束时触发,其中data事件传递一个参数chunk,表示接收到的数据
属性:表示请求结果的状态
——statusCode:HTTP状态码,如200,404,500
——httpVersion:HTTP协议版本
——headers:http请求头
——trailers:http请求尾
函数:
——response.setEncoding([encoding]):设置默认的编码,当data事件被触发时,数据将以encoding编码,默认值为null,以buffer的形式存储
——response.pause() :暂停以接受数据和发送事件,方便实现下载功能
——response.resume():从暂停的状态中恢复