最近公司拓展业务,需要做一个即时聊天业务,就顺带研究了一下swoole,文档地址贴出来:https://wiki.swoole.com/
文档写得很详细,demo也很简洁明了,所以废话就不多说了。
工具:centOS、php、swoole、websocket
1.服务端代码,文件命名为start.php
<?php //创建websocket服务器对象,监听0.0.0.0:9502端口 $server = new swoole_websocket_server("0.0.0.0", 9502); //监听WebSocket连接打开事件 $server->on('open', function (swoole_websocket_server $server, $request) { //实现多人通信,需要将连接标识fd存储起来,最简便的办法就是写文件,不习惯的话可以选择更高大上的处理方式 file_put_contents( __DIR__ .'/log.txt' , $request->fd); }); //监听WebSocket消息事件 $server->on('message', function (swoole_websocket_server $server, $frame) { $fd_msg = file_get_contents( __DIR__ .'/log.txt'); //fd是从1开始的哦,否则会报错 for ($i=1 ; $i<= $fd_msg; $i++) { $server->push($i, $frame->fd.' 说: '.$frame->data);//循环广播 } }); //监听WebSocket连接关闭事件 $server->on('close', function ($ser, $fd) { echo "client {$fd} closed "; }); //开启服务 $server->start();
2.在服务端运行该文件,使用 php start.php命令

3.编辑一个客户端页面,命名为send.php
<!DOCTYPE html> <html> <head> <title></title> <meta charset="UTF-8"> <script type="text/javascript"> var ws = new WebSocket("ws://192.168.1.124:9502");//这里是服务器的地址,如果用于本地测试,本地host请务必也使用该地址,可以不加端口号 ws.onopen = function (event) { ws.send('ws connect success!'); }; function message(callback) { ws.onmessage = function (event) { var data = event.data; callback(data); } } function info(str) { var div = document.createElement('div'); div.innerHTML=str; var container = document.getElementById('container'); container.appendChild(div); } message(info); </script> </head> <body> <div id="container"></div> <input type="text" id="content"> <button onclick="ws.send( document.getElementById('content').value )">发送</button> </body> </html>
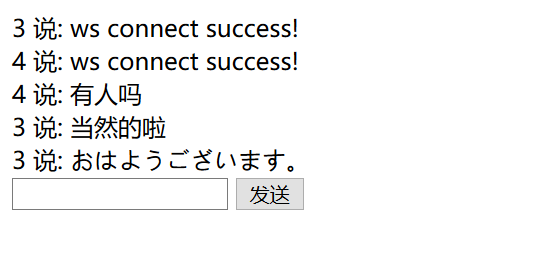
4.配置好虚拟机,执行一下看一看

页面写得很糙,懒得写了,如果有兴趣可以华丽丽地写一个高的大的页面哦。