
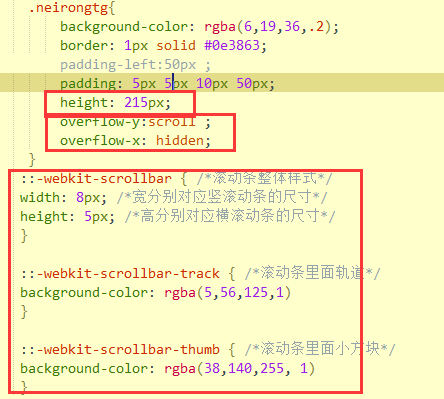
// ::-webkit-scrollbar { /*滚动条整体样式*/
// 10px; /*宽分别对应竖滚动条的尺寸*/
// height: 5px; /*高分别对应横滚动条的尺寸*/
// }
//
// ::-webkit-scrollbar-track { /*滚动条里面轨道*/
// background-color: rgba(0,101,166, 0.4)
// }
//
// ::-webkit-scrollbar-thumb { /*滚动条里面小方块*/
// background-color: rgba(0,177,248, 0.8)
// }