具体描述:vue项目,npm run build时点击路由切换,第一次点击没问题,再点不会切换报错如下图

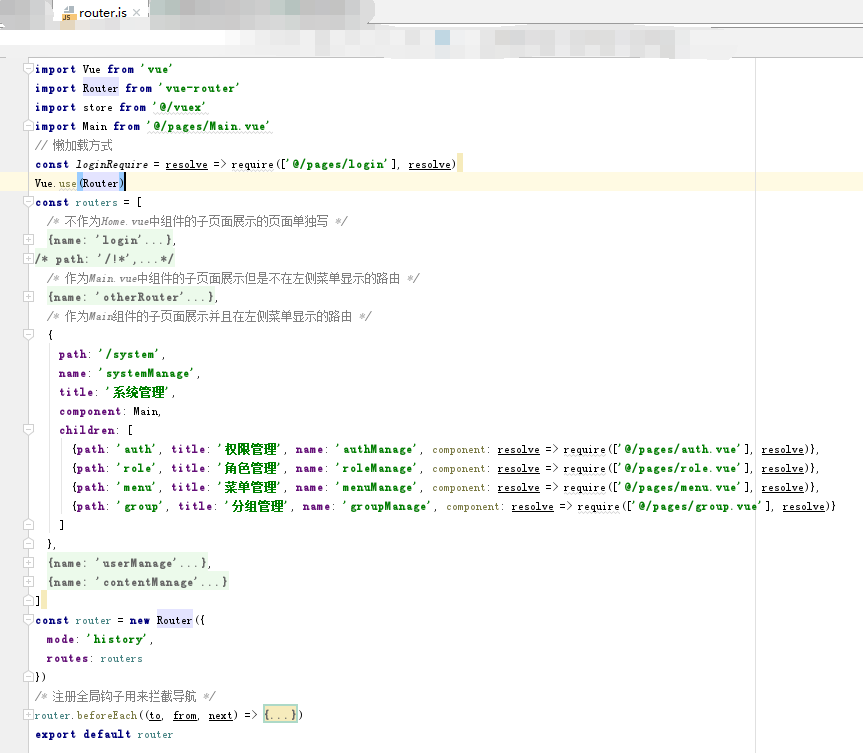
原因分析:vue-router配置路由,当代码分割和懒加载时,由于webpack配置不当,导致懒加载chunk时相对路径出现混乱从而加载chunk失败。-----路径配置如下图

以上路由配置,举例systemManage说明报错点
编译之后,路径分别为
/system/auth
/system/role
/system/menu
/system/group
切换到任何其他目录均报错,无法查看到将要加载的路径
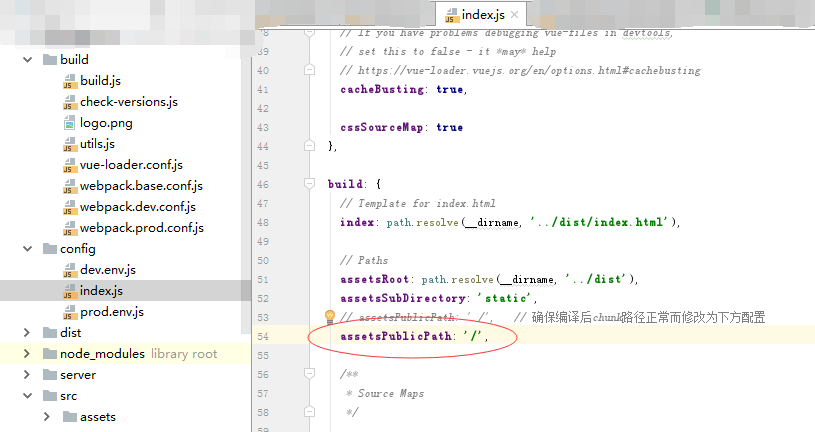
以上可能是 静态资源根路径未指定,相对路径相对于当前url目录导致
解决方法:修改webpack.config.js (自身项目由于将config配置提取出位置稍许有些不同)的静态资源根路径

以上修改后,路径切换正常