本文介绍的是在eclipse+pydev 平台下,利用django 搭建blog的第1部分:建立数据库+admin部分
步骤一:创建myweb项目+blog应用
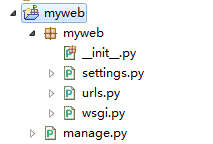
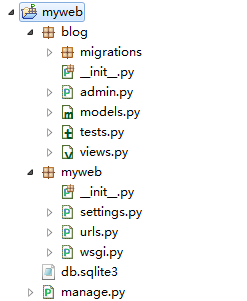
1. Eclipse下新建一个django项目,命名:myweb。 生成的目录结构如下:

2. 选择myweb,右键Run-As django,如下图:

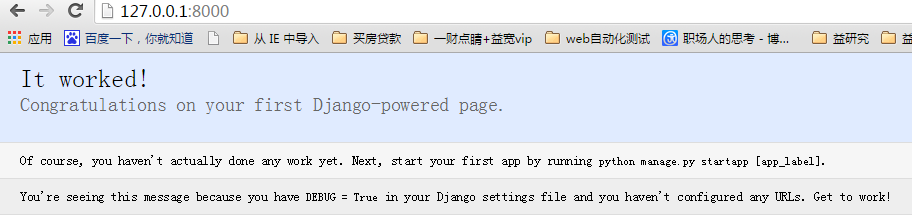
3. 访问页面:http://127.0.0.1:8000/,打开如下页面,说明配置成功

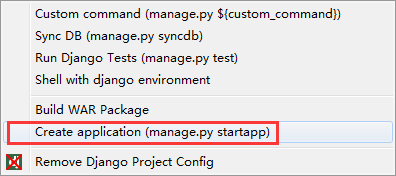
4. 创建blog应用:myweb项目右键-django-create application,如下图:

5 blog应用生成的目录结果如下:

步骤二:设置model+同步数据库
注意事项:同步数据库之前,要先在settings.py文件中添加对应的app
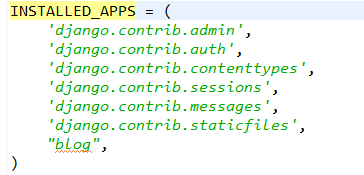
1. myweb.settings.py 添加bolg app,如下:

2. 设置数据库,我们用自带的sqlite3,打开myweb.settings.py文件,编辑如下(默认就是这样,可以不用修改):
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
3. 设置model:打开blog.model.py文件,编辑如下:
from django.db import models
# Create your models here.
class BlogPost(models.Model):
title=models.CharField(max_length=50)
body=models.TextField()
timestamp=models.DateTimeField()
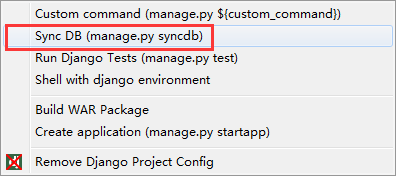
4. 同步数据库信息,myweb右键-django-sync DB,如下图:

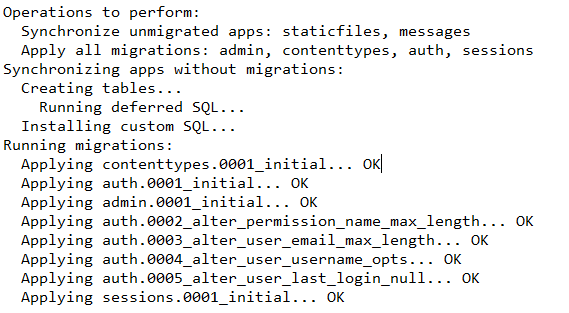
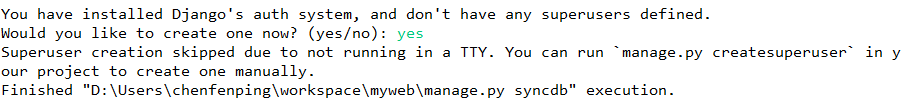
输出如下:


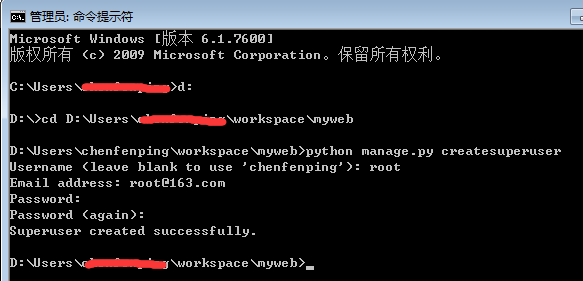
这里,根据提示,我们需要打开命令行创建admin页面的超级用户,如下图:

步骤三:自动设置admin应用
1. 打开blog.model.py文件,编辑如下:
from django.db import models
from django.contrib import admin
# Create your models here.
class BlogPost(models.Model):
title=models.CharField(max_length=50)
body=models.TextField()
timestamp=models.DateTimeField()
admin.site.register(BlogPost)
2. 试用admin,运行django项目,页面中输入:http://127.0.0.1:8000/admin/,如下图1:
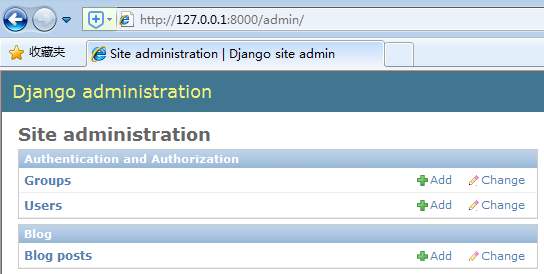
输入之前设置的用户名和密码,进入页面,如下图2:
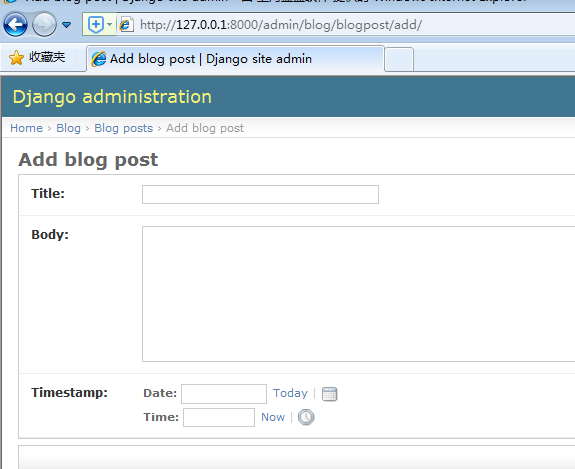
点击+add按钮,进入 页面,如下图3:
输入内容进行保存,如下图4:




步骤四:优化blog显示
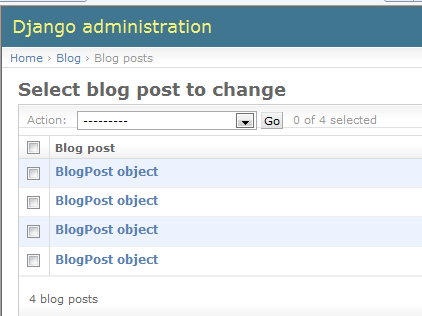
1. 上图可以看出显示的都是blogpost object 对象,未显示blog具体的title和timestamp,我们进行优化设置
打开blog.models,进行编辑如下:
from django.db import models
from django.contrib import admin
# Create your models here.
class BlogPost(models.Model):
title=models.CharField(max_length=50)
body=models.TextField()
timestamp=models.DateTimeField()
class BlogPostAdmin(admin.ModelAdmin):
list_display=('title','timestamp')
admin.site.register(BlogPost,BlogPostAdmin)
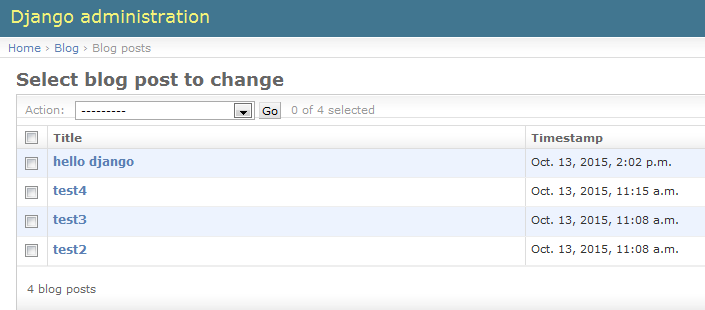
再次运行,查看

至此,blog搭建成功