圣杯布局和双飞翼布局是经典的三栏式布局,同时也是我们面试中的常客,他们效果相同,都是左栏和右栏固定长度,中间栏宽度自适应。在HTML结构上中间栏在浏览器里优先渲染。圣杯布局和双飞翼布局有着相似的思路,但是在某些细节上也有不同点。下面简单介绍下。本篇首先详解下圣杯布局,下一篇再介绍双飞翼布局
圣杯布局
HTML部分
首先,我们建立好左中右三栏,因为中间栏需要优先渲染,我们将其放在最前面。
<header>圣杯布局</header> <div class="bd"> <div class="main text"> main </div> <div class="left text"> left </div> <div class="right text"> right </div> </div> <footer style:"clear:both">footer</footer>
CSS部分
<style> * { padding: 0; margin: 0; } body { min-width: 600px; } header, footer { text-align: center; width: 100%; background-color: #bbbbbb; } .text { text-align: center; line-height: 200px; font-size: 40px; color: #fff; } .bd { overflow: hidden; padding: 0 200px 0 200px; } .main { float: left; width: 100%; height: 200px; background-color: #ddd; } .left { float: left; width: 200px; height: 200px; background-color: #da4242; /* 产生布局效果的属性 */ margin-left: -100%; position: relative; left: -200px; } .right { /* opacity: 0.5; */ float: left; width: 200px; height: 200px; background-color: #4ddef1; /* 产生布局效果的属性 */ margin-left: -200px; position: relative; left: 200px; } </style>
逐步解析
1.给中间栏main设置width:100%,让它始终占满窗口,这样才有自适应的效果。设置背景颜色
2.给左右两个栏固定width和height。设置背景颜色
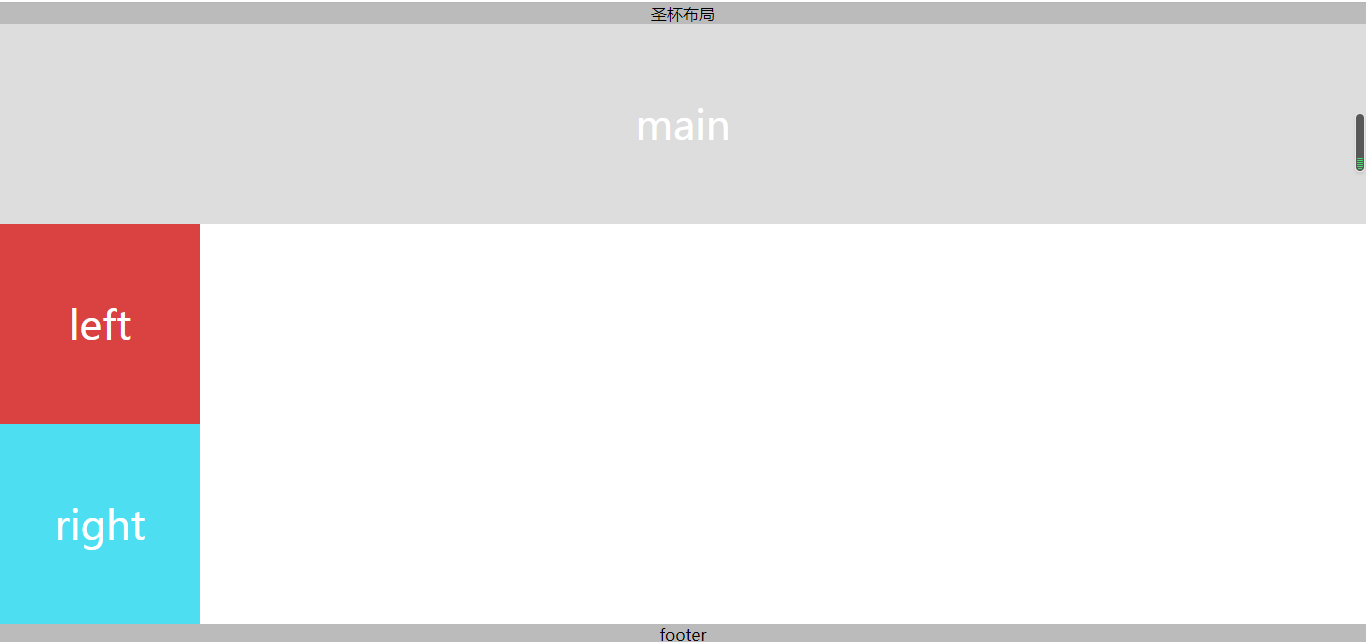
效果如下:

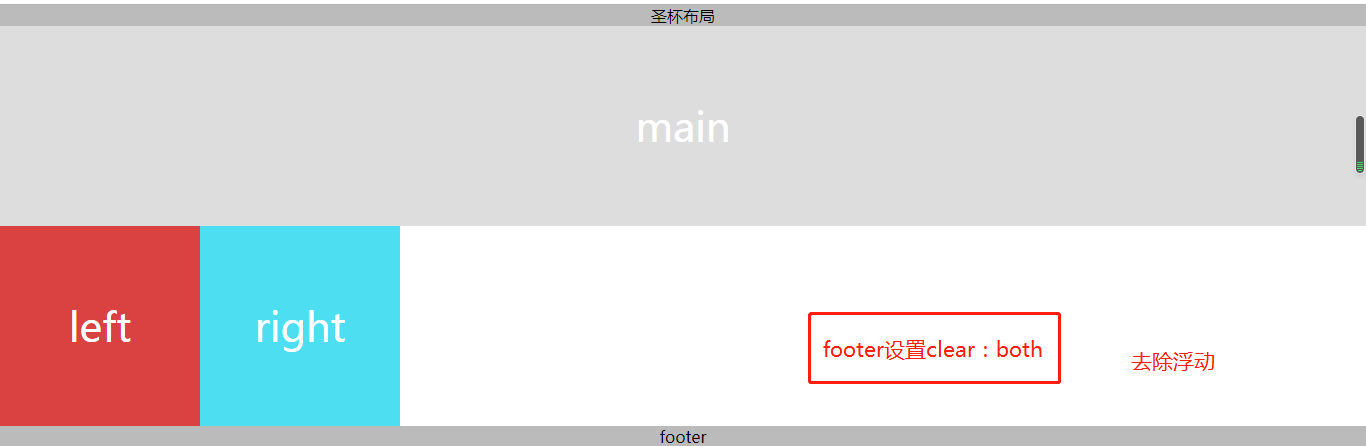
3.给三个栏设置左浮动;float:left(注意清除浮动,因为浮动会导致父元素高度塌陷)


4.这里开始是重头戏了,我们使用到强大的负外边距了,我们先处理左栏,因为中间栏的宽度为100%,所以左栏被挤到下面去了。现在left要到最左边的位置,所以我们在left的样式下输入:margin-left:-100%;

5.同理,接下来让right到main的右边,只需要设置margin-left的值为负的right的宽,使main重叠right的宽度,因为设置了浮动所以right就会到main的右边。

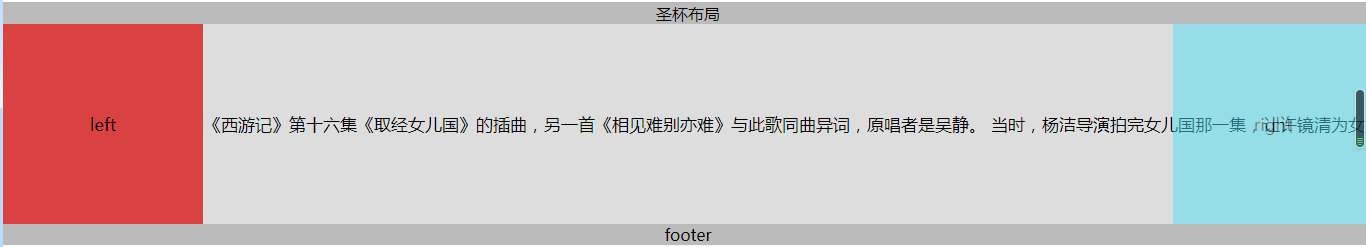
6.经过上诉几步,乍看之下觉得可以了,实则不然。当我们给中间输入很多内容时,因为三个方块都是设置的浮动,脱离的文档流,两边固定宽度的两栏会挡住我们的内容。
我们给左栏不设置透明,右栏设置opacity: 0.5;
效果如下:

所以要想两边不遮挡内容,就需要中间栏给两边的位置腾出来。我们可以想到padding和margin都可以用来腾出位置,这两个属性就是圣杯布局的双飞翼布局的区别
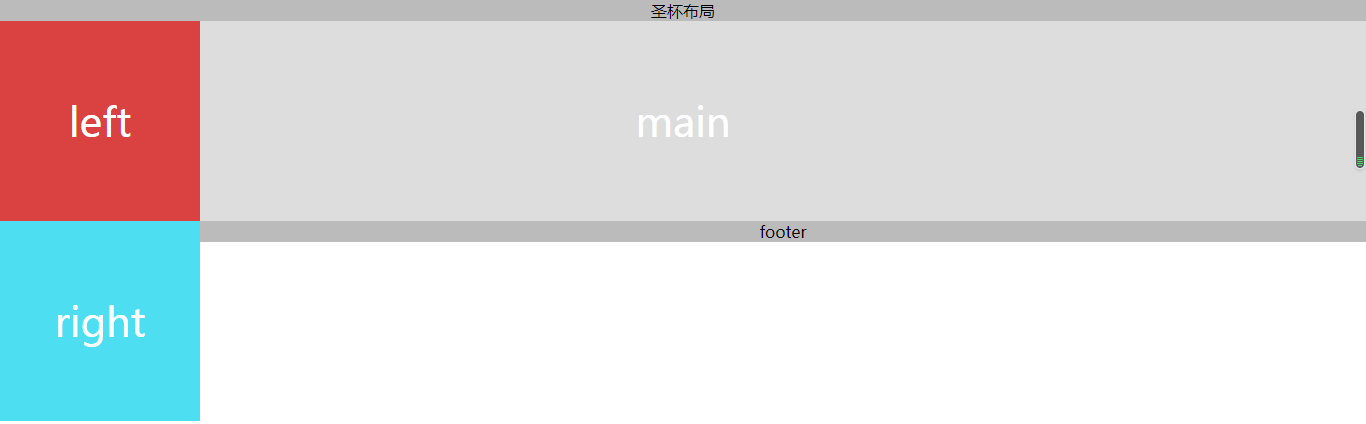
7.为三个栏的父元素设置padding属性腾开位置

8.为使两边不留白,给左右栏设置position:relative;再挪动位置

9.至此圣杯布局就已经完成,至于双飞翼布局可以看我那篇《双飞翼布局》