实验三 PHP 表单交互
实验目的:
1、掌握表单数据的提交方法
2、掌握如何接受表单数据
实验内容:
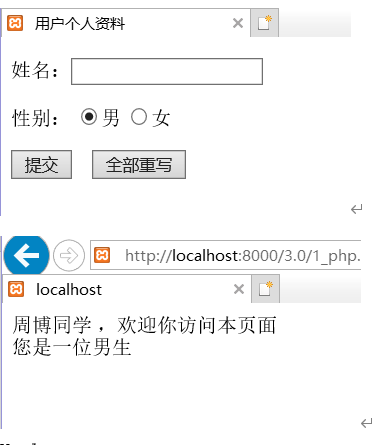
- 编写一个静态表单页面和一个 PHP 动态网页,静态网页如下图1所示,在静态网页中 通过 get 方法提交数据,在动态网页中检索这些数据并显示出来,结果如下图2所示,如果 该同学的性别为男,则显示“您是一位男生!”,性别为女,则显示“您是一位女生!”。

Html:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户个人资料</title> </head> <body> <form id="form1" name="form1" method="get" action="1_php.php"> <p> 姓名:<input type="text" name="name"> </p> <p> 性别: <input type="radio" name="sex" value="男" checked>男 <input type="radio" name="sex" value="女">女 </p> <p> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="全部重写"> </p> </form> </body> </html> Php: <?php /** * Created by PhpStorm. * User: 13313 * Date: 2019/5/10 * Time: 8:30 */ header('Content-type:text/html;charset=utf-8'); $name=$_GET['name']; $sex=$_GET['sex']; $S="男生"; echo $name,"同学 ,欢迎你访问本页面"; echo "<br/>"; if($sex=="女") $S="女生"; echo "您是一位".$S;
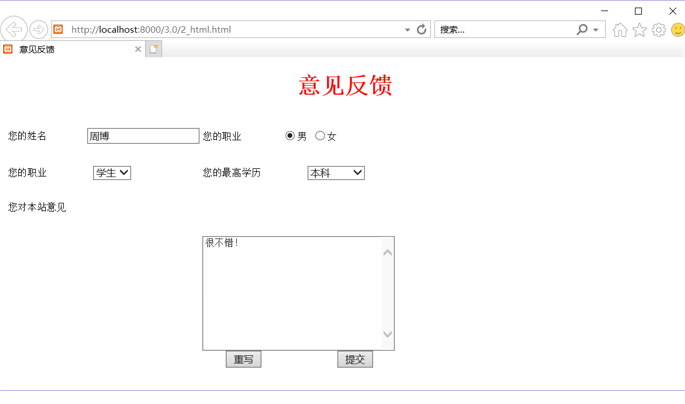
2、编写一个静态表单和一个 PHP 动态网页,表单如图 3 所示,通过 POST 方法提交到动 态网页,在动态网页中检索这些数据并显示出来,结果如图 4 所示。



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>意见反馈</title> </head> <style type="text/css"> h1 { text-align:center; color:red; } </style> <body> <h1>意见反馈</h1> <form action="2_php.php" method="post" name="form2"> <table> <tr> <td> <pre>您的姓名 <input type="text" name="name"></pre> </td> <td> <pre>您的职业 <input name="sex" type="radio" value="男" checked>男 <input type="radio" value="女">女</pre> </td> </tr> <tr> <td> <pre>您的职业 <select name="zhiye" > <option value="学生">学生</option> <option value="老师">老师</option> <option value="医生">医生</option> </select></pre> </td> <td> <pre>您的最高学历 <select name="xueli" > <option value="初中">初中</option> <option value="高中">高中</option> <option value="本科">本科</option> <option value="本科以上">本科以上</option> </select></pre> </td> </tr> <tr> <td> <pre>您对本站意见</pre> </td> </tr> <tr> <td> </td> <td> <pre><textarea name="yijian" cols="30" rows="10"></textarea> <input type="reset" value="重写"> <input type="submit" value="提交"></pre> </td> </tr> </table> </form> </body> </html> Php: <?php /** * Created by PhpStorm. * User: 13313 * Date: 2019/5/10 * Time: 9:00 */ header('Content-type:text/html;charset=utf-8'); $name=$_POST['name']; $sex=$_POST['sex']; $zhiye=$_POST['zhiye']; $xueli=$_POST['xueli']; $yijian=$_POST['yijian']; echo "十分感谢用户 ".$name." 的意见<br/>"; echo "请确认下列信息:<br/>"; echo "您的性别:",$sex,"<br/>"; echo "您的职业:",$zhiye,"<br/>"; echo "您的意见:",$yijian; echo "<br/>";
1、 计算从 1 开始到你指定的数的累加和,指定数字由用户自己输入,结果如图 5所示。


1 <?php 2 /** 3 * Created by PhpStorm. 4 * User: 13313 5 * Date: 2019/5/10 6 * Time: 9:32 7 */ 8 $sum=0; 9 if(!empty($_POST)) 10 { 11 $n=$_POST['num']; 12 for($i=1;$i<=$n;$i++) 13 { 14 $sum=$sum+$i; 15 } 16 echo "<script>alert('1+2+..+$n=$sum')</script>"; 17 } 18 ?> 19 <!doctype html> 20 <html lang="en"> 21 <head> 22 <meta charset="UTF-8"> 23 <meta name="viewport" 24 content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> 25 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 26 <title>计算累加和</title> 27 </head> 28 <style type="text/css"> 29 h3 30 { 31 color: #3954ff; 32 } 33 </style> 34 <body> 35 <h3>计算累加和</h3> 36 <form action="" method="post"> 37 <pre> 38 39 1+2+3+...+<input type="text" name="num"> <input type="submit" value="完成"> 40 </pre> 41 </form> 42 </body> 43 </html>
