两种方法。
第一种:使用https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd?hl=zh-CN直接获取其扩展。打开你的vue项目,就可以开始调试了。

第二种是(一)在github上下载压缩包,github下载地址:https://github.com/vuejs/vue-devtools
(二)解压到本地的某盘,用你的npm中进入该文件夹下在npm中执行命令:$ cnpm install (要有一会)$ cnpm run build.(cnpm是我用的镜像)修改mainifest.json 中的persistant为true
打开你的谷歌浏览器,在更多工具中点击扩展程序,然后在出现的页面中勾选开发者模式,点击加载你的解压好的包
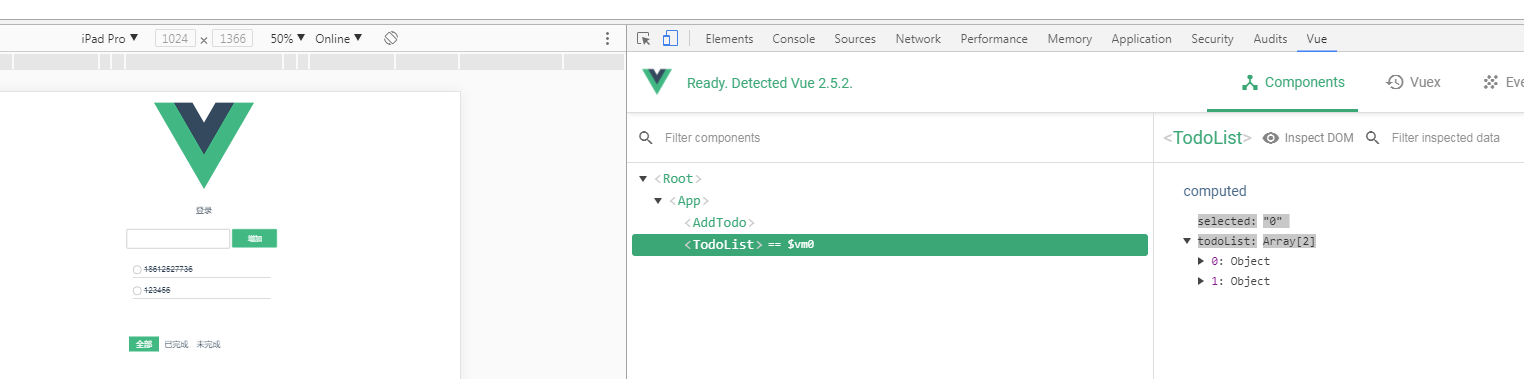
(三)最后在npm中执行$ cnpm run dev,打开http://localhost:8080/ 服务器调试地址 按F12,OK了
方法借鉴:http://www.cnblogs.com/1rookie/p/6540471.html
http://blog.csdn.net/qq_24122593/article/details/53444777
https://github.com/vuejs/vue-devtools