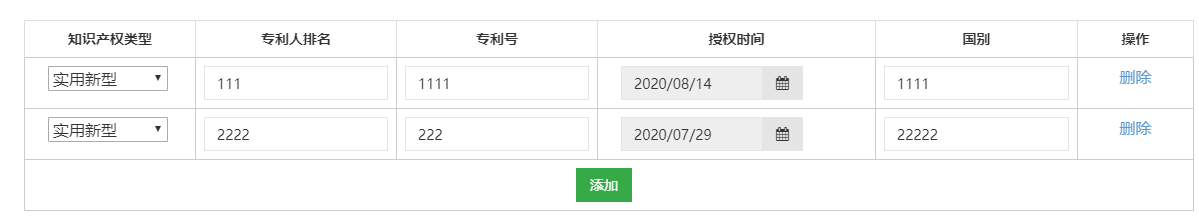
表单类似这样的

获取数据的前端代码:
var params = $("#formtwo").serializeArray();//序列化
var obj = {};
var arr1 = [];
for (var i= 0; i < params.length; i++)
{
if(params[i].name == "zscqlx")
{
if(i!=0){
arr1.push(obj);
}
obj = {};
}
obj[params[i].name] = params[i].value;
if(i==params.length-1)
{
arr1.push(obj);
}
}
console.log(JSON.stringify(arr1))
$.ajax({
type:'post',
url : '#################',
data : {"params":JSON.stringify(arr1)}, //直接写arr1后台转换会失败
success : function(data){
console.log(data);
},
error : function(){
console.log("修改失败");
}
});
-------- 后台获取
String parameter = request.getParameter("params");
JSONArray jsonArray = JSONArray.parseArray(parameter);
if (jsonArray != null)
{
for (int i = 0; i < jsonArray.size(); i++)
{
JSONObject jo = jsonArray.getJSONObject(i);
//数据已经拿到get key即可
}
}