前言
简单首页大图轮播,可以使用Wex5组件carousel并参考官方案例仿淘宝完成。
swiper轮播静态数据也比较简单(添加基本显示组件->引入css,js->初始化swiper)。
在给swiper动态追加数据过程中,会出现只显示第一张图、不轮播等各种问题,主要原因是在swiper初始化完成时动态追加的数据还没有加载完成,swiper没有获取到显示数据。解决思路是在数据加载完成后再初始化swiper。
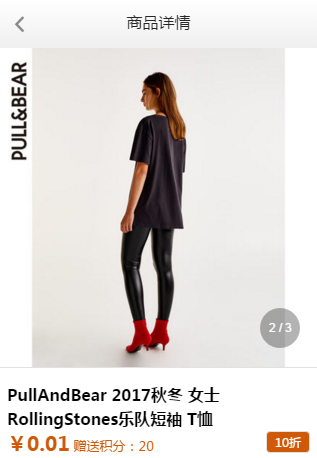
效果展示

步骤
[1]添加显示组件:

[2]引入swiper
require("css!./css/swiper-3.4.2.min").load(); require("./js/swiper-3.4.2.jquery.min");
[3]动态追加图片数据到swiper-wrapper,并初始化swiper
//商品主图 var image_list=productData.val('image_list').split('|'); var str=''; for(var i=0;i<image_list.length;i++){ str+="<div class='swiper-slide zhutu-item'><img class='pic' src='"+image_list[i]+"' style='height:320px;'/></div>"; } $('.swiper-zhutu .swiper-wrapper').append(str);//加载图片 $(".swiper-zhutu").swiper({//初始化 loop: true, paginationType:'fraction', pagination: '.swiper-zhutu-pagination', autoplay:5000, autoplayDisableOnInteraction : false, observer: true, observeParents: true, });
Tip:
observer属性表示改变swiper样式或修改swiper子元素时自动初始化swiper(具体可以参看swiper官方手册)