Ajax是Asynchronous JavaScript and XML(异步JavaScript 和XML技术)的缩写,它是由JavaScript脚本语言、CSS样式表、XMLHttpRequest数据交换对象和DOM文档对象(XMLDOM对象)等多种技术组成。

能够以更少的响应时间带来跟加丰富的用户体验的一类web应用程序所使用的技术集合。它可以实现异步传输和无刷新功能。

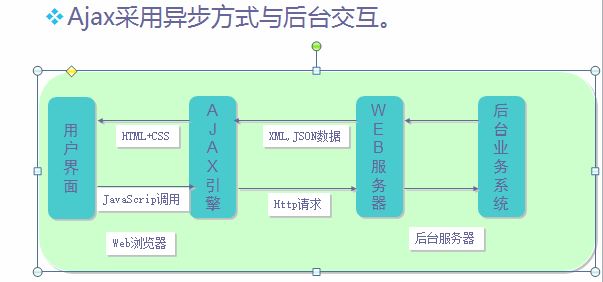
AJAX核心对象是XMLHttpRequest,该对象在JavaScript中可用于构建异步的后台服务的调用。
通过这个对象,AJAX可以像桌面应用程序一样,只同服务器进行数据层面的交换,不用每次刷新界面。

初始化XMLHttpRequest对象,不同的浏览器构建方式不同。
xmlhttp=null; if (window.XMLHttpRequest) {// code for all new browsers xmlhttp=new XMLHttpRequest(); } else if (window.ActiveXObject) {// code for IE5 and IE6 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); }
指定响应处理函数(回调方法)
回调方法在服务器端返回信息给客户端时被调用,只需将回调方法指定给XMLHttpRequest对象的
onreadystatechange属性即可,两种设置方式。
//第一种
var proRequest = function(){..} http_request.onreadystatechange = proRequest; //第二种 http_request.onreadystatechange = function(){ … }
在发送请求需要调用XMLHttpRequest的open方法打开链接,之后可
通过send方法发送请求。
http_request.open('GET', 'htt://localhost:8080/useprj/findProduct?id=01', true);
三个参数:请求方式,url,是否异步。
http_request.send(null);
如果请求方式是POST,那么send里面就是传输过去的数据。如果数据为上传文件,还需设置请求的头信息。
http_request.setRequestHeader(“Content-Type”,” multipart/form-data”);
请求发送后,浏览器会根据请求或响应的状态调用XMLHttpRequest的回调方法,状态信息保存在XMLHttpRequest对象的readyState属性中。
不同的readyState值对应响应的不同阶段,当readyState的值为4时表示服务器响应完成。
示例代码中根据返回的状态及响应的结果状态,执行处理。
if (http_request.readyState == 4) { // 信息已经返回,可以开始处理 if (http_request.status == 200) { // 页面正常,可以开始处理信息 } else { // 页面有问题} } else { // 信息还没有返回,等待}
XMLHttpRequest成功返回的信息有两种处理方式:
responseText该属性以字符串的形式返回响应的值
responseXML该属性将返回结果作为一个XML的DOM文档返回,可以执行DOM处理。
alert(http_request.responseText);
完整例子:
var xmlHttp = null; if (window.XMLHttpRequest) { xmlhttp=new XMLHttpRequest(); } if (window.ActiveXObject) { xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } xmlHttp.onreadystatechange = function () { if (request.readyState == 4 && request.status == 200) { document.getElementById("TextBox3").value = poster.responseText; } xmlHttp.open("POST", url, issync); xmlHttp.send(data); }
在jQuery中是对ajax进行了封装的,简化了许多。
jQuery中:
$.ajax({ type: "GET", url: "AjaxWerUser",//这里是url data: "userName=" + userName.val(), async: true, //默认就是true success: function (msg) { //成功时执行的方法,msg就是返回过来的数据 if (msg === "True") { 。。。。 } else { 。。。。。 } } });
由于ajax返回的是整个页面,所以url地址必须是一个空的aspx文件。
在aspx文件中获取ajax传输过来的值:
如果是get可以通过
Request.QueryString["data"].ToString();//data就是传输过来的键
如果是post可以这样
StreamReader reader = new StreamReader(Request.InputStream);
string Data = reader.ReadToEnd();
------------------------------------------------------------------------------------------------
在asp.net中内置有ajax服务器控件。但是并不推荐使用以下为asp.net ajax控件使用方式。
ASP.NET Ajax服务器控件
ScriptManager脚本管理控件
ScriptManager控件负责管理当前页面中所有的Ajax服务器控件,是Ajax的核心。有了ScriptManager控件才能够让Page局部刷新起作用。所有要使用Ajax,每个页面中必须要ScriptManager控件。并且有且只有一个。
在ScriptManager中使用<Scripts>标记映入脚本资源。使用<Services>标记引入web Service
<Scripts><asp:ScriptReference Path="~/Script.js" /</Scripts>
UpdatePanel局部更新控件
属性:
ContentTemplate中放置控件、html代码等。这里面的控件、代码可以局部更新,不会整个页面更新。
UpdateMode共有两种模式:Always与Conditional,Always是每次Postback后,UpdatePanel会被连带更新;而Conditional只针对特定情况才更新。
当页面中有多个UpdatePanel时,设置成Conditional可以避免相互间的影响。
在UpdatePanel中可以实现局部更新,在之外同样可以触发局部更新。使用到Triggers属性。Triggers包含两种触发器:一种是AsyncPostBackTrigger,用于引发局部更新,另一种PostBackTrigger,用于引发整页回送。设置行为中的ControlID属性和EventName属性,设置相应控件的id和事件。
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager> <asp:UpdatePanel ID="UpdatePanel1" runat="server"> <ContentTemplate> <asp:Label ID="Label1" runat="server" Text="Label"></asp:Label> <asp:Timer ID="Timer1" runat="server" Interval="1000" OnTick="Timer1_Tick"></asp:Timer> </ContentTemplate> </asp:UpdatePanel>
Timer定时器控件用于定时执行某段代码
Interval属性
间隔时间
Tick事件,执行代码。