
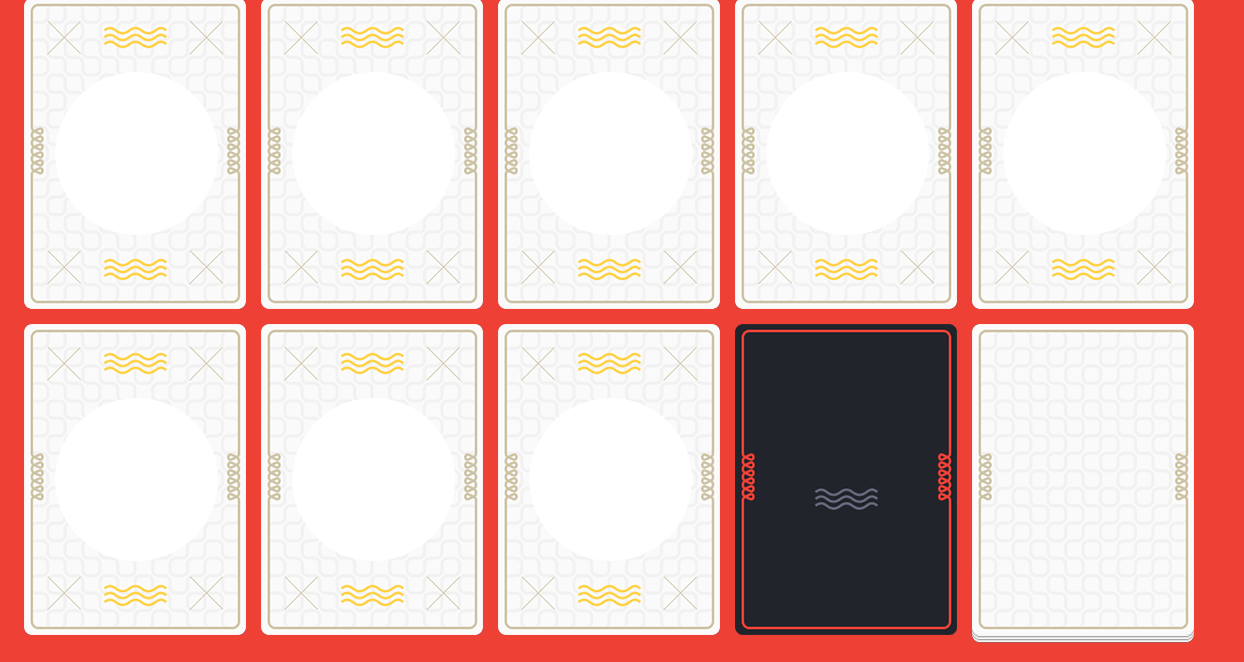
HTML部分内部 <div id="projects"> <!--grid网格--> <div class="grid"> <!--project项目--> <div class="projects"> <!--1--> <div class="project"> <div class="mask"> <div class="back"></div> <div class="front"></div> </div> </div> <!--2--> <div class="project"> <div class="mask"> <div class="back"></div> <div class="front"></div> </div> </div> <!--3--> <div class="project"> <div class="mask"> <div class="back"></div> <div class="front"></div> </div> </div> <!--4--> <div class="project"> <div class="mask"> <div class="back"></div> <div class="front"></div> </div> </div> <!--5--> <div class="project"> <div class="mask"> <div class="back"></div> <div class="front"></div> </div> </div> <!--6--> <div class="project"> <div class="mask"> <div class="back"></div> <div class="front"></div> </div> </div> <!--7--> <div class="project"> <div class="mask"> <div class="back"></div> <div class="front"></div> </div> </div> <!--8--> <div class="project"> <div class="mask"> <div class="back"></div> <div class="front"></div> </div> </div> <!--9--> <div class="project"> <div class="mask"> <div class="back"></div> <div class="front"></div> </div> </div> <!--10--> <div class="controls"> <span class="bottom"></span> <span class="bottom"></span> <span class="bottom"></span> <div class="mask"></div> </div> </div> </div> </div>
CSS部分:
CSS部分:
/*
* @Author: Administrator
* @Date: 2017-01-11 15:33:23
* @Last Modified by: Administrator
* @Last Modified time: 2017-01-11 16:32:03
*/
body{background-color: #ef4036;}
#projects, #projects .grid {
height: 1100px;
}
#projects {
background-color: #ef4036;
overflow: hidden;
}
.project {
position: absolute;
right: 0;
bottom: 0;
margin: 0 0 15px 15px;
}
.project {
float: left;
222px;
height: 311px;
}
.grid {
1170px;
margin: 0 auto;
position: relative;
}
div.projects {
height: 652px;
}
div.projects {
float: left;
100%;
position: relative;
left: 0;
top: 0;
}
div.projects .controls {
position: absolute;
right: 0;
bottom: 15px;
}
div.projects .controls {
float: left;
222px;
height: 311px;
}
.controls .mask {
float: left;
position: relative;
background: url(../img/project_card_bg.png) no-repeat;
100%;
height: 100%;
overflow: hidden;
}
div.projects .controls .bottom{
-webkit-transition: all .3s ease;
-moz-transition: all .3s ease;
-o-transition: all .3s ease;
-ms-transition: all .3s ease;
transition: all .3s ease;
}
div.projects .controls .bottom {
background: url(../img/project_card_bot_bg.png) no-repeat;
position: absolute;
bottom: -9px;
right: 0;
222px;
height: 66px;
}
div.projects .controls .bottom+.bottom+.bottom {
bottom: -3px;
}
div.projects .controls .bottom+.bottom {
bottom: -6px;
}
div.projects .controls:hover .bottom+.bottom+.bottom {
bottom: -8px;
}
div.projects .controls:hover .bottom+.bottom {
bottom: -14px;
}
div.projects .controls:hover .bottom {
bottom: -20px;
}
.project.ani0 {
right: 948px;
bottom: 326px;
}
.project.ani1 {
right: 711px;
bottom: 326px;
}
.project.ani2 {
right: 474px;
bottom: 326px;
}
.project.ani3 {
right: 237px;
bottom: 326px;
}
.project.ani4 {
right: 0;
bottom: 326px;
}
.project.ani5 {
right: 948px;
bottom: 0;
}
.project.ani6 {
right: 711px;
bottom: 0;
}
.project.ani7 {
right: 474px;
bottom: 0;
}
.project.ani8 {
right: 237px;
bottom: 0;
}
.project .front {
background: url(../img/project_front_bg.png) no-repeat;
display: table;
}
.project .back, .project .front {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.project .back {
background: url(../img/project_back_bg.png) no-repeat;
}
.project .back, .project .front {
position: absolute;
left: 0;
top: 0;
222px;
height: 311px;
padding: 0 16px;
text-align: center;
}
.project, .project .back, .project .front, .socials a, .transform_holder .back, .transform_holder .front, .transform_holder .transform {
-webkit-transition: all 1s cubic-bezier(0.68,-.55,.265,1.55);
-moz-transition: all 1s cubic-bezier(0.68,-.55,.265,1.55);
-o-transition: all 1s cubic-bezier(0.68,-.55,.265,1.55);
-ms-transition: all 1s cubic-bezier(0.68,-.55,.265,1.55);
transition: all 1s cubic-bezier(0.68,-.55,.265,1.55);
}
.project {
-webkit-perspective: 1000;
-moz-perspective: 1000;
-o-perspective: 1000;
perspective: 1000;
-ms-transform: perspective(1000px);
-moz-transform: perspective(1000px);
-ms-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
}
.project .back, .project .front {
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-o-backface-visibility: hidden;
-ms-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.project .front {
-webkit-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
}
.project .back {
-webkit-transform: rotateY(180deg);
-moz-transform: rotateY(180deg);
-o-transform: rotateY(180deg);
-ms-transform: rotateY(180deg);
transform: rotateY(180deg);
}
.project.hover .front, .project:hover .front {
-webkit-transform: rotateY(180deg);
-moz-transform: rotateY(180deg);
-o-transform: rotateY(180deg);
transform: rotateY(180deg);
}
.project.hover .back, .project:hover .back {
-webkit-transform: rotateY(0deg);
-moz-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
transform: rotateY(0deg);
}
JS部分
JS部分
<script type="text/javascript" src="js/jquery.js" ></script>
<script>
$(function(){
$('.controls').click(function(){
if($(this).hasClass('show')){
$(this).removeClass('show');
subMove();
}else{
$(this).addClass('show');
addMove();
}
})
})
function addMove(){
$('.project').each(function(index,item){
setTimeout(function(){
$(item).addClass('ani'+ index);
},index*300);
})
}
function subMove(){
$('.project').each(function(index,item){
$(item).removeClass('ani'+ index);
})
}
</script>