1、水平居中——行内元素
text-align: center;
2、水平居中——定宽块状元素
margin: auto,满足定宽和块状两个条件的元素是可以通过设置“左右margin”值为“auto”来实现居中的。
3、水平居中——不定宽块状元素
不定宽度的块状元素有三种方法居中(这三种方法目前使用的都很多):
(1)加入 table 标签:利用table标签的长度自适应性---即不定义其长度也不默认父元素body的长度(table其长度根据其内文本长度决定),因此可以看做一个定宽度块元素,然后再利用定宽度块状居中的margin的方法设置table样式,使其水平居中。
(2)设置 display: inline 方法:改变块级元素的 display 为 inline 类型(设置为 行内元素 显示),然后使用 text-align:center 来实现居中效果。
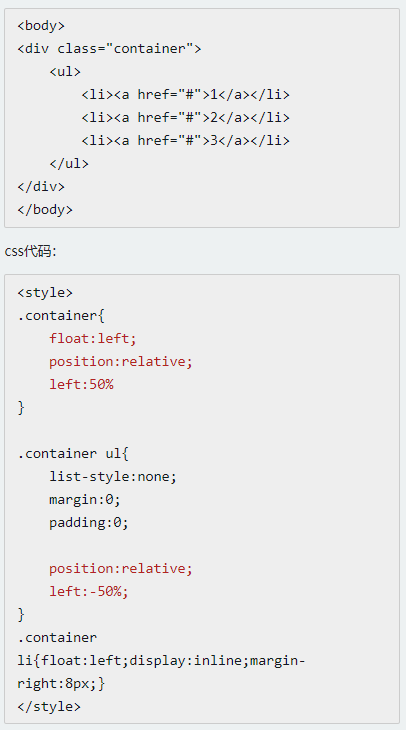
(3)设置 position:relative 和 left:50%:通过给父元素设置 float,然后给父元素设置 position:relative 和 left:50%,子元素设置 position:relative 和 left: -50% 来实现水平居中。

4、水平居中——父元素高度确定
父元素高度确定的单行文本的竖直居中的方法是通过设置父元素的 height 和 line-height 高度一致来实现的。(height: 该元素的高度,line-height: 行高(行间距),指在文本中,行与行之间的 基线间的距离 )。
line-height 与 font-size 的计算值之差,在 CSS 中成为“行间距”。分为两半,分别加到一个文本行内容的顶部和底部。
这种文字行高与块高一致带来了一个弊端:当文字内容的长度大于块的宽时,就有内容脱离了块。

5、水平居中——父元素高度确定的多行文本
父元素高度确定的多行文本、图片等的竖直居中的方法有两种:
方法一:使用插入 table (包括tbody、tr、td)标签,同时设置 vertical-align:middle。
