
今天,和大家聊聊ImageView上的adjustViewBounds属性。这个属性其实用的也比较多,可有意思的是,网上对这个属性的解释,大部分都是错误或者不准确的。
今天这篇文章,就结合我个人的理解,和大家聊聊adjustViewBounds到底是什么意思。
首先,澄清两个概念:ImageView和图片
ImageView:Android里用来显示图片的控件。ImageView的长宽可以设定为固定值:比如,100dp或match_parent。也可以设定为不固定值:wrap_content。
ImageView的比例:ImageView的长/宽
图片:要显示在ImageView上的图片,起长宽由其物理size决定的。比如200px*300px等。
图片的比例:图片的长/宽
总之,ImageView有自己的长宽,也有自己的原始比例(长/宽)。图片也有自己的长宽,有自己的原始比例。ImageView和图片的长宽及其比例其实是独立的。图片如何被显示在ImageView上,由scaleType、adjustViewBounds等属性共同决定。
网上对adjustViewBounds的错误解释
了解完两个基本概念,接下来看看网上对adjustViewBounds都是怎么解释的。
首先,大多数介绍adjustViewBounds的文章,都会先搬出Google的官方介绍:
Adjust the ImageView's bounds to preserve the aspect ration of its drawable.
然后对上面英文的解释是:调整ImageView的界限来保持图片纵横比不变。
这个解释是错误的!
首先,adjustViewBounds不管是设置成true还是false,都是不会影响图片本身的比例的(长/宽)!注意,这里说的是长宽比例,而不是具体的长和宽。目前为止,只有scaleType=FIT_XY的时候才会有可能影响到图片的比例。
实际上,adjustViewBounds影响的是ImageView的比例(不是图片的比例),所以,对于adjustViewBounds的定义应该是这样:
调整ImageView的边界,使得ImageView和图片有一样的长宽比例。
接下来我会用具体的例子给大家展示下adjustViewBounds的用法。
情况1,当ImageView的宽高都是固定值的时候,adjustViewBounds属性无效
看下面这个例子:
<ImageView
android:layout_width="1000px"
android:layout_height="1000px"
android:background="@android:color/holo_red_light"
android:adjustViewBounds="false"
android:layout_gravity="center"
android:src="@drawable/image_300_400">
</ImageView>
首先,我有一个ImageView,宽高都设成固定的值:1000px,这个ImageView的宽高比例就是1。
在这个ImageView上我要显示一个图片(image_300_400),宽300px,高400px,宽高比是3:4。
另外我给这个ImageView设置了红色的背景,方便大家查看ImageView和图片的关系。
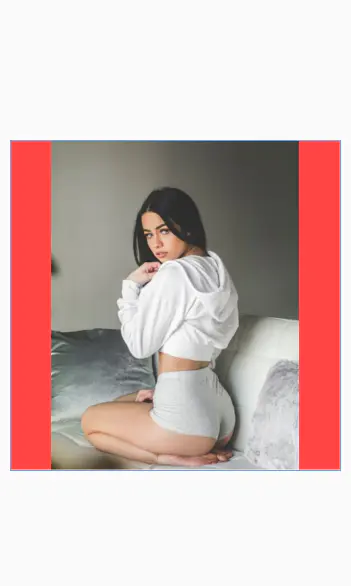
在ImageView大小固定的时候,adjustViewBounds的值无论设成什么,效果都是下面的样子:

ImageView大小固定的情况
通过上图,大家可以清楚的看到:ImageView和图片都分别保持了自己原始比例(1:1和3:4),因为二者的比例不同,所以图片是不会撑满ImageView的,红色的部分就是ImageView没有被图片填满的部分(ImageView的background是红色)。
在这个例子里,图片的比例虽然没有变,但是被拉伸了,这是因为ImageView的默认scaleType是FIT_CENTER,这个就是FIT_CENTER的效果。关于ImageView的scaleType的说明,可以参考这篇文章:图文讲解Android ImageView的ScaleType,帮你彻底搞明白
情况2,ImaegView一边长度固定,另一边为wrap_content的情况
我把上面的例子稍微改下,把ImageView的高度改成wrap_content,adjustViewBounds设为false:
<ImageView
android:layout_width="1000px"
android:layout_height="wrap_content"
android:background="@android:color/holo_red_light"
android:adjustViewBounds="false"
android:layout_gravity="center"
android:src="@drawable/image_300_400">
</ImageView>
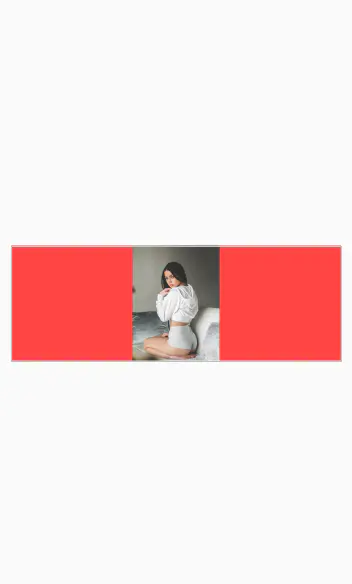
出来的效果是这样的:

宽度固定,高度改成wrap_content,adjustViewBounds设为true
怎么样,是不是和你想的不一样?
要理解上面这个效果,要先理解ImageView的wrap_content是什么意思?
当ImageView的某一个边设置为wrap_content的时候,会根据内容的实际大小来决定实际长度。这里,就是根据图片的实际长度来决定。在这个例子中,图片的实际的高度是400px,所以ImageView的宽高就是1000px和400px。再加上FIT_CENTER,呈现的效果就是这样。
下面我们把adjustViewBounds设为true试试,
<ImageView
android:layout_width="1000px"
android:layout_height="wrap_content"
android:background="@android:color/holo_red_light"
android:adjustViewBounds="true"
android:layout_gravity="center"
android:src="@drawable/image_300_400">
</ImageView>
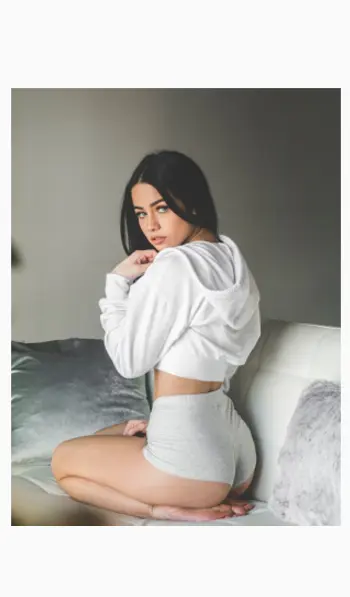
现在的效果变成这个样子:

宽度固定,高度改成wrap_content,adjustViewBounds设为true
adjustViewBounds属性终于生效了!因为这个值,ImageView需要和图片有一样的宽高比,所以这时候ImageView的高度为1000*400/300。ImageView的宽高比也变成了3:4,再加上FIT_CENTER,图片可以完美的铺满整个ImageView!没有一点红色背景露出。这也是我们大多数情况下想要的效果。
情况3,当ImageView的宽高都设置为wrap_content的情况
在这种情况下,adjustViewBounds也是无效的。
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/holo_red_light"
android:adjustViewBounds="true"
android:layout_gravity="center"
android:src="@drawable/image_300_400">
</ImageView>
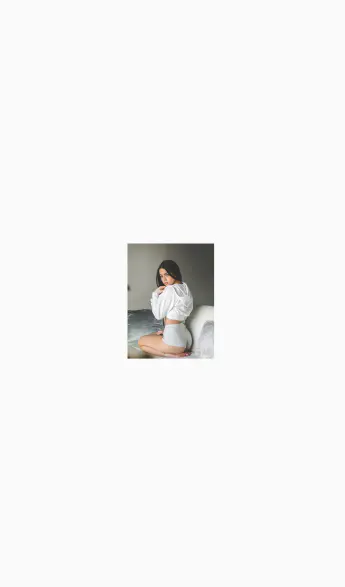
这时候的效果是这样的:

宽度高度都是wrap_content,adjustViewBounds设为true或false的效果
前面说了,wrap_content是用原始的图片尺寸显示,所以,这个时候ImageView的长宽和原始图片一样,都是400px和300px。比例自然和图片也一样(4:3),所以这个时候图片也可以铺满整个ImageView。
总结:
综上所述,adjustViewBounds只有在ImageView一边固定,一边为wrap_content的时候才有意义。设置为true的时候,可以让ImageView的比例和原始图片一样,以达到让图片充满的ImageView的效果。
作者:我爱纽约先生
链接:https://www.jianshu.com/p/49f8d5e5965b
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。