While using AngularJS, we come across some situation in which we need to copy one object to another object. In that case, we probably have two solutions: angular.copy() or angular.extend(). Lets see how they work differently.
1. angular.copy(source, destination) : It creates a deep copy of source object or array and assign it to destination where ‘destination’ is optional. By writing deep copy, we mean that a new copy of the referred object is made. For example:
var mySource = {'name' : 'sakshi', 'age' : '24', 'obj' :{'key':'value'}}
var myDest = {}
angular.copy(mySource, myDest);
console.log(myDest);
Output: {'name' : 'sakshi', 'age' : '24', 'obj' :{'key':'value'}}
If we check mySource.obj === myDest.obj , this will give false because both point to different objects. This is called as deep copying.
2. angular.extend(destination, src1, src2 …) : It creates a shallow copy of one or more sources provided and assign them to destination. For example:
var mySource1 = {'name' : 'neha', 'age' : '26', obj2 : {}}
var mySource2 = {'course' : 'MCA'}
var myDest = {}
angular.extend(myDest, mySource1,mySource2)
console.log(myDest);
Output: {name: "neha", age: "26", course: "MCA", obj2: Object}
Now we check mySource1.obj2 === myDest.obj2 , this will give true because both point to same reference of object. This is called as shallow copying.
NOTE : angular.copy() is slower than angular.extend()
来源:http://www.tuicool.com/articles/En6Jve
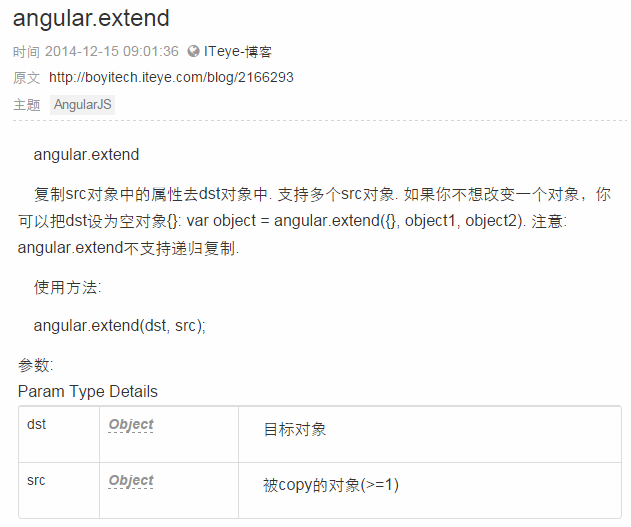
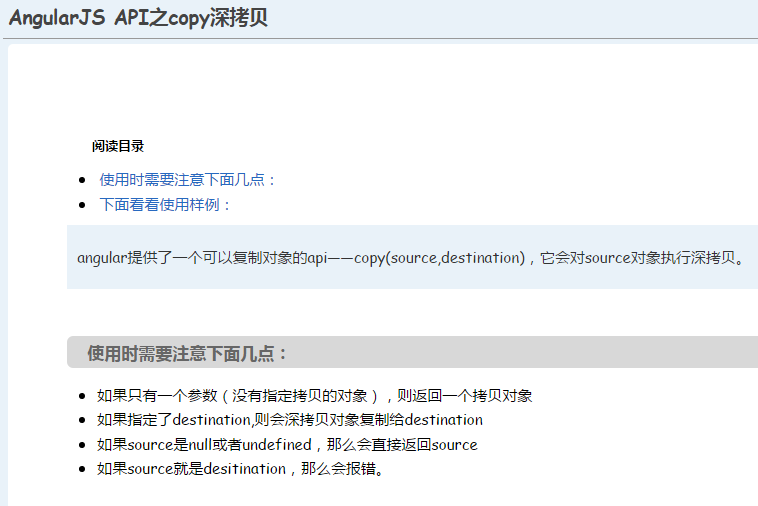
中文解释如下截图:


可参考:
http://docs.angularjs.cn/api/ng/function/angular.copy
http://docs.angularjs.cn/api/ng/function/angular.extend
http://www.cnblogs.com/xing901022/p/4934329.html
http://www.tuicool.com/articles/vM7r6v