一.插槽指令
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>插槽指令</title>
<style>
body {
font-size: 30px;
}
li:hover {
color: orange;
cursor: pointer;
}
.del:hover {
color: red;
}
</style>
</head>
<body>
<div id="app">
<p>
<input type="text" v-model="info">
<button @click="add_msg">留言</button>
<ul>
<msg-tag :msg="msg" v-for="(msg, i) in msgs" :key="msg">
<!--template通过v-slot绑定子组件内部slot插槽标签的name属性值-->
<template v-slot:del_btn>
<span @click="del_fn(i)" class="del">x</span>
</template>
</msg-tag>
</ul>
</p>
</div>
</body>
<script src="js/vue.js"></script>
<script>
let msgTag = {
props: ['msg'],
template: `
<li>
<slot name="del_btn"></slot>
<span>{{ msg }}</span>
</li>
`,
};
new Vue({
el: '#app',
components: {
msgTag
},
data: {
info: '',
msgs: JSON.parse(sessionStorage.msgs || '[]'),
},
methods: {
add_msg() {
let info = this.info;
if (info) {
this.msgs.unshift(this.info);
this.info = '';
sessionStorage.msgs = JSON.stringify(this.msgs);
}
},
del_fn(index) {
console.log(index);
this.msgs.splice(index, 1);
sessionStorage.msgs = JSON.stringify(this.msgs);
}
}
});
</script>
</html>
二.VUE项目搭建
1. 环境配置
1)安装node:官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/ 2)安装cnpm >:npm install -g cnpm --registry=https://registry.npm.taobao.org 3)安装脚手架 >:cnpm install -g @vue/cli 4)清空缓存处理(如果第2、3补出问题可以执行该条命令) >:npm cache clean --force
2、项目的创建
-
创建项目
vue create 项目名
// 要提前进入目标目录(项目应该创建在哪个目录下)
// 选择自定义方式创建项目,选取Router, Vuex插件
-
启动/停止项目
npm run serve / ctrl+c
// 要提前进入项目根目录
-
打包项目
npm run build
// 要在项目根目录下进行打包操作
3、项目目录介绍
|vue-proj | |node_modules 项目依赖 | |public | | | 图标、单页面.html | |src | | |assets 静态文件(img、css、js) | | |components 小组件 | | |views 页面组件 | | |App.vue 根组件 | | |main.js 主脚本文件 | | |router.js 安装vue-router插件的脚本文件 - 配置路由的 | | |store.js 安装vuex插件的脚本文件 - 全局仓库 - 数据共享 | |配置文件们 | |README.md 关键命令说明
三.
1)pycharm索引到vue项目的根目录,打开
2)安装vue.js插件来高亮 .vue 文件代码(见插图)
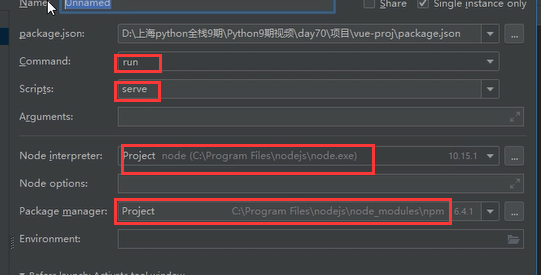
3)配置npm启动服务启动vue项目(见插图)

四.主脚本文件main.js
// import 别名 from '文件(后缀可以省略)' import Vue from 'vue' // import App from './App.vue' import App from './App' // 导入时可以省略后缀 import router from './router' // .代表相对路径的当前路径 import store from '@/store.js' // @表示src绝对路径 Vue.config.productionTip = false; // new Vue({ // router, // store, // render: h => h(App) // }).$mount('#app'); new Vue({ el: '#app', router: router, store, // render: (fn) => { // return fn(App) // } render (fn) { // 读取组件渲染给挂载点el return fn(App) } });
五.
<template>
<!--组件有且只有一个根标签-->
<div id="app">
<h1 @click="btnClick">{{ title }}</h1>
</div>
</template>
<script>
// 组件内部导出,其它文件才能import导入该组件
export default {
name: "App",
data() {
return {
title: '主页'
}
},
methods: {
btnClick() {
console.log(this.title)
}
}
}
</script>
<!--scoped样式组件局部化-->
<style scoped>
h1 {
color: red;
}
</style>
六.
目录结构:
|vue-proj | |src | | |components | | | |Nav.vue | | |views | | | |PageFirst.vue | | | |PageSecond.vue | | |App.vue | | |router.js
import Vue from 'vue' import Router from 'vue-router' import PageFirst from './views/PageFirst' import PageSecond from './views/PageSecond' Vue.use(Router); export default new Router({ mode: 'history', // 组件更换模拟页面转跳形成浏览器历史记录 base: process.env.BASE_URL, routes: [ // 路由就是 url路径 与 vue组件 的映射关系 // 映射出的组件会替换 根组件 中的 router-view 标签 // 通过 router-link 标签完成 url路径 的切换 { path: '/page-first', name: 'page-first', component: PageFirst }, { path: '/page-second', name: 'page-second', component: PageSecond }, ] })
<template>
<div id="app">
<!--根组件只需要书写router-view-->
<!--router-view就是vue-router插件路由占位标签-->
<router-view></router-view>
</div>
</template>
<template>
<div class="nav">
<!--router-link就是vue-router插件路由页面转跳的标签,页面加载后会被解析为a标签-->
<!--router-link不同于a标签,路由转跳之后更换组件,不会发送页面转跳,用to属性设置转跳路径-->
<router-link to="/page-first">first</router-link>
<router-link :to="{name: 'page-second'}">second</router-link>
<router-link to="/course">课程</router-link>
<!-- to后跟路由路径 | :to后可以用name设置路由别名 -->
</div>
</template>
<script>
export default {
name: "Nav"
}
</script>
<style scoped>
.nav {
height: 100px;
background-color: rgba(0, 0, 0, 0.4);
}
.nav a {
margin: 0 20px;
font: normal 20px/100px '微软雅黑';
}
.nav a:hover {
color: red;
}
</style>
<template>
<div class="page-first">
<Nav></Nav>
<h1>page-first</h1>
</div>
</template>
<script>
// 使用
import Nav from '@/components/Nav'
export default {
name: "PageFirst",
components: {
Nav
}
}
</script>
<style scoped>
.page-first {
100%;
height: 800px;
background: orange;
}
h1 {
text-align: center;
}
</style>
<template>
<div class="page-second">
<Nav></Nav>
<h1 @click="printTitle">{{ title }}</h1>
<input type="text" v-model="title">
</div>
</template>
<script>
import Nav from '@/components/Nav'
export default {
name: "PageSecond",
data() {
return {
title: 'page-second'
}
},
methods: {
printTitle() {
console.log(this.title)
}
},
components: {
Nav
},
}
</script>
<style scoped>
.page-second {
100%;
height: 800px;
background: pink;
}
h1 {
text-align: center;
}
</style>
七.
|vue-proj | |src | | |assets | | | |css | | | | |global.css | | |main.js
html, body, h1, ul { margin: 0; padding: 0; } ul { list-style: none; } a { text-decoration: none; color: black; } /* router-link标签激活状态拥有的类名 */ .router-link-exact-active.router-link-active { color: greenyellow; border-bottom: 2px solid greenyellow; }
main.js
// 新增内容 // 配置全局css import '@/assets/css/global.css'
八.
一个组件从创建到销毁,整个过程中的特殊的时间节点回调的方法,称之为生命周期钩子
如:一个组件创建成功就会回调 created方法,内部数据要更新和更新完毕分别调用 before Update方法与updated方法
案例:
<template>
<div class="page-second">
<Nav></Nav>
<h1 @click="printTitle">{{ title }}</h1>
<input type="text" v-model="title">
</div>
</template>
<script>
import Nav from '@/components/Nav'
export default {
name: "PageSecond",
data() {
return {
title: 'page-second'
}
},
methods: {
printTitle() {
console.log(this.title)
}
},
components: {
Nav
},
beforeCreate() {
console.log('开始创建组件');
console.log(this.title);
console.log(this.printTitle);
this.title = '呵呵';
},
created() { // 重点
console.log('组件创建成功');
console.log(this.title);
console.log(this.printTitle);
// 请求后台数据,完成数据的更新
this.title = '嘿嘿';
},
beforeMount() {
console.log('组件开始渲染');
},
mounted() {
console.log('组件渲染成功');
this.title = '嘻嘻';
},
beforeUpdate() {
console.log('数据开始更新');
},
updated() {
console.log('数据更新完毕');
},
activated() {
console.log('组件激活');
},
deactivated() {
console.log('组件停用');
},
destroyed() {
console.log('组件销毁成功');
}
}
</script>
<style scoped>
.page-second {
100%;
height: 800px;
background: pink;
}
h1 {
text-align: center;
}
</style>
九.路由重定向
router.js:
import Vue from 'vue' import Router from 'vue-router' import PageFirst from './views/PageFirst' import PageSecond from './views/PageSecond' import Course from './views/Course' Vue.use(Router); export default new Router({ mode: 'history', base: process.env.BASE_URL, routes: [ { path: '/page-first', name: 'page-first', component: PageFirst }, { // 重定向路由的两种方式 path: '/page/first', // redirect: {'name': 'page-first'}, redirect: '/page-first' }, ] })
十.
|vue-proj | |src | | |components 小组件 | | | |CourseCard.vue | | |views 页面组件 | | | |Course.vue | | |router.js
<template>
<div class="course-card">
<div class="left" :style="{background: card.bgColor}"></div>
<div class="right">{{ card.title }}</div>
</div>
</template>
<script>
export default {
name: "CourseCard",
props: ['card']
}
</script>
<style scoped>
.course-card {
margin: 10px 0 10px;
}
.course-card div {
float: left;
}
.course-card:after {
content: '';
display: block;
clear: both;
}
.left {
50%;
height: 120px;
background-color: blue;
}
.right {
50%;
height: 120px;
background-color: tan;
font: bold 30px/120px 'STSong';
text-align: center;
}
</style>
<template>
<div class="course">
<Nav></Nav>
<h1>课程主页</h1>
<CourseCard :card="card" v-for="card in card_list" :key="card"></CourseCard>
</div>
</template>
<script>
import Nav from '@/components/Nav'
import CourseCard from '@/components/CourseCard'
export default {
name: "Course",
data() {
return {
card_list: []
}
},
components: {
Nav,
CourseCard
},
created() {
let cards = [
{
id: 1,
bgColor: 'red',
title: 'Python基础'
},
{
id: 3,
bgColor: 'blue',
title: 'Django入土'
},
{
id: 8,
bgColor: 'yellow',
title: 'MySQL删库高级'
},
];
this.card_list = cards;
}
}
</script>
<style scoped>
h1 {
text-align: center;
background-color: brown;
}
</style>
router.js:
import Vue from 'vue' import Router from 'vue-router' import PageFirst from './views/PageFirst' import PageSecond from './views/PageSecond' import Course from './views/Course' Vue.use(Router); export default new Router({ mode: 'history', base: process.env.BASE_URL, routes: [ { path: '/page-first', name: 'page-first', component: PageFirst }, { path: '/page/first', // redirect: {'name': 'page-first'}, redirect: '/page-first' }, { path: '/page-second', name: 'page-second', component: PageSecond }, { path: '/course', name: 'course', component: Course }, ] })