出处: http://blog.csdn.net/jacky_zh/article/details/53259478
一个小哥们推荐的,在网上根据几个帖子都没有配置成功。由于不能抓自己电脑的图,所以上原帖的图了。我没有使用第一步骤。
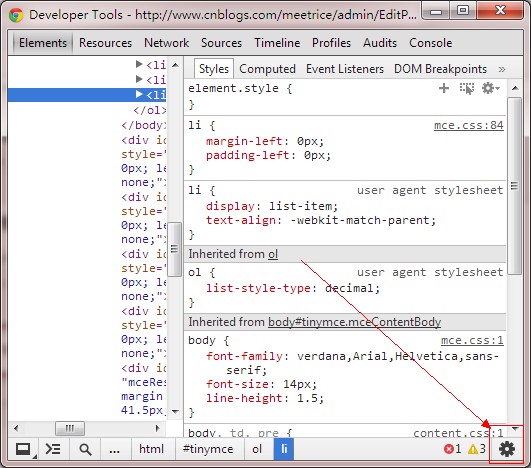
直接从第3步骤开始的。亲测可用。直接修改element的样式,自动修改源文件。这也太提升效率了。赞!
-
开启”开发者工具实验”(这翻译真心烂…): 在browser输入chrome://flags/,启用”开发者工具实验”
-
重启chrome
- f12 打开 开发者工具,进入设置

- 设置本地文件夹,点击add folder,选择本地目录后,会在顶部弹出确认,点击允许即可。

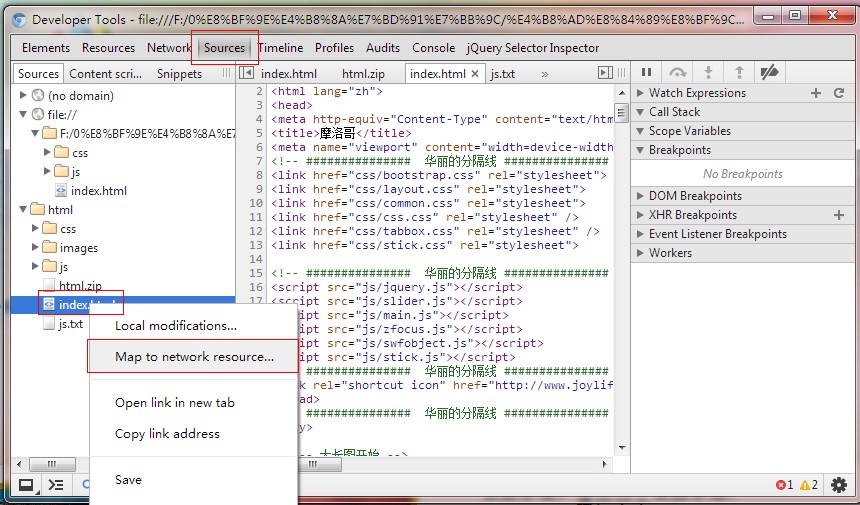
- 设置映射,打开开发者工具的source面板,在左侧本地目录的文件上右键,选择“map to network resources”

- 完成,现在你可以编辑该源码,并可保存了。