


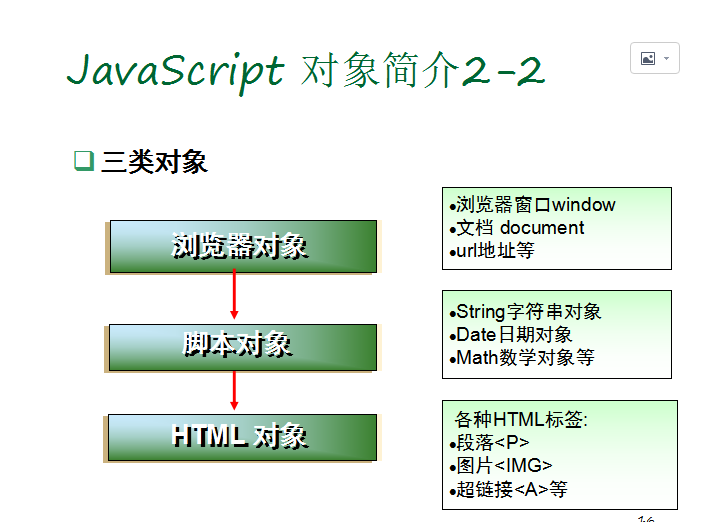
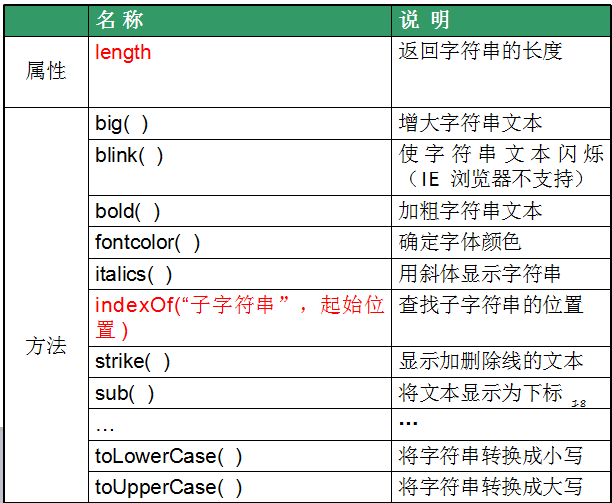
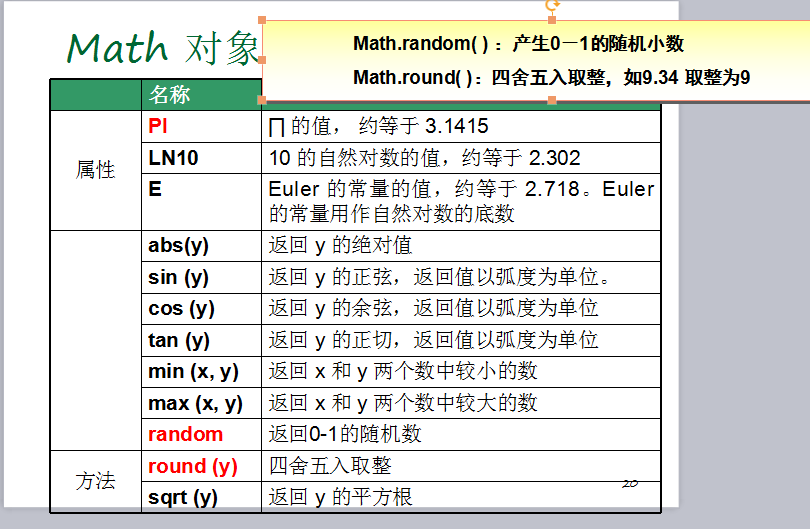
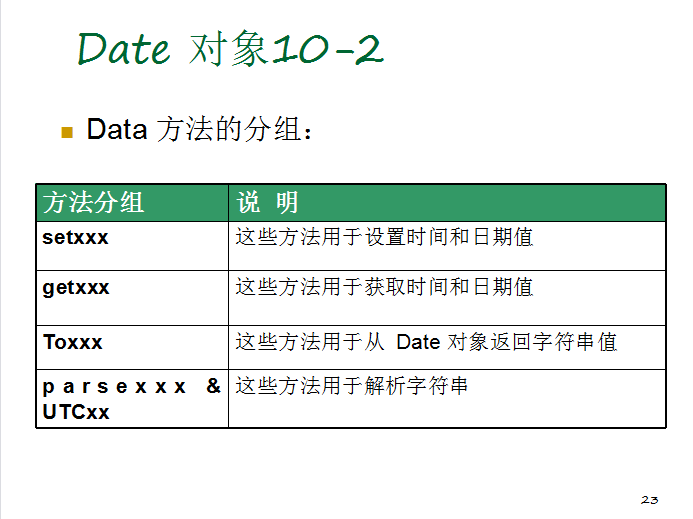
脚本对象(JavaScript对象)






<script type="text/javascript"> var time=new Date(); time.setDate(23); //设置为当月的某一天,这里的是5月的23号 time.setFullYear(2015); //设置年 ,参数为4位数 time.setMonth(4); //设置月,参数为0~11 0代表1月 time.setHours(15); //设置小时 time.setMinutes(15); //设置分钟 time.setSeconds(15); //设置秒 alert(time.toLocaleString()); //toLocaleString()用当地时间格式将date对象用字符串表示 </script>
结果:



<script type="text/javascript"> var time=new Date(); time.setDate(27); //设置当月的某一天 time.setFullYear(2015); //设置年 ,参数为4位数 time.setMonth(4); //设置月,参数为0~11 0代表1月 time.setHours(15); //设置小时 time.setMinutes(15); //设置分钟 time.setSeconds(15); //设置秒 //2015.5.15 03:15:15 alert(time.getFullYear()); //显示年 alert(time.getMinutes()); //显示分钟 alert(time.getDate()); //显示天数 alert(time.getDay()); //显示周几, 0(周日)~6(周六) </script>
结果:






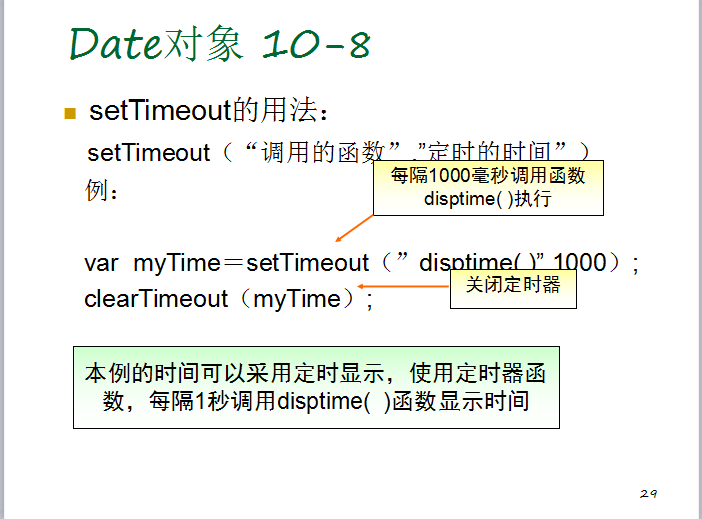
<script type="text/javascript">
function f(){
window.alert("hello world!");
}
var f2=setTimeout("f()",1000);
</script>
结果:
 解析:一秒后出现左图,在这里只能执行一次。
解析:一秒后出现左图,在这里只能执行一次。 <script type="text/javascript">
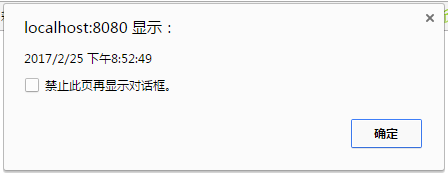
function showTime(){
var time=new Date();
alert(time.toLocaleString());
}
</script>
</head>
<body onload="showTime()">
</body>
结果:

解析: 网页加载之后就会出现上图。
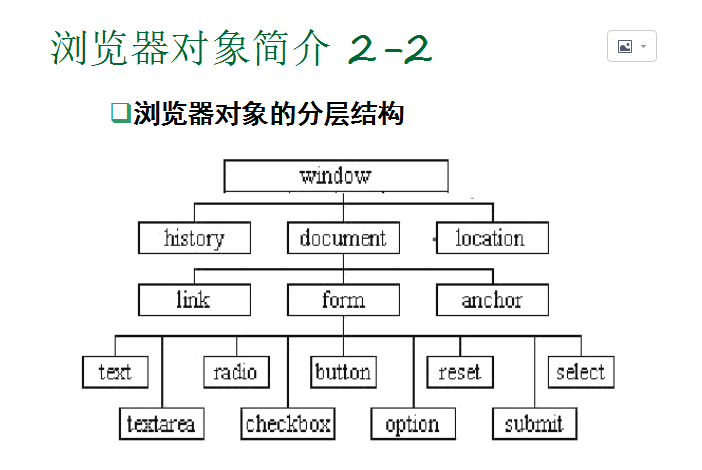
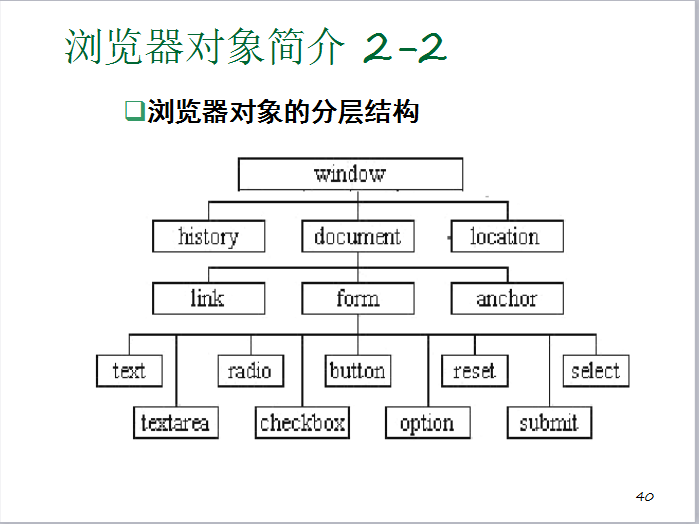
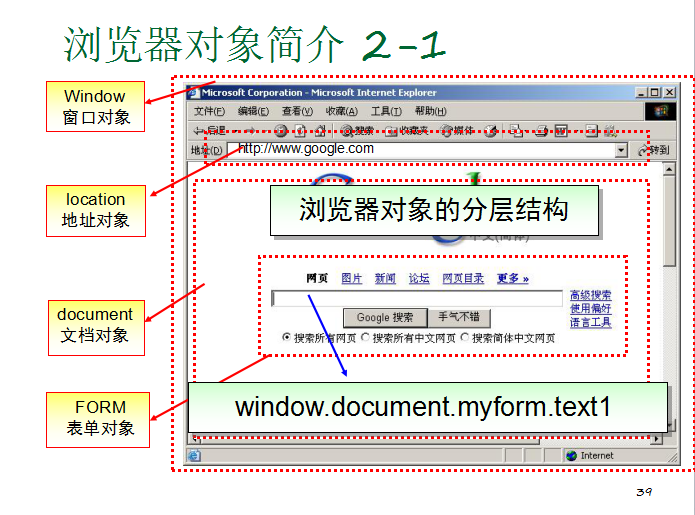
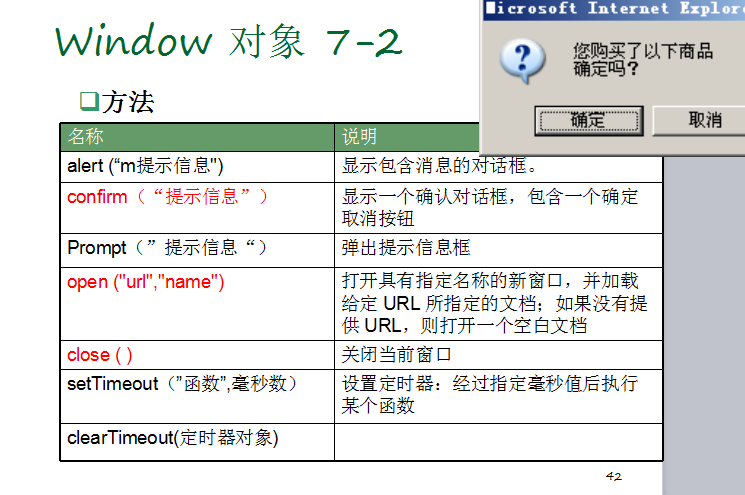
浏览器对象




<script type="text/javascript">
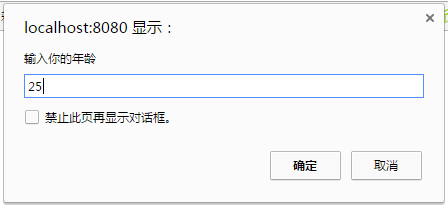
var age=parseFloat(prompt("输入你的年龄"));
var flag=confirm("是否显示信息?");
if(flag==true){
document.write("年龄为"+age);
}
</script>
结果:



- getElementById(“ID名称”) 方法:根据ID名称获取HTML元素。 HTML元素如下图:

包括表单对象,所以表单对象有两种获取方式,一种是: document.表单名.表单元素名.value;//获取表单中输入的数据 . 另一种就是通过getElementById()方式获取。
<script type="text/javascript">
function showPass(){
var passwd= document.getElementById("passwd");
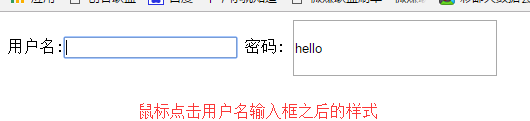
passwd.value="hello";
passwd.style.width="200px";
passwd.style.height="50px";
}
</script>
</head>
<body >
<form name="f">
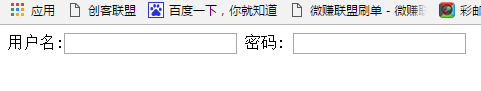
用户名:<input type="text" name="userName" id="userName" onclick="showPass()"/>
密码: <input type="text" id="passwd" />
</form>
</body>
结果:


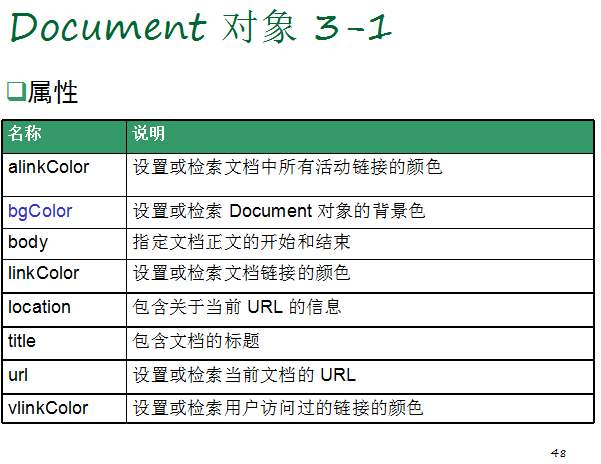
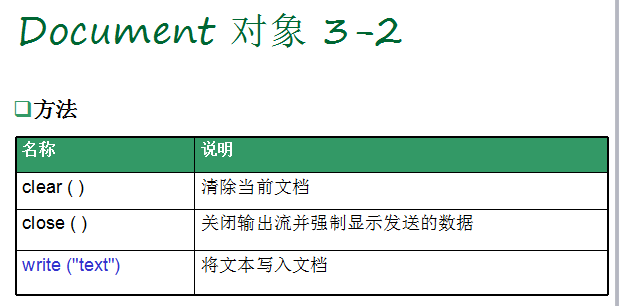
浏览器对象之document对象

<script type="text/javascript">
function change(color){
document.bgColor=color;
}
</script>
</head>
<body >
<form name="f">
<font onMouseOver="change('red')" >变红色</font><br/>
<font onMouseOver="change('blue')" >变蓝色</font>
</form>
结果:
 鼠标放在“变红色”标签上
鼠标放在“变红色”标签上 鼠标放在“变蓝色”标签上
鼠标放在“变蓝色”标签上

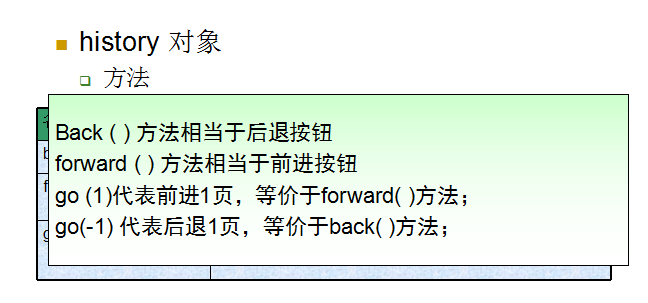
浏览器对象之history对象

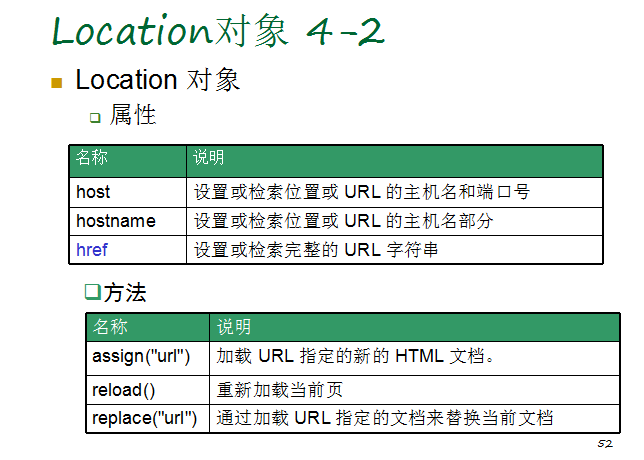
浏览器对象之location对象

<script type="text/javascript">
function tiaozhuan(){
location.href=document.f.wangzhi.value;
}
</script>
</head>
<body >
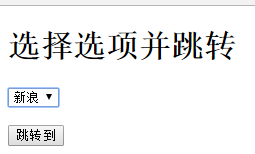
<h1>选择选项并跳转</h1>
<form name="f">
<select name="wangzhi">
<option value="http://www.baidu.com">百度</option>
<option value="http://www.sina.com">新浪</option>
</select><br/><br/>
<input type="button" onclick="tiaozhuan()" value="跳转到"/>
</form>
</body>
结果:
 选择“新浪”并点击按钮
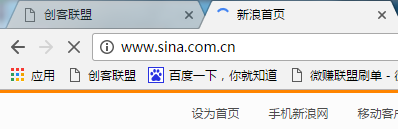
选择“新浪”并点击按钮 跳转到新浪页面。
跳转到新浪页面。