快速搭建vue项目
一,确认自己有无搭建好node以及npm环境,这些是前提,具体安装方法可参考https://nodejs.org/en/、
二,开始构建项目。
第1步:新建一个文件夹,随意命名。
第2步:通过vue-cli来构建项目,vue-cli是vue的脚手架工具,可通过命令行:
npm install -g vue-cli
来进行安装。vue-cli只用安装一次,以后可以不用再安装。
第3步:在安装完vue-cli之后,找到自己新建的文件夹,并在这里打开命令提示符cmd。可以通过按住shift然后右键项目文件,就会出现在“此处打开命令窗口”,打开即可,也可以
cd 目标文件夹地址
第4步:进入命令提示窗口后输入
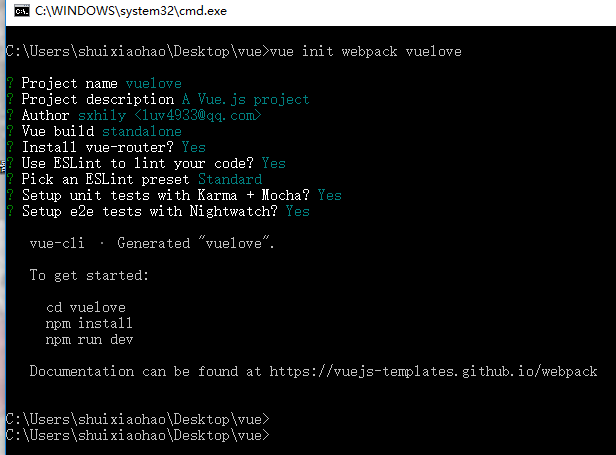
vue init webpack vuedemo
开始进行项目初始化安装。会出现以下提示语句,一直回车就好:

第5步:上述命令执行完之后,我们的项目就初始化完成了,然后开始执行下面的命令:
cd vuedemo
npm install
如果npm太久不成功,可以采用cnpm淘宝镜像来进行安装
第6步:开始运行项目
npm run dev
如果出现:

那你就成功构建好了哈!!!