ASP.NET的部署方式
第一步:引用程序集
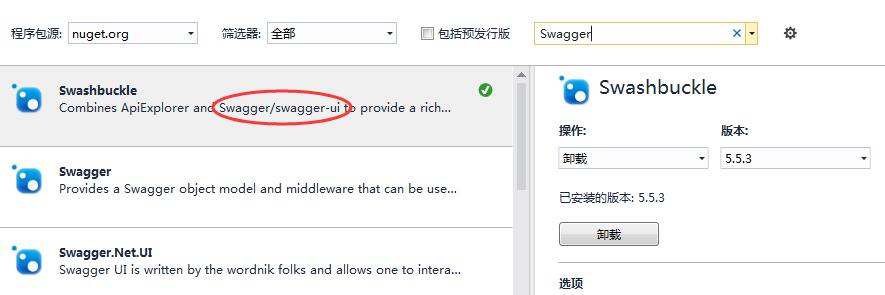
打开NuGet程序包管理器,搜索Swagger,安装第一个,注意画圈的地方,
已经包含主程序和UI了,安装完成后会在根目录App_Start文件夹下生成SwaggerConfig.cs。

第二步:配置信息
打开SwaggerConfig.cs,按照如下配置即可,注意命名空间。

1 using System.Web.Http; 2 using WebActivatorEx; 3 using DemoAPI; 4 using Swashbuckle.Application; 5 using Swashbuckle.Swagger; 6 using System.Collections.Concurrent; 7 using System.Collections.Generic; 8 using System.Xml; 9 using System.IO; 10 11 [assembly: PreApplicationStartMethod(typeof(SwaggerConfig), "Register")] 12 13 namespace DemoAPI 14 { 15 public class SwaggerConfig 16 { 17 public static void Register() 18 { 19 var thisAssembly = typeof(SwaggerConfig).Assembly; 20 21 GlobalConfiguration.Configuration 22 .EnableSwagger(c => 23 { 24 c.SingleApiVersion("v1", "DemoAPI"); 25 c.IncludeXmlComments(System.AppDomain.CurrentDomain.BaseDirectory + "/bin/DemoAPI.XML"); 26 c.CustomProvider((defaultProvider) => new CachingSwaggerProvider(defaultProvider)); 27 }) 28 .EnableSwaggerUi(c => 29 { 30 //路径规则:项目命名空间.文件夹名称.js文件名称 31 c.InjectJavaScript(thisAssembly, "DemoAPI.Scripts.swagger.js"); 32 }); 33 } 34 } 35 36 public class CachingSwaggerProvider : ISwaggerProvider 37 { 38 private static ConcurrentDictionary<string, SwaggerDocument> _cache = 39 new ConcurrentDictionary<string, SwaggerDocument>(); 40 41 private readonly ISwaggerProvider _swaggerProvider; 42 43 public CachingSwaggerProvider(ISwaggerProvider swaggerProvider) 44 { 45 _swaggerProvider = swaggerProvider; 46 } 47 48 public SwaggerDocument GetSwagger(string rootUrl, string apiVersion) 49 { 50 var cacheKey = string.Format("{0}_{1}", rootUrl, apiVersion); 51 SwaggerDocument srcDoc = null; 52 //只读取一次 53 if (!_cache.TryGetValue(cacheKey, out srcDoc)) 54 { 55 srcDoc = _swaggerProvider.GetSwagger(rootUrl, apiVersion); 56 57 srcDoc.vendorExtensions = new Dictionary<string, object> { { "ControllerDesc", GetControllerDesc() } }; 58 _cache.TryAdd(cacheKey, srcDoc); 59 } 60 return srcDoc; 61 } 62 63 /// <summary> 64 /// 从API文档中读取控制器描述 65 /// </summary> 66 /// <returns>所有控制器描述</returns> 67 public static ConcurrentDictionary<string, string> GetControllerDesc() 68 { 69 string xmlpath = string.Format("{0}/bin/DemoAPI.XML", System.AppDomain.CurrentDomain.BaseDirectory); 70 ConcurrentDictionary<string, string> dic = new ConcurrentDictionary<string, string>(); 71 if (!File.Exists(xmlpath)) 72 { 73 return dic; 74 } 75 XmlDocument doc = new XmlDocument(); 76 doc.Load(xmlpath); 77 XmlNodeList list = doc.SelectNodes("//member[contains(@name,'T:')]"); 78 foreach (XmlNode item in list) 79 { 80 string val = item.Attributes["name"].Value; 81 string key = val.Substring(val.LastIndexOf('.') + 1).Replace("Controller", ""); 82 XmlNode node = item.FirstChild; 83 if (!dic.ContainsKey(key)) 84 { 85 dic.TryAdd(key, node.InnerText.Trim()); 86 } 87 } 88 return dic; 89 } 90 91 } 92 }
第三步:输出XML文件
右键项目的属性,生成,勾选

第四步:显示控制器备注
第二步中的,EnableSwaggerUi()配置的swagger.js代码如下
$(function () { var init = function () { $.getJSON($("#input_baseUrl").val(), {}, function (res) { $("#resources_container .resource").each(function (i, item) { var _id = $(item).attr("id"); if (!_id) { return; } var strSummary = res.ControllerDesc[_id.substring(9)]; if (strSummary) { $(item).children(".heading").children(".options").prepend('<li style="color:#000">' + strSummary + '</li>'); } }); }); }; init(); });
自己加的作用于swagger的资源文件(如js、css等文件),
需要设置,否则会报错;选中文件,右键属性,生成操作改为嵌入的资源。

访问地址为 域名或 ip:port/swagger/ui/index,界面如下:

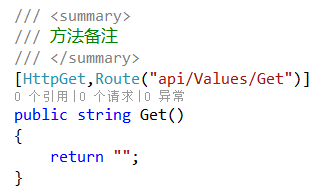
想要显示action,就要在action上面打上特性标签:

或者修改WebApiConfig.cs中routeTemplate选项的值:

汉化就不需要了,备注是中文就行,也没几个单词。
=============================================================================
ASP.NET Core的部署方式
出自:https://github.com/domaindrivendev/Swashbuckle.AspNetCore
第一步:NuGet中搜索“Swashbuckle.AspNetCore”。

第二步:Startup.cs的配置。
1.引入命名空间“using Swashbuckle.AspNetCore.Swagger;”
2.ConfigureServices方法中加入:
services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new Info { Title = "My API", Version = "v1" }); });
3.Configure方法中加入:
app.UseSwagger(); app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1"); });
生成重启,访问地址为 域名或 ip:port/swagger/index.html
