1、腾讯IMWEB负责人说:
首先,搞清楚自己要读懂他们的原因和动机。
其次,可以先看下这些优秀框架或者库的设计文档和架构图,这样会让你宏观上对一些概念有些认识。
然后,从你最感兴趣的一个点,开始设置断点,跟进去看发生了哪些事情。 和架构设计哪一块是match的。
有人补充:最快,最易懂方法。断点单步调试。
如:jQuery中 $.fn.show 源码是如何实现的。
自己写个 $('#test').show(),打上断点、单步调试、那么你可以看到jquery中每一步发生了什么事情。分析即可。
2、知乎匿名:
我会用编辑器自带的静态分析功能,比如自动解析出function定义,然后利用编辑器搜索功能了解代码调用关系
如果是客户端JS,我会用Chrome Devtools的断点调试功能去深入理解程序执行的脉络
如果是后端JS,则是找到HTTP handler或者Socket的定义部分,然后从那里用
3、csdn大家发言:
1)source insight 看代码
EA 反工程看uml 类图
4、匿名发言:
1)、一边阅读代码一边写注释。这是我用过的最好的方法,对代码理解得更深入,看一些重要代码或者特别难懂的代码时挺有用。更何况,注释也是一种文档嘛。
2)、一边阅读代码一边绘制UML。这个方法适用于类之间的关系较复杂和调用层次较深的情况,我一般都是先绘制顺序图,然后为顺序图中的类绘制关系图。
3)、通过Debug来跟踪程序的主要执行过程,这样就可以分清主次了,阅读的时候更有针对性。
4)、类的快速阅读。先弄清楚它在继承链中的位置,看看它的内部状态,也就是成员变量,一般来说,类的对外接口都是对成员变量的访问、加工、代理等,然后看看它的对外接口,也就是公有成员函数,识别核心的一个或多个函数,这时候你应该可以大概了解这个类的职责或作用了。可能这个类是某个设计模式中的一个组成部分,所以,设计模式的掌握对代码的快速阅读也是很有帮助的。
5)、带着问题去阅读。比如想了解Android中的消息机制,那么看看Looper、Handler、MessegeQueue这几个类就可以了,其他的不要去看,要不然就跑题了。
下面列几个阅读源码时所处的情景,在特定场景下用哪些方法:
不太熟悉业务逻辑,还不是很清楚它是干啥的,可以用3、5。
代码量很大,有几十万行,甚至百万行,可以用2、3、5。
你无法看见程序的运行过程,比如没有用户界面,也有可能是无法运行的,可以用3、5。
设计复杂,用了大量的设计模式,调用链很深,可以用1、2、3、4、5。
时间有限,没有那么多时间让你看源码,可以用3、5。
5、知乎上面匿名回答:
1)读代码最忌讳的是不抓结构抓细节,只见树木不见森林
2)首先应该先了解代码的功能业务,在了解业务逻辑的情况下,进行代码阅读觉得是事半功倍的,可以先多用用列跑起来,看看功能。
3)阅读代码有两种模式:top-down 和 bottom-up。
Top-down 模式,就是先设定一个 use case,比如说打开一个文件。然后静态跟着代码看,或者用 debugger 跟着看。每次出现函数调用的时候,把函数的执行层次纪录下来。大致如下:
func1( )
func2( )
func( )
func3( )
这种图表很随意,你可以根据自己的需要增加信息。比如我有时会把重要的「实际参数」一直标下来,这样阅读深层次代码不用再回头查形式参数到底指什么。这个图的基本作用是防止在阅读深层次代码时忘记总体执行层次。
Top-down 模式进行到一定层次,往往会发现虽然图画了出来,但还是无法了解程序再干什么。这时需要转入 bottom-up 模式,一直深入到最底层,给能了解作用的底层函数一个一个的写文档。当然这时的文档是完全底层的观点。
然后就是不断在两个模式之间转换,不断的细化两种模式的理解。
4)「代码阅读方法与实践」推荐这本书
6、网页中如何阅读人家的源代码呢,网易前端攻城狮回答:
用Chrome打开开发者工具,切换到Sources选项卡,然后选择感兴趣的代码文件,并使用'Pretty Print'功能格式化代码。然后观察代码,打断点,调试一气呵成。
补充:
Chrome,按F12
看Sources
然后再看看 Network 因为有的JS是动态加载,sources里面会看不到
总结来说:
1、带着问题读
2、对它先产生初步映像
3、使用source insight工具
4、使用debugger模式
5、做好注释
chrome中如何debug呢?
你是怎么调试 JavaScript 程序的?最原始的方法是用 alert() 在页面上打印内容,稍微改进一点的方法是用 console.log() 在 JavaScript 控制台上输出内容。嗯~,用这两种土办法确实解决了很多小型 JavaScript 脚本的调试问题。不过放着 Chrome 中功能越发强大的开发者工具不用实在太可惜了。本文主要介绍其中的 JavaScript断点设置和调试功能,也就是其中的 Sources Panel(以前叫 Scripts)。如果你精通 Eclipse 中的各种 Java 调试技巧,那么这里的概念都是类似。写作本文时使用的 Chrome 版本为 25.0.1364.172。
基本环境
SourcesPanel 的左边是内容源,包括页面中的各种资源。其中,又分 Sources 和 Content scripts。Sources 就是页面本身包含的各种资源,它是按照页面中出现的域来组织的,这是我们要关注的。异步加载的 js 文件,在加载后也会出现在这里的。Content scripts 是 Chrome 的一种扩展程序,它是按照扩展的ID来组织的,这类扩展实际也是嵌入在页面中的资源,它们也可以读写DOM。编写、调试这类扩展的开发者才要关心它们,如果你的浏览器没安装任何扩展,那么Content scripts 就看不到任何东西。
Sources Panel 的中间主区域用于展示左边资源文件的内容。
Sources Panel 的右边是调试功能区,最上面的一排按钮分别是暂停/继续、单步执行、单步跳入、单步跳出、禁用/启用所有断点。下面是各种具体的功能区。稍后介绍。
注意,左右两边的区域默认可能收缩在两侧没有显示出来,点击两侧的伸缩按钮
 展示出来。左边区域展示出来时默认是自动收缩状态,点击旁边的 pin 按钮
展示出来。左边区域展示出来时默认是自动收缩状态,点击旁边的 pin 按钮 就不会缩回去了。
就不会缩回去了。
最下面还有一些功能按钮很有用。
这几个按钮的意思:
第一个:按照代码运行顺序,一步一步往下走,直到走完位置。(最常用)
第二个:下一步,可以进入下一个函数栈。(看复杂源码必备神器)
第三个:退出当前函数或向上找函数栈并退出。(不常用)
在源代码上设置断点
通过左边的内容源,打开对应的 JavaScript 文件,鼠标点击文件的行号就可以设置和删除断点。添加的每个断点都会出现在右侧调试区的 Breakpoints 列表中,点击列表中断点就会定位到内容区的断点上。如果你有多个文件、多个断点的话,利用Breakpoints 列表中的断点快速定位非常方便。

对于每个已添加的断点都有两种状态:激活和禁用。刚添加的断点都是激活状态,禁用状态就是保留断点但临时取消该断点功能。在Breakpoints 列表中每个断点前面都有一个复选框,取消选中就将禁用该断点。断点位置的右键菜单中也可以禁用断点。也可以在右侧功能区上面 按钮临时禁用所有已添加的断点,再点一下恢复原状态。
按钮临时禁用所有已添加的断点,再点一下恢复原状态。
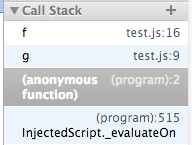
条件断点:在断点位置的右键菜单中选择“Edit Breakpoint...”可以设置触发断点的条件,就是写一个表达式,表达式为 true 时才触发断点。查看断点的环境调用栈(Call Stack):在断点停下来时,右侧调试区的 Call Stack 会显示当前断点所处的方法调用栈,比如有一个函数 g() 其中又调用了函数 f() ,而我在 f() 中设置了一个断点,那么我在 console 中执行函数 g() 的时候会触发断点,其调用栈显示如下:

最上面是 f(),然后是 g()。调用栈中的每一层叫做一个 frame,点击每个 frame 可以跳到该 frame 的调用点上。

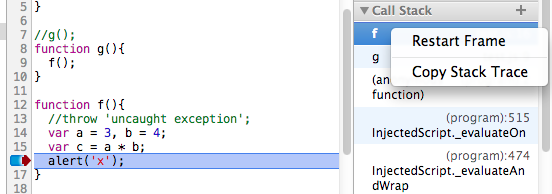
此外,还可以在 frame 上用右键菜单重新开始执行当前 frame,也就是从该 frame 的开始处执行。比如在函数 f() 的 frame 上 Restart Frame, 断点就会跳到 f() 的开头重新执行,context 中的变量值也会还原。这样结合变量修改和编辑代码等功能,就可以在当前 frame 中反复进行调试,而不用刷新页面重新触发断点了。查看变量

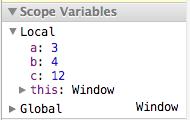
Call Stack 列表的下方是 Scope Variables 列表,在这里可以查看此时局部变量和全局变量的值。执行选择的代码

在断点调试时,可以用鼠标选择想要查看的变量或表达式,然后右键菜单执行“Evaluate in Console”,就可以看到该表达式的当前的值了。中断下次要执行的 JavaScript 语句右侧调试区的上面的“中断/继续”按钮还有一个功能,在没有触发断点时,点一下这个按钮就会进入“准备”中断的状态,页面下一次执行 JavaScript 语句时会自动中断,比如触发了一个点击动作时会执行的代码。临时修改 JavaScript 代码通常我们在调试代码时习惯:修改代码→刷新页面→重新检查,这么一个循环。但其实 Chrome 中可以临时修改 JS 文件中的内容,保存(Ctrl+S)就可以立即生效,结合 Console 等功能就可以立即重新调试了。但注意这个修改是临时的,刷新页面修改就没了。
异常时断点
在界面下方能看到 按钮,它是设置程序运行时遇到异常时是否中断的开关。点击该按钮会在3种状态间切换:
按钮,它是设置程序运行时遇到异常时是否中断的开关。点击该按钮会在3种状态间切换:
 默认遇到异常不中断
默认遇到异常不中断
 遇到所有异常都会中断,包括已捕获的情况
遇到所有异常都会中断,包括已捕获的情况
 仅在出现未捕获的异常时才中断
仅在出现未捕获的异常时才中断
主要解释一下状态2和状态3的区别
try{
throw 'a exception';
}catch(e){
console.log(e);
}
上面 try 里面的代码会遇到异常,但是后面的 catch 代码能够捕获该异常。如果是所有异常都中断,那么代码执行到会产生异常的 throw 语句时就会自动中断;而如果是仅遇到未捕获异常才中断,那么这里就不会中断。一般我们会更关心遇到未捕获异常的情况。
在 DOM 元素上设置断点
有时候我们需要监听某个 DOM 被修改情况,而不关心是哪行代码做的修改(也可能有多处都会对其做修改)。那么我们可以直接在 DOM 上设置断点。

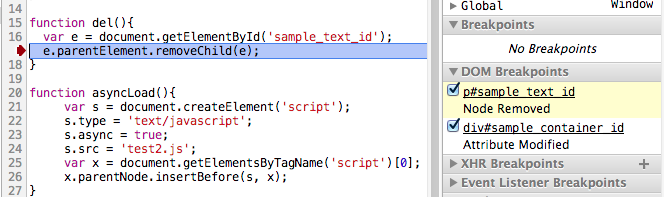
如图所见,在元素审查的 Elements Panel 中在某个元素上右键菜单里可以设置三种不同情况的断点:子节点修改自身属性修改自身节点被删除选中之后,Sources Panel 中右侧的 DOM Breakpoints 列表中就会出现该 DOM 断点。一旦执行到要对该 DOM 做相应修改时,代码就会在那里停下来,如下图所示。
XHR 断点
右侧调试区有一个 XHR Breakpoints,点击+ 并输入 URL 包含的字符串即可监听该 URL 的 Ajax 请求,输入内容就相当于 URL 的过滤器。如果什么都不填,那么就监听所有 XHR 请求。一旦 XHR 调用触发时就会在 request.send() 的地方中断。
按事件类型触发断点
右侧调试区的Event Listener 列表,这里列出了各种可能的事件类型。勾选对应的事件类型,当触发了该类型的事件的 JavaScript 代码时就会自动中断。
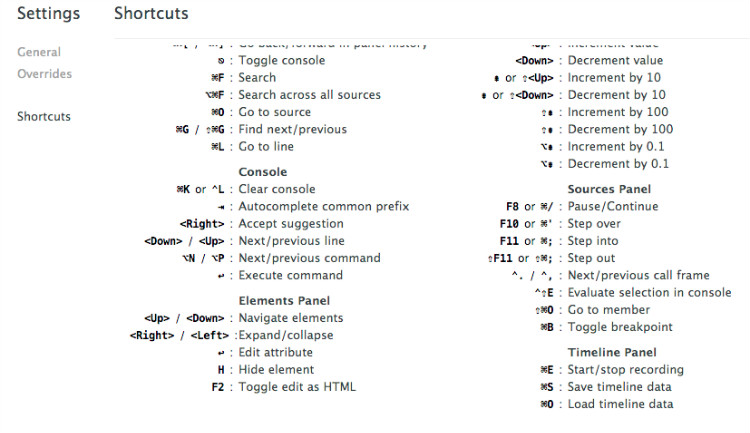
调试快捷键

 还可以看看这个给动态编译出来的CoffeeScript 代码命名的示例:
还可以看看这个给动态编译出来的CoffeeScript 代码命名的示例:
var coffee = CoffeeScript.compile(code.value)+ "//@ sourceURL=" + (evalName.value || "Coffeeeeeeee!");
eval(coffee);
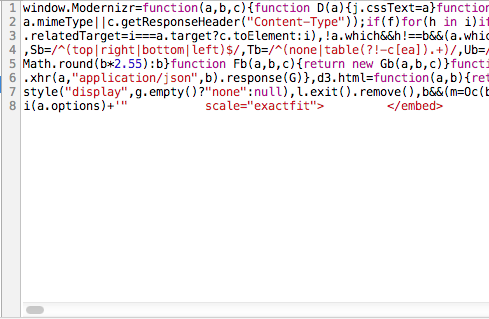
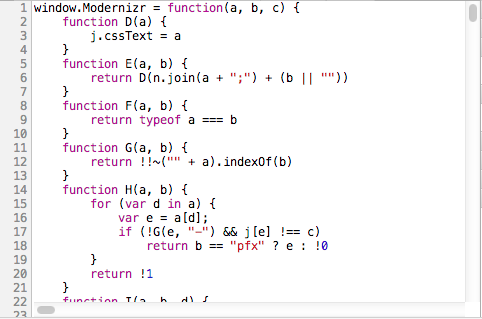
实际上,//@ sourceURL 不仅仅可以用在 eval 的代码中,任何 js 文件、甚至是 Javascript Console 输入的代码都可以用,效果一样!格式化代码(Pretty Print) 按钮用于把杂乱的代码重新格式化为漂亮的代码,比如一些已被压缩的 js 文件基本没法看、更没法调试。点一下格式化,再点一下就取消格式化。
按钮用于把杂乱的代码重新格式化为漂亮的代码,比如一些已被压缩的 js 文件基本没法看、更没法调试。点一下格式化,再点一下就取消格式化。
美化前

美化后参考资料:Chrome Developer Tools 官方文档

