上一篇文章里,先介绍了一下百度地图API开发所涉及到的一些基础概念,包括投影,坐标系等基础概念,再有了这些基础后,我们可以开始开发自己的web地图了。先来个代码示例(建议大家都是用百度地图API大众版2.0。大众版2.0对移动端的适配也进行了优化)
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> 6 <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> 7 <title>Map Coordinate</title> 8 <style type="text/css"> 9 /*<![CDATA[*/ 10 11 html { 12 height: 100%; 13 } 14 body { 15 height: 100%; 16 margin: 0px; 17 padding: 0px; 18 } 19 #map_container { 20 height: 100%; 21 } 22 /*]]>*/ 23 </style> 24 25 </head> 26 27 <body> 28 <div id="map_container"></div> 29 </body> 30 <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=wWy2A8K94nhntYTYUHS19RXW"></script> 31 <script type="text/javascript"> 32 var mp = new BMap.Map('map_container', { 33 enableHighResolution: true 34 }); 35 mp.centerAndZoom('北京', 15); 36 </script> 37 38 </html>
上面的代码非常简单,首先定义个一定大小的div,然后将div的id传入BMap.Map类生成map示例。最后map示例调用centerAndZoom设置地图中心点和缩放级别,设置完之后就可以显示一幅地图了,最简单的地图展示就完成。new一个Map实例的时候,第二个参数可以传入一些配置属性,上面的例子中就是开启了高清图配置。这样在Mac的高清屏下会加载高清图。当然默认值也是true,开启高清图的,所以不设置enableHighResolution也没关系。最后centerAndZoom的时候第一个参数可以是一个BMap.Point对象,也可以是一个字符串,字符串必需是一个地址名,如果传入的是字符串地址,API内部会首先拿这个地址名去调用后台服务获取地址名相关的属性,包括了地址所属区域的中心点坐标和一些附属信息。整个过程是异步获取的。所以相对于直接传入Point对象,字符串参数会多一次网络请求,当然整个的出图时间也就相对慢一些。
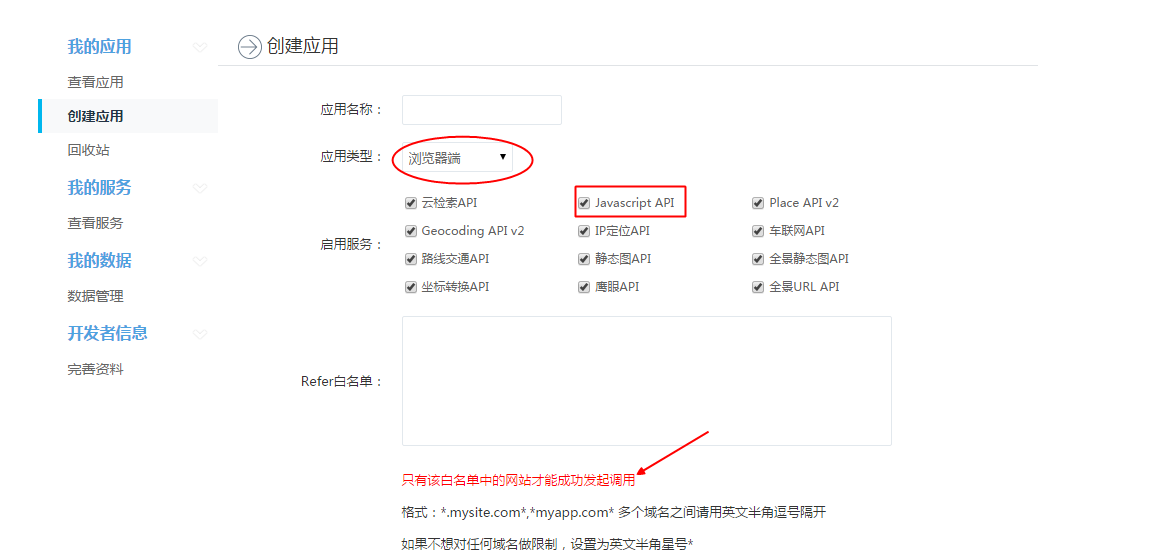
还需要注意的是,如果开发者需要使用百度地图api, ak这个东西是必须的,上面例子中的ak也是我在百度地图上面申请的,如果没有ak的话,使用地图API百度鉴权的时候是不能通过的,也就无法使用地图API的服务,申请ak的地址:申请ak. 申请ak的时候选择应用类型是浏览器端,勾选上Javascript API。 下面白名单表示你想对这个ak的使用地方进行限制,比如你只想这个ak在*.mysite.com 这样的域名下使用,那你就把*.mysite.com加入到refer白名单中,那么所有其他不属于这个refer的网站使用你的ak也是鉴权不通过的,如果你什么都不填,就无任何限制。申请ak如下图:

结语:所以说使用百度地图API非常简单,首先申请ak,按照ak去加载api脚本文件,http://api.map.baidu.com/api?v=2.0&ak=****。获取文件之后通过BMap.Map类生成相应的map对象,因为百度地图API中map对象是接管一切的,很多方法都是通过map对象去执行的。所以使用也非常简单。