一、定义和用法
text-align属性定义行内元素(比如文字)如何相对于它的父级块状元素。text-align不控制块状元素的对齐,只控制它的行内元素。

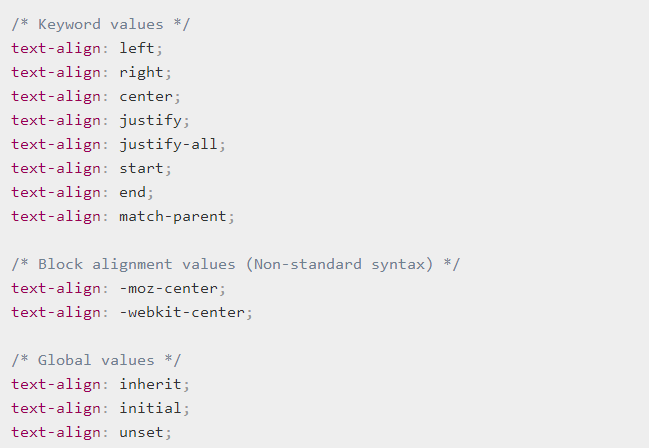
如图所示,text-align的值有left,right,center,justify,justify-all,start,end,match-parent,inherit等等。
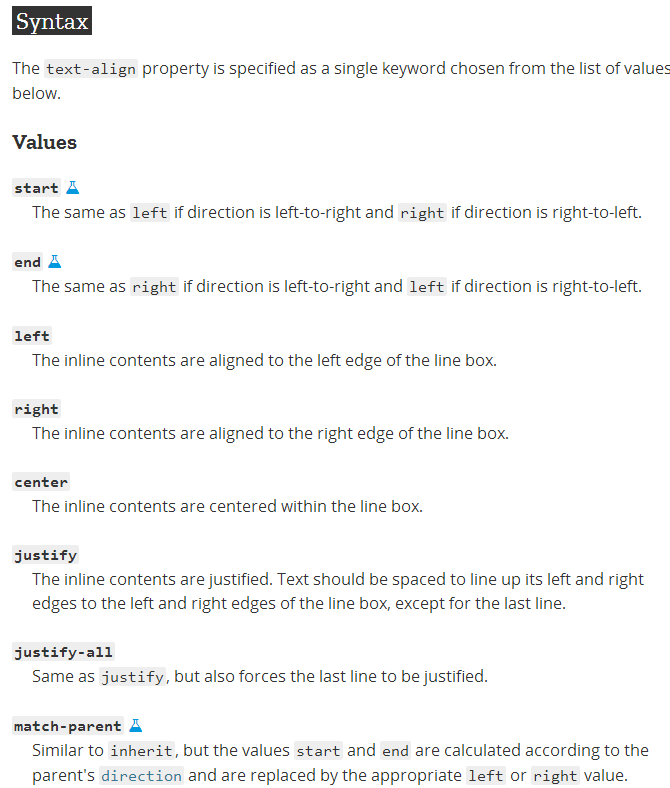
语法如图所示:

二、关于text-align:justify
text-align:justify实现两端对齐文本效果。
在两端对齐文本中,文本行的左右两端都放在父元素的内边界上,然后,调整单词和字母间的间隔,使各行的长度恰好相等。
但它对于强制打断的行及最后一行(包括块内仅有一行文本的情况,因为这时既是第一行也是最后一行)不做处理,如果只有一行可能需要特殊处理,需要标签之间换行或者有空格才能实现效果。或者使用text-align-last,并将其设置为justify,但是text-align-last并不是所有浏览器都支持。