■ 定义
line-height属性用于设置行间的距离(行高),可以控制文字行与行之间的距离
■ 使用说明
属性值:
▶ 相对单位:数字,不带单位,如1.5,表示当前元素的行高为当前元素字体大小的1.5倍
▶ 绝对单位:px,如12px,即行高为12px
绝对单位的优势在当前元素以及继承该属性的子元素可以自动根据当前字体大小调整行高
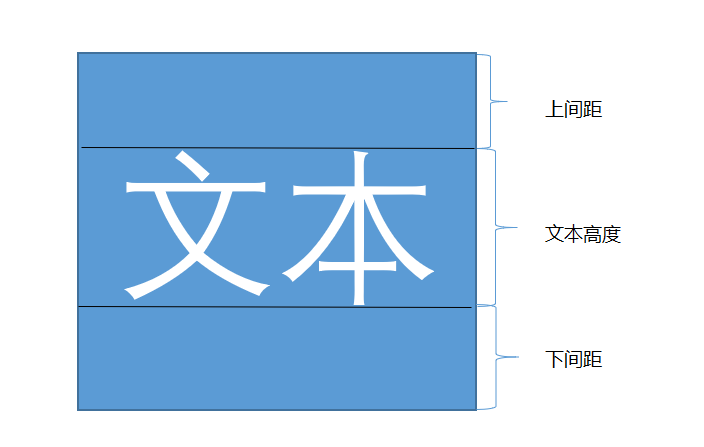
行高的构成:
行间距 = 上间距 + 文本高度 + 下间距

■ 示例
p { line-height: 26px; } div { line-height: 1.5; }
假如文本的高度是固定,比如是16px,则剩下的就分配给上间距和下间距,即(26px-16px)/2=5px,就是上间距和下间距都是5px