DOM是一个与语言无关的API,它在浏览器中的借口却是用JS来实现的。
浏览器通常会把DOM和JS独立实现.
在IE中,JS的实现名是JScript,位于jscript.dll文件中,DOM实现则是mshtml.dll;
Safari中的DOM和渲染则使用webkit中的WebCore来实现,JS则是有独立的JavaScriptCore引擎来实现;
Google浏览器,同样使用webkit中的WebCore来渲染页面,但JS引擎则是由V8来实现;
Firefox中的JS引擎名为SpiderMonkey(最新版的名字是TraceMonkey),与名为Gecko的渲染引擎相互独立。
| 浏览器 | JS实现引擎 | DOM实现引擎 |
| IE | JScript(jscript.dll文件中) | mshtml.dll |
| Safari | webkit中的WebCore | JavaScriptCore |
| Chrome | webkit中的WebCore | V8 |
| Firefox | SpiderMonkey(最新版是TraceMonkey) | Gecko |
两个相互独立的功能只要通过接口彼此连接,就会产生消耗。访问DOM,也会产生一定的消耗。
DOM的访问和修改
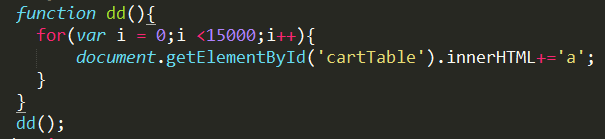
访问DOM元素是有代价的----如书上所说的过桥费,修改元素则更是昂贵,因为他会导致浏览器重新计算页面的几何变化。当然最坏的情况是在循环中访问或修改元素,尤其是对HTML元素集合的循环操作。

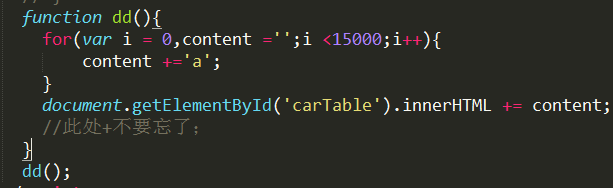
如上面代码:此代码的问题在于-----每次循环,该元素都会被访问两次,一次读取innerHTML属性值,另一次重写它;
更高效率的做法,用局部变量存储修改中的内容,在循环结束后一次性写入: