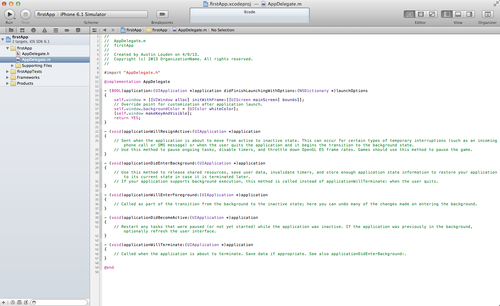
我们将主要处理 “application didFinishLaunchingWithOptions” ,它将在应用启动后调用。
如果你现在点击顶部左侧的 Run 按钮,你的应用将是一个空白屏幕。

您可能已经注意到一个警告:
"Application windows are expected to have a root view controller at the end of application launch".
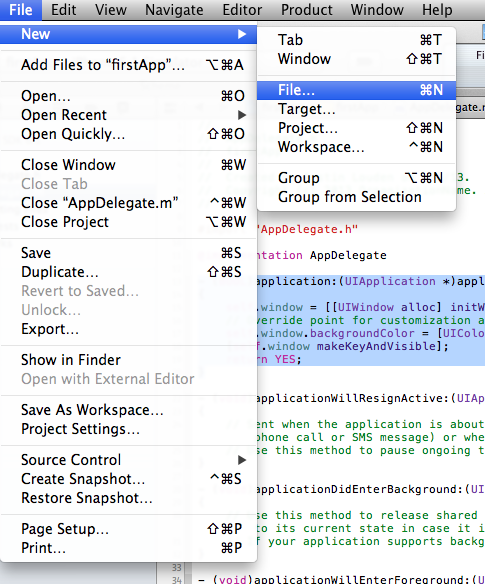
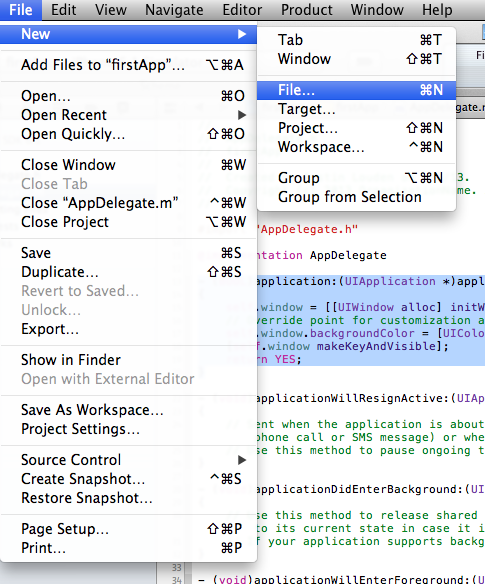
不要担心, 我们马上会设置它,但是首先我们要创建一个 ViewController 类。点击 File, New, File…

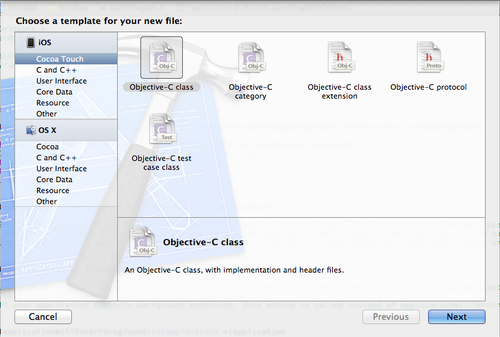
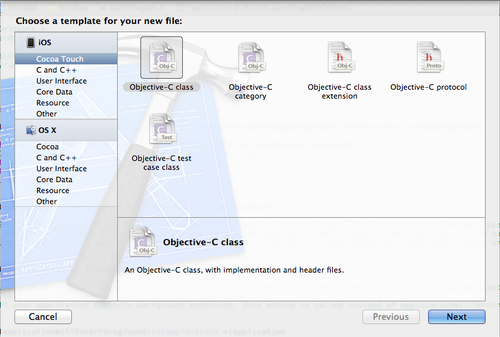
在 Cocoa Touch 分类中选择 Objective-C class 并点击 Next 。

您可以自己选择一个用于您的类的名称,但确保在下面的子类设置中为 UIViewController 。 我为我的类命名为
“MainViewController”。 UIViewController 是一个 iOS 的基本类,它用于处理用户界面的相互影响。点击
Next 再点 Create。

您现在应该有包括基本代码的 MainViewController.m 与 MainViewController.h 文件,我们稍后来处理它们 - 先回到 AppDelegate.m 文件。
首先,确保你在文件头中导入了您的 MainViewController 类:
1 |
#import "AppDelegate.h" |
2 |
#import "MainViewController.h" |
接下来,看看 “application didFinishLaunching” 方法 - 它应该包含一些默认的匹配下面的代码:
1 |
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions |
3 |
self.window = [[UIWindow alloc] |
4 |
initWithFrame:[[UIScreen mainScreen] bounds]]; |
6 |
self.window.backgroundColor = [UIColor whiteColor]; |
7 |
[self.window makeKeyAndVisible]; |
这里就是我们设置 “root view controller” 属性 - 或在应用启动后要显示的视图的地方。
01 |
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions |
03 |
self.window = [[UIWindow alloc] |
04 |
initWithFrame:[[UIScreen mainScreen] bounds]]; |
07 |
self.window.backgroundColor = [UIColor whiteColor]; |
12 |
MainViewController *viewController = |
13 |
[[MainViewController alloc] init]; |
15 |
self.window.rootViewController = viewController; |
17 |
[self.window makeKeyAndVisible]; |
再次运行还是会看到一个空白屏幕,但是这一次警告消失了。在本教程的下一部分,我们将处理屏幕元素。
下一步是添加元素到用户界面 - 一个文件框,一个按钮和一个标签。