㈠什么是栈?
⑴栈,英文 Last In First Out 简称 LIFO,遵从后进先出的原则,与 “队列” 相反,在栈的头部添加元素、删除元素,如果栈中没有元素就称为空栈。
⑵是一种连续储存的数据结构,具有先进后出的性质。通常的操作有入栈(压栈),出栈和栈顶元素。想要读取栈中的某个元素,就是将其之间的所有元素出栈才能完成。
㈡栈的运行机制
⑴Constructor(capacity): 初始化栈内存空间,设定栈的容量
⑵isEmpty(): 检查栈是否为空,是否有元素
⑶isOverflow(): 检查栈空间是否已满,如果满了是不能在入栈的
⑷enStack(element): 栈顶位置入栈,先判断栈是否已满
⑸deStack(): 栈顶位置出栈,先判断栈元素是否为空
⑹len(): 栈空间已有元素长度
⑺clear(): 清空栈元素,内存空间还是保留的
⑻destroy(): 销毁栈,同时内存也要回收(通常高级语言都会有自动回收机制,例如 C 语言这时就需要手动回收)
⑼traversing(): 遍历输出栈元素
㈢测试
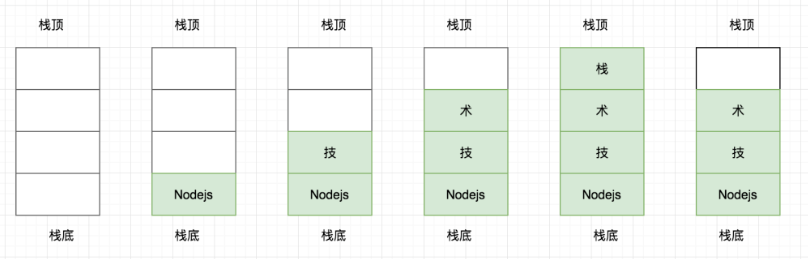
const s1 = new StackStudy(4);
s1.enStack('Nodejs'); // 入栈
s1.enStack('技');
s1.enStack('术');
s1.enStack('栈');
s1.traversing() // 栈 | 术 | 技 | Nodejs
console.log(s1.deStack()); // 出栈 -> 栈
s1.traversing() // 术 | 技 | Nodejs
s1.traversing(true) // 从栈底遍历:Nodejs | 技 | 术
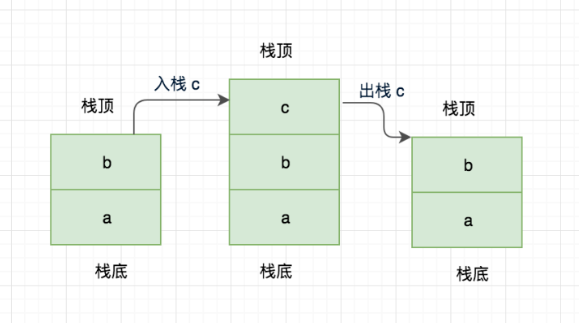
下面通过一张图展示以上程序的入栈、出栈过程:

㈣JavaScript 数组实现栈
⑴基于 JS 数组的入栈、出栈过程实现:

⑵采用 JavaScript 原型链的方式实现:
function StackStudy(elements) {
this.elements = elements || [];
}//初始化队列:初始化一个存储栈元素的数据结构,如果未传入默认赋值空数组
StackStudy.prototype.enStack = function(element) {
this.elements.push(element);
}//添加栈元素:实现一个 enStack 方法,向栈添加元素,注意只能是栈头添加
StackStudy.prototype.deStack = function() {
return this.elements.pop();
}//移除栈元素:实现一个 deStack 方法,栈尾部弹出元素
StackStudy.prototype.print = function() {
console.log(this.elements.toString());
}
const stack = new StackStudy(['a', 'b']);
stack.enStack('c');
stack.print()
stack.deStack('c');
stack.print();
㈤栈方法
⑴ECMAScript 数组也提供了一种让数组的行为类似于其他数据结构的方法。
具体说来,数组可以表现得就像栈一样,后者是一种可以限制插入和删除项的数据结构。
栈是一种 LIFO(Last-In-First-Out, 后进先出)的数据结构,也就是新添加的项早被移除。
而栈中项的插入(叫做推入)和移除(叫做弹出),只发生在一个位置——栈的顶部。
ECMAScript为数组专门提供了 push()和 pop()方法,以便 实现类似栈的行为。
push()方法可以接收任意数量的参数,把它们逐个添加到数组末尾,并返回修改后数组的长度。
而 pop()方法则从数组末尾移除后一项,减少数组的 length 值,然后返回移除的项。
⑵示例:
var colors = new Array(); // 创建一个数组
var count = colors.push("red", "green"); // 推入两项
alert(count); //2
count = colors.push("black"); // 推入另一项
alert(count); //3
var item = colors.pop(); // 取得最后一项
alert(item); //"black"
alert(colors.length); //2
⑶以上代码中的数组可以看成是栈(代码本身没有任何区别,而 push()和 pop()都是数组默认的方法)。
首先,我们使用 push()将两个字符串推入数组的末尾,并将返回的结果保存在变量 count 中(值为 2)。
然后,再推入一个值,而结果仍然保存在 count 中。
因为此时数组中包含 3项,所以 push() 返回 3。
在调用 pop()时,它会返回数组的后一项,即字符串"black"。
此后,数组中仅剩两项。
⑷可以将栈方法与其他数组方法连用,像下面这个例子一样。
var colors = ["red", "blue"];
colors.push("brown"); // 添加另一项
colors[3] = "black"; // 添加一项
alert(colors.length); // 4
var item = colors.pop(); // 取得最后一项
alert(item); //"black"
㈥栈的经典应用:十进制转换为二进制、八进制、十六进制

代码如下:
const StackStudy = require('./stack.js');
const str = '0123456789ABCDEF';
function dataConversion(num, type) {
let x = num;
const s1 = new StackStudy(20);
while (x != 0) {
s1.enStack(x % type);
x = Math.floor(x / type);
}
while (!s1.isEmpty()) {
console.log(str[s1.deStack()]);
}
console.log('--------------------');
return;
}
dataConversion(1024, 8); // 测试八进制
dataConversion(1024, 16); // 测试十六进制
dataConversion(3000, 16); // 测试十六进制带字母的情况
dataConversion(1024, 2); // 测试二进制
参考:1.https://cloud.tencent.com/developer/article/1496388
2.《JavaScript高级程序设计》