Echarts官网地址:https://echarts.baidu.com/index.html
步骤如下:
1、获取Echarts
(1)可以在Echarts官网去下载,选择需要的版本下载,根据开发者功能和体积上的需求,提供了不同打包的下载,如果在体积上没有要求,可以直接下载完整版本。开发环境建议下载源代码版本,包含了常见的错误提示和警告。
(2)可以直接使用CDN
(3)通过 npm 获取 echarts,npm install echarts - -save
(4)可以在 ECharts 的GitHub 上下载
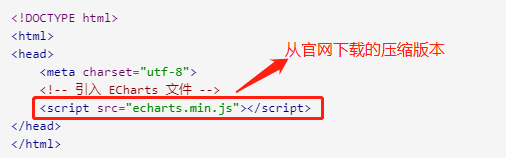
2、引入Echarts
ECharts 3 不再强制使用 AMD 的方式按需引入(即使用require的方式引入),代码里也不再内置 AMD 加载器。因此引入方式简单了很多,只需要像普通的 JavaScript 库一样用 script 标签引入。

3、为 ECharts 准备一个具备高宽的 DOM 容器(可以理解为存放图表的位置)

4、通过 echarts.init()方法初始化一个 echarts 实例,并通过 setOption() 方法生成图表
